前言
在讲 QML 如何使用资源文件前,先区分一下。我们常使用的两种QML工程类型
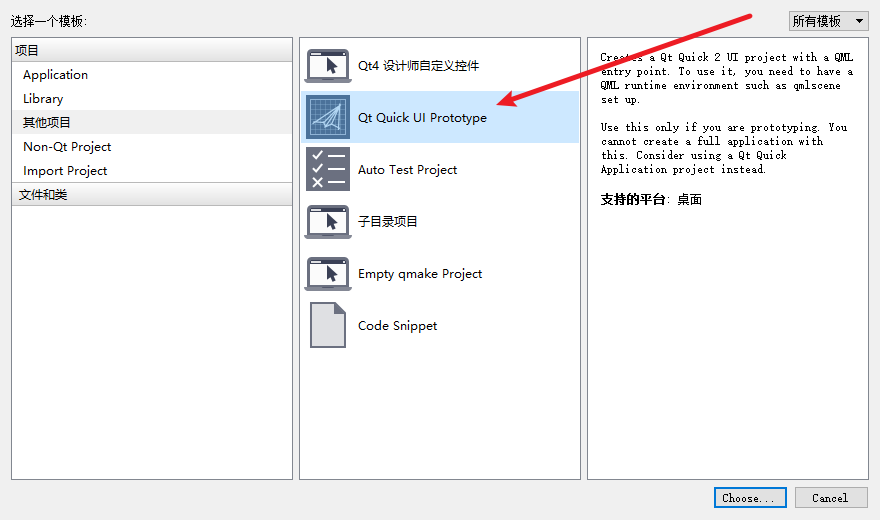
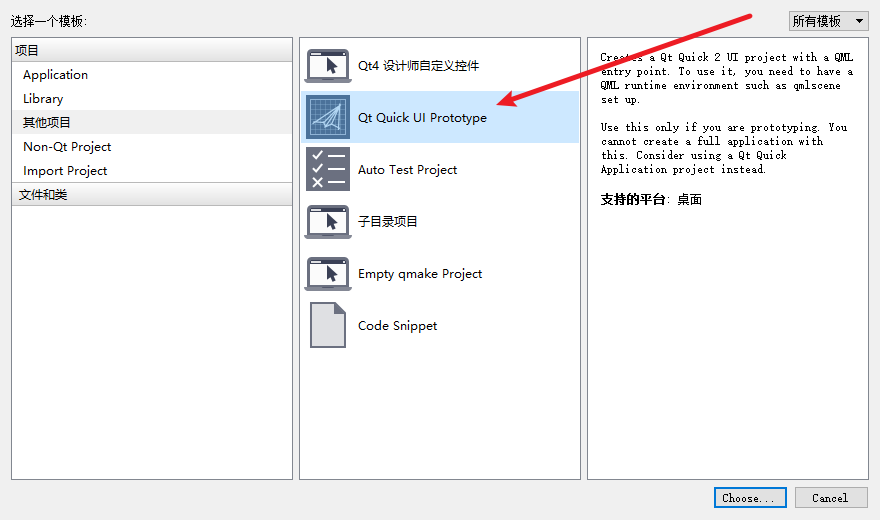
- Qt Quick UI项目。此项目只包含QML和Javascript代码,没有添加任何QML代码。对于QML文件,无需编译就可以直接在预览工具中预览效果。简单来说通过如下创建的就是 Qt Quick UI 项目
 在这种工程下没法使用qrc所以推荐使用相对路径进行加载 代码
在这种工程下没法使用qrc所以推荐使用相对路径进行加载 代码
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Image{
anchors.fill: parent
width: parent.width
height: parent.height
source: "pic/bird.jpg"
}
}
效果: 正常加载
 2. Qt Quick Application项目 此项目前端采用QML而后端采用C++。QML文件本身就是放在qrc文件中,在这个项目中可以使用qrc,所以使用qrc进行资源的导入 代码
2. Qt Quick Application项目 此项目前端采用QML而后端采用C++。QML文件本身就是放在qrc文件中,在这个项目中可以使用qrc,所以使用qrc进行资源的导入 代码
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Image{
anchors.fill: parent
width: parent.width
height: parent.height
source: "qrc:/pictures/bird.jpg"
}
}
找到加载的资源文件右键点击 copy URL.即可获得对应路径 效果 正常加载 

 在这种工程下没法使用qrc所以推荐使用相对路径进行加载 代码
在这种工程下没法使用qrc所以推荐使用相对路径进行加载 代码