目录
- 目录
- ESP32-S3 移植 GUI-Guider 的打印机例程
- 前提准备
- 1. GUI Guider 生成工程
- 根据屏幕参数新建工程
- 2.移植代码到 lvgl 例程里
- 将生成的代码作为组件使用
- 与参考链接中的不同
- 调用生成的代码
ESP32-S3 移植 GUI-Guider 的打印机例程
参考链接
ESP32 学习笔记 - ESP32 使用 GUI-Guider 制作 LVGL 图形界面
前提准备
- esp-idf v4.4 开发环境 + VSCode 的 idf 插件 v1.4.0
- 带 ili9481 或其他屏幕的 esp32-s3(n8r16 或 n8r8) 开发板
- 已经移植的 lvgl(v7) 例程(见lv_port_esp32),以及你需要会移植(如何移植到esp32?)。
- GUI Guider 1.3.0
其实自带的例程就有这个打印机 demo,但是为了使用 GUI Guider,因此还是移植一遍这个。
关于工程模板以及移植好的工程,不会上传zip,有需要留言吧。
1. GUI Guider 生成工程
根据屏幕参数新建工程
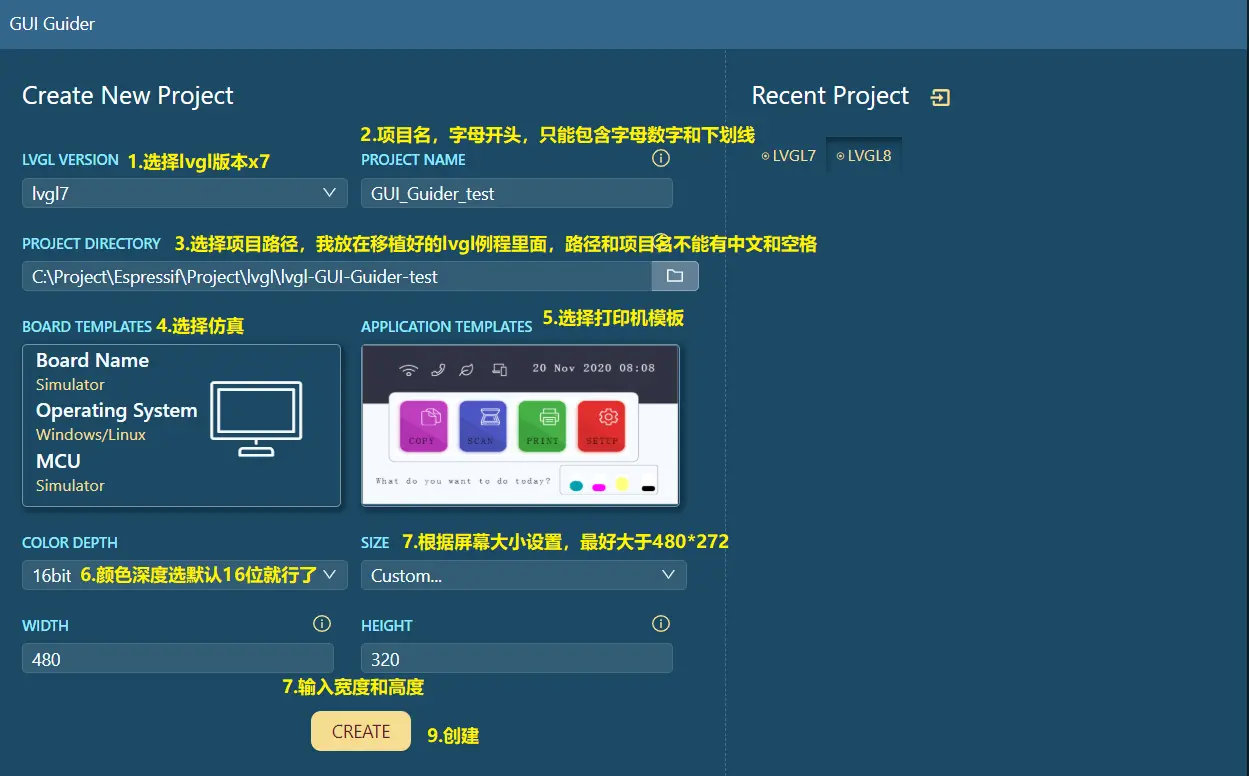
注意文件路径不能含有中文和空格,项目名称必须以字母开头。长度必须至少为三个字符,只能包含字母、数字和下划线。
新建工程

1648689615245.png
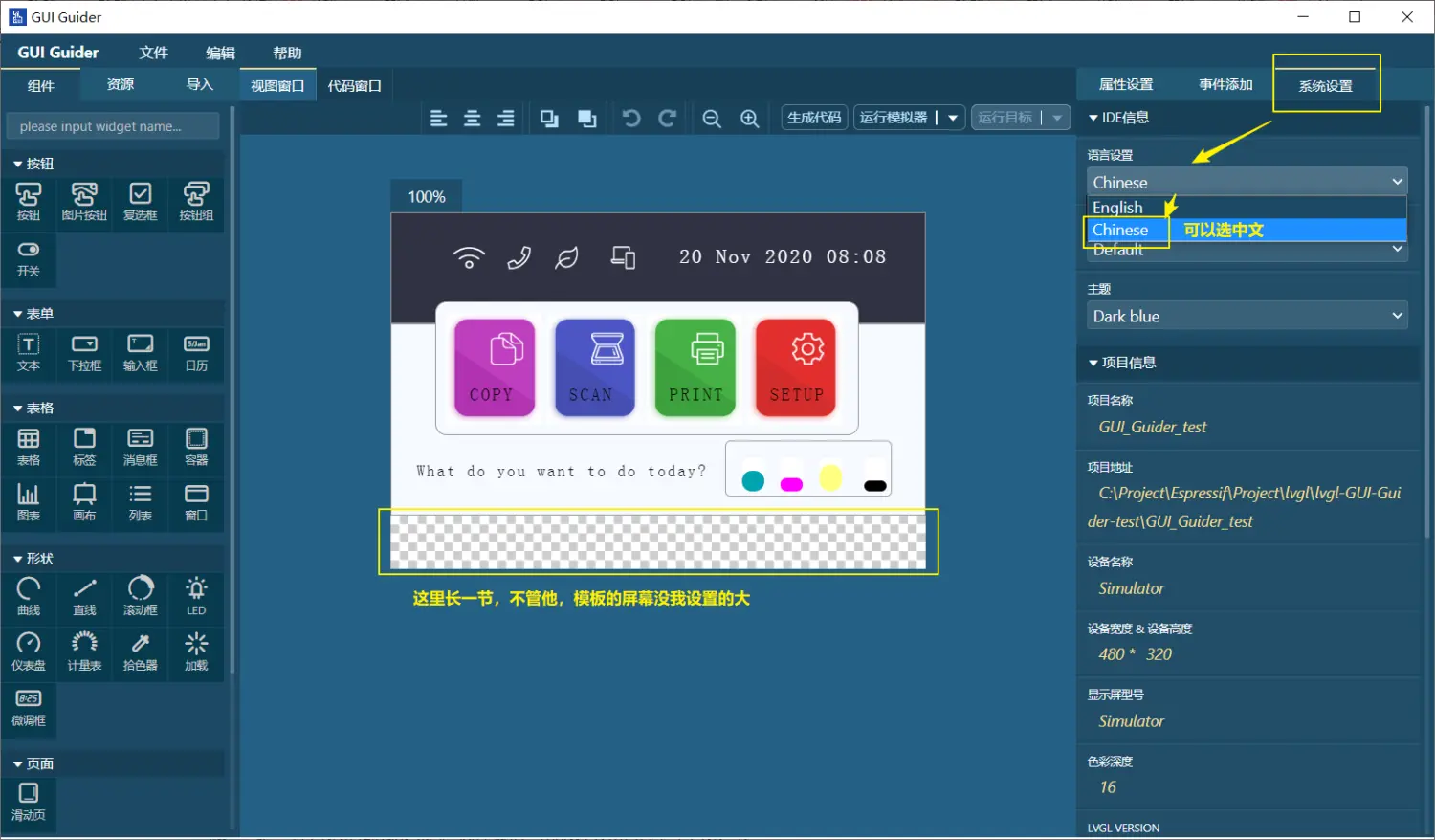
界面改成中文

1648689785505.png
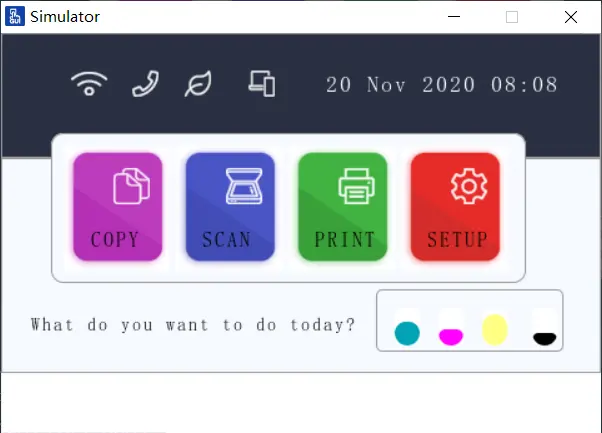
可以运行模拟器测试一下

1648689851418.png
模拟器界面

1648689910760.png
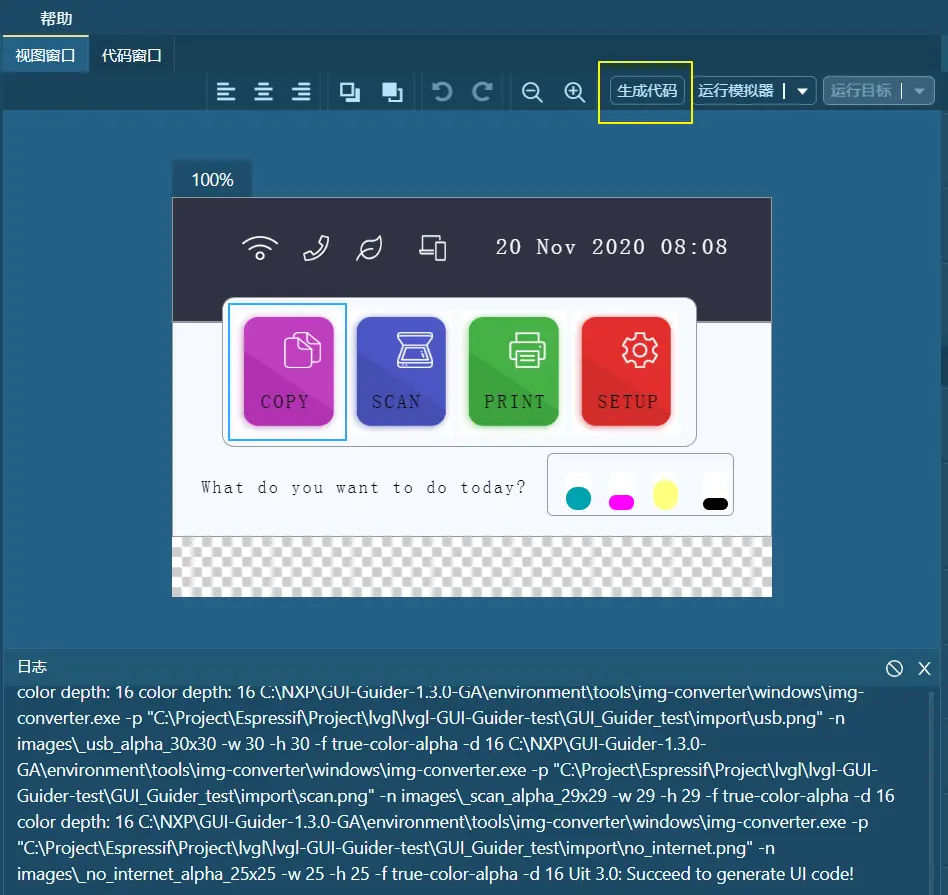
玩完了就可以直接生成代码了

1648690117589.png
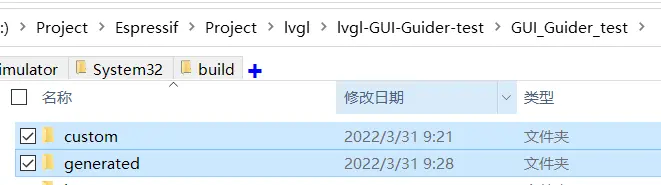
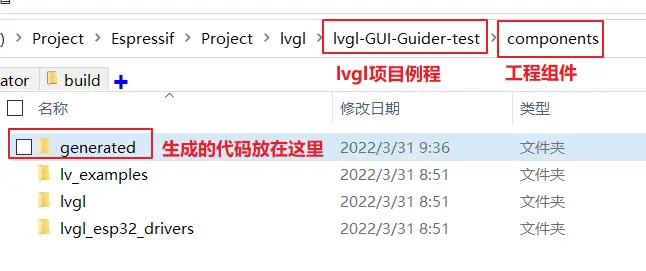
生成完毕之后就可以用生成的代码了,主要用到这俩文件夹,在项目文件夹里面。
注意:先把 custom 复制到 generated 里面,然后复制 generated 到 移植好的 lvgl 例程里的 components 文件夹里,使生成的代码作为组件使用。

1648690388036.png

1648690757803.png
2.移植代码到 lvgl 例程里
关于组件
将生成的代码作为组件使用
用 VSCode 打开 lvgl 工程,生成的代码还不能直接作为组件使用,还需要一个 CMakeLists.txt 把代码包含在工程里面。在 generated 文件夹创建 CMakeLists.txt,其内容如下:
if(ESP_PLATFORM)
file(GLOB_RECURSE SOURCES *.c ./images/*.c ./guider_fonts/*.c ./custom/*.c)
idf_component_register(SRCS ${SOURCES}
INCLUDE_DIRS .
./guider_customer_fonts
./guider_fonts
./images
./custom
../lvgl
../lvgl/src/lv_core
../lvgl/src/lv_draw
../lvgl/src/lv_font
../lvgl/src/lv_gpu
../lvgl/src/lv_hal
../lvgl/src/lv_misc
../lvgl/src/lv_themes
../lvgl/src/lv_widgets
REQUIRES lvgl)
else()
message(FATAL_ERROR "LVGL LV examples: ESP_PLATFORM is not defined. Try reinstalling ESP-IDF.")
endif()这个 CMakeLists.txt 是从 components\lv_examples 里复制的,根据 generated 所用到的代码添加内容。
其中../lvgl/src/lv_core以下的一长串只有../lvgl/src/lv_font是必须的,因为在components\generated\guider_fonts\guider_fonts.h里有#include "lv_font.h",其他没啥用,注释掉也行,方便接别的移植工程复制这个 CMakeLists.txt。
与参考链接中的不同
- 在参考链接(ESP32 学习笔记 - ESP32 使用 GUI-Guider 制作 LVGL 图形界面)中,需要 lv_lib_split_jpg,但是本项目移植图片已经的全都是.c 文件了不需要把 jpg 转为 c 了。
- 参考链接中
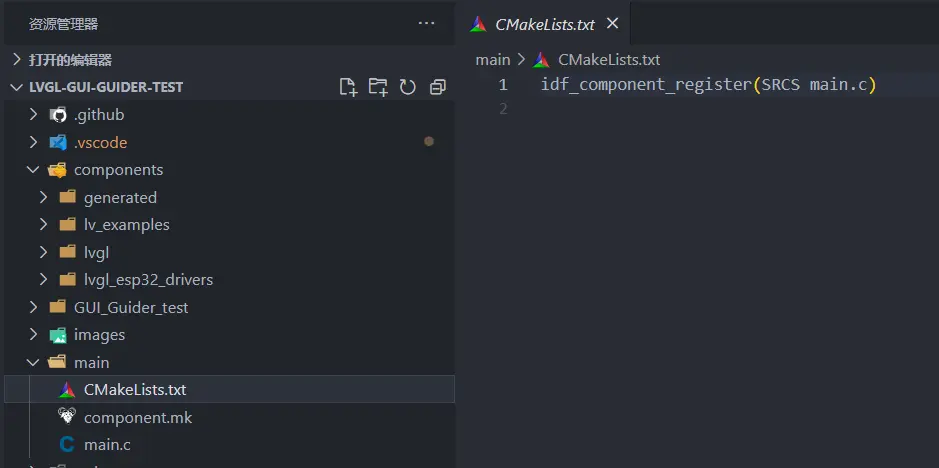
6、然后再修改 main 文件夹里面的 CMakeLists.txt,把 generated 文件夹添加到编译环境里面,如下图所示。
实测并不需要,保持原样即可,像参考中那样做反而会报错。

1648692511208.png
调用生成的代码
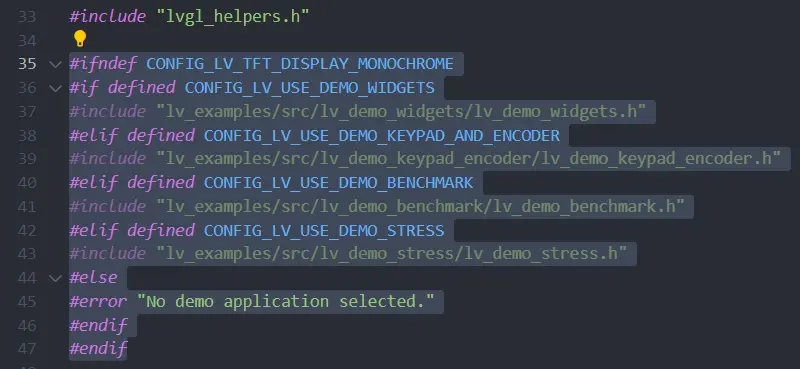
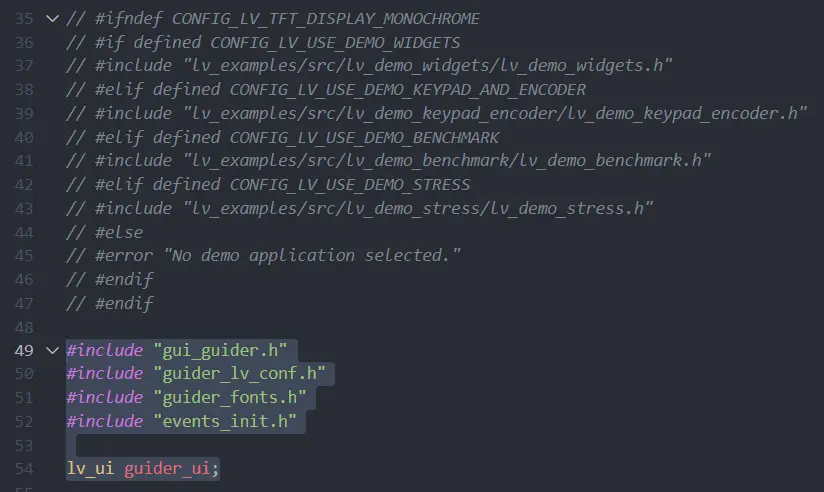
在main\main.c中,注释掉原本运行的例程所包含的头文件:

1648692870232.png
包含生成的代码,注意lv_ui guider_ui;不能丢,在components\generated\gui_guider.h里声明了extern lv_ui guider_ui;,需要调用这个guider_ui:
#include "gui_guider.h"
#include "guider_lv_conf.h"
#include "guider_fonts.h"
#include "events_init.h"
lv_ui guider_ui;

1648692967270.png
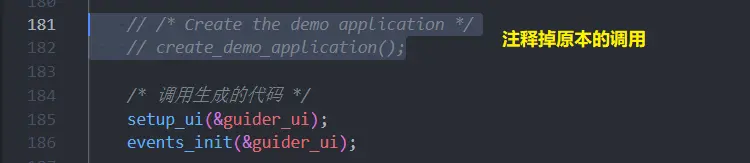
然后注释掉原本运行的例程的 demo,并调用生成的代码:
/* 调用生成的代码 */
setup_ui(&guider_ui);
events_init(&guider_ui);

1648693308838.png
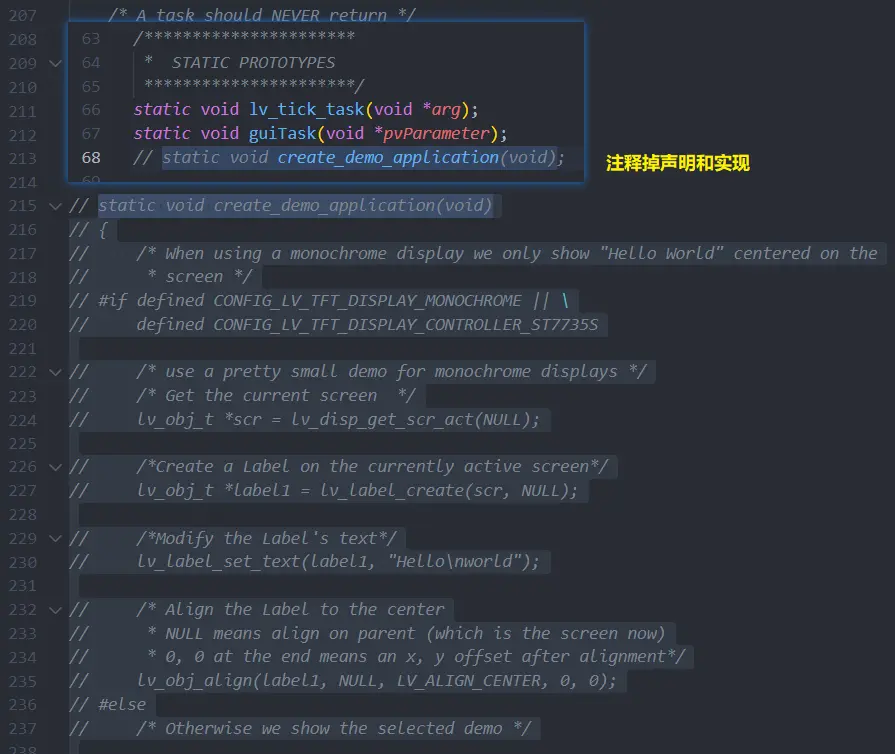
由于static void create_demo_application(void)声明了 static,使用需要注释掉它的声明和实现,不然在本文件中不调用create_demo_application的话编译器也会报错。

1648693594634.png
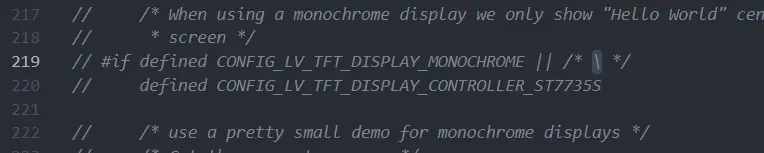
特别注意,这里有个反斜杠,这里也要注释!不然编译器会识别为多行注释报错。

1648694291720.png
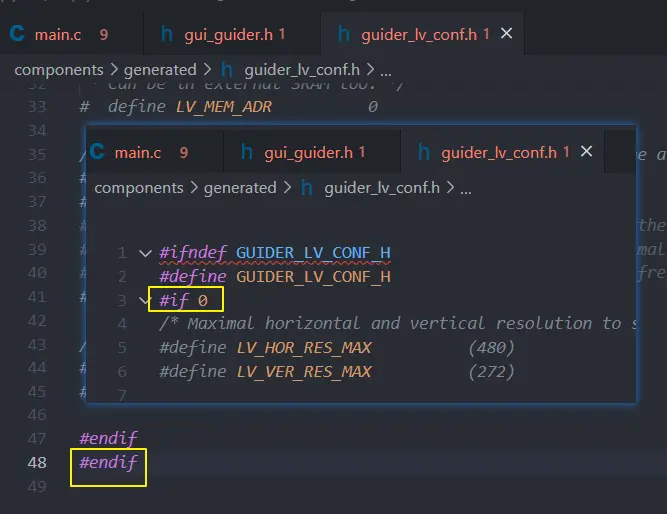
除此之外,在components\generated\guider_lv_conf.h里生成了一些配置,由于之前移植的 lvgl 例程里面已经有了,如果这边再声明一遍会报错,因此通过#if 0和#endif注释掉整个文件就行了。

1648694374551.png
这时已经移植得差不多了,但是如果现在就编译的话还是会报错,主要是生成器生成的代码中包含 lvgl 头文件都是用这种形式#include "lvgl/lvgl.h",不过该例程中实际上用的都是#include "lvgl.h",生成器生成的文件这么多,怎么办呢?
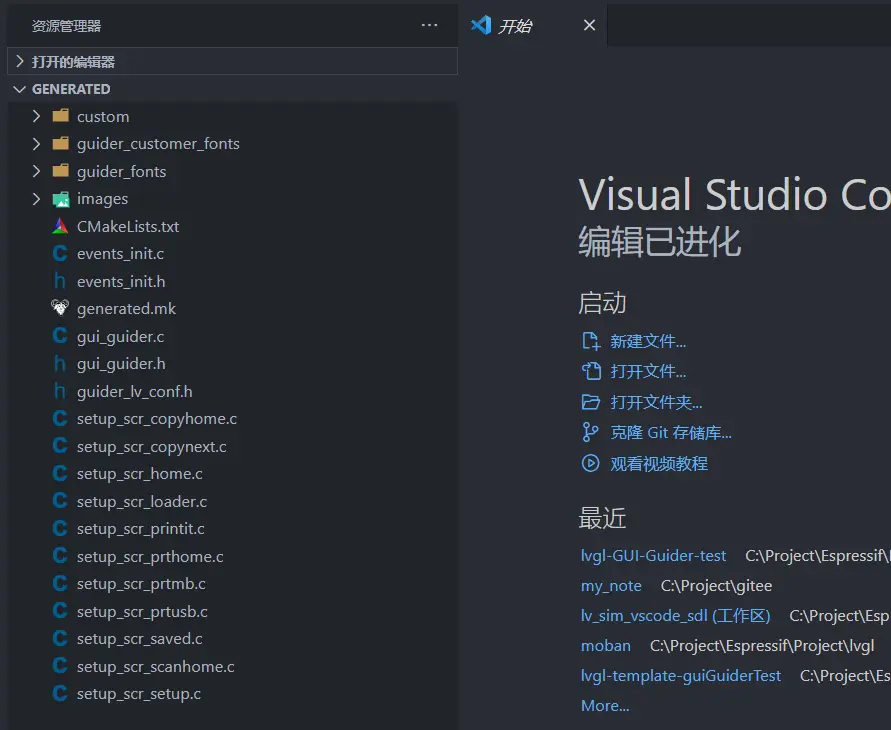
其实也挺简单,首先在components\generated文件夹里打开一个新的 VSCode 窗口:

1648693933685.png
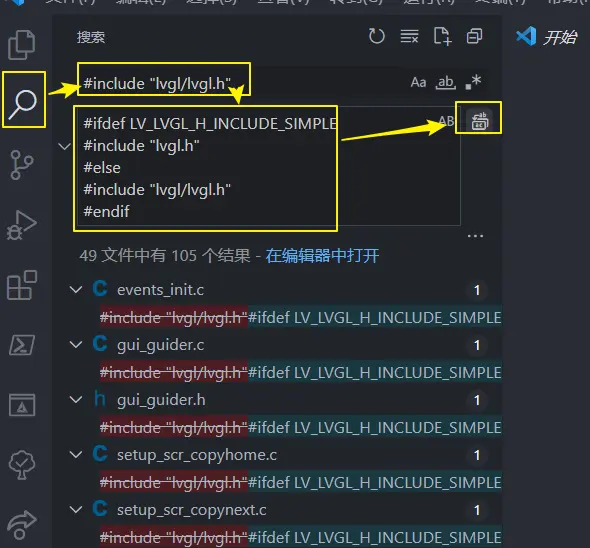
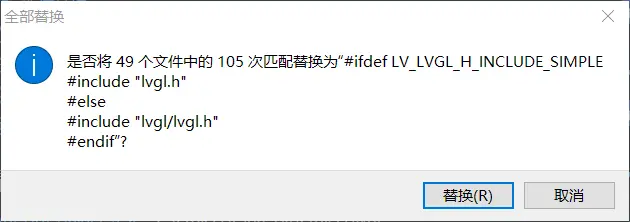
然后搜索#include "lvgl/lvgl.h"替换成
#ifdef LV_LVGL_H_INCLUDE_SIMPLE
#include "lvgl.h"
#else
#include "lvgl/lvgl.h"
#endif就行了。

1648694474166.png

1648694481961.png
回到打开 lvgl 的窗口。
由于生成的例程有点大,需要大一点的 flash,需要改分区表,首先先编译一次以方便打开 sdk config。

1648694791152.png
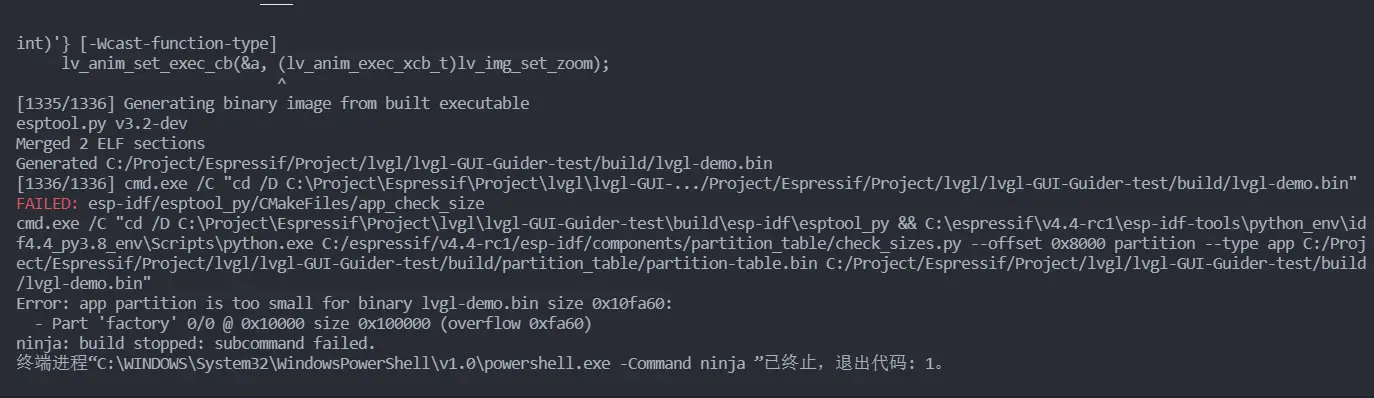
现在编译肯定会报错空间不够。

1648694810349.png
关于分区表
随便从别的例程复制一个分区表partitions_example.csv到项目根文件夹:

1648695041381.png
partitions_example.csv 内容如下:
# Name, Type, SubType, Offset, Size, Flags
# Note: if you have increased the bootloader size, make sure to update the offsets to avoid overlap
nvs, data, nvs, 0x9000, 0x6000,
phy_init, data, phy, 0xf000, 0x1000,
factory, app, factory, 0x10000, 1M,
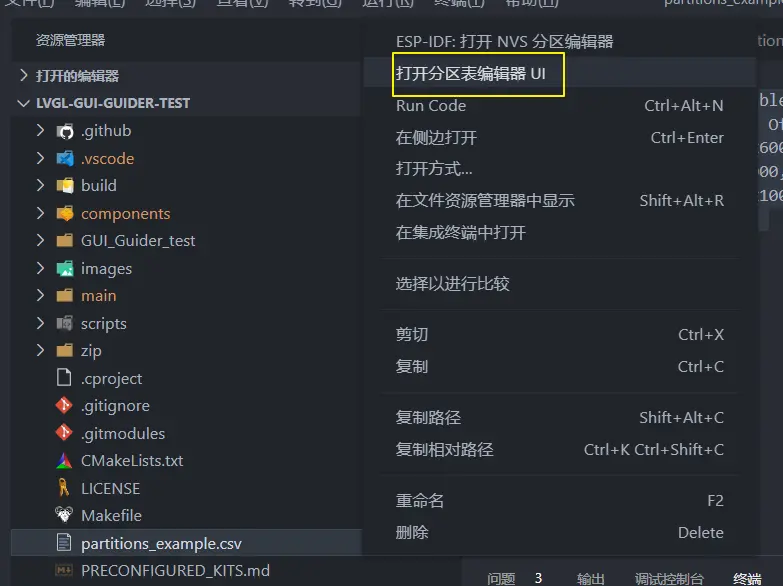
storage, data, fat, , 1M,右键打开分区表编辑器:

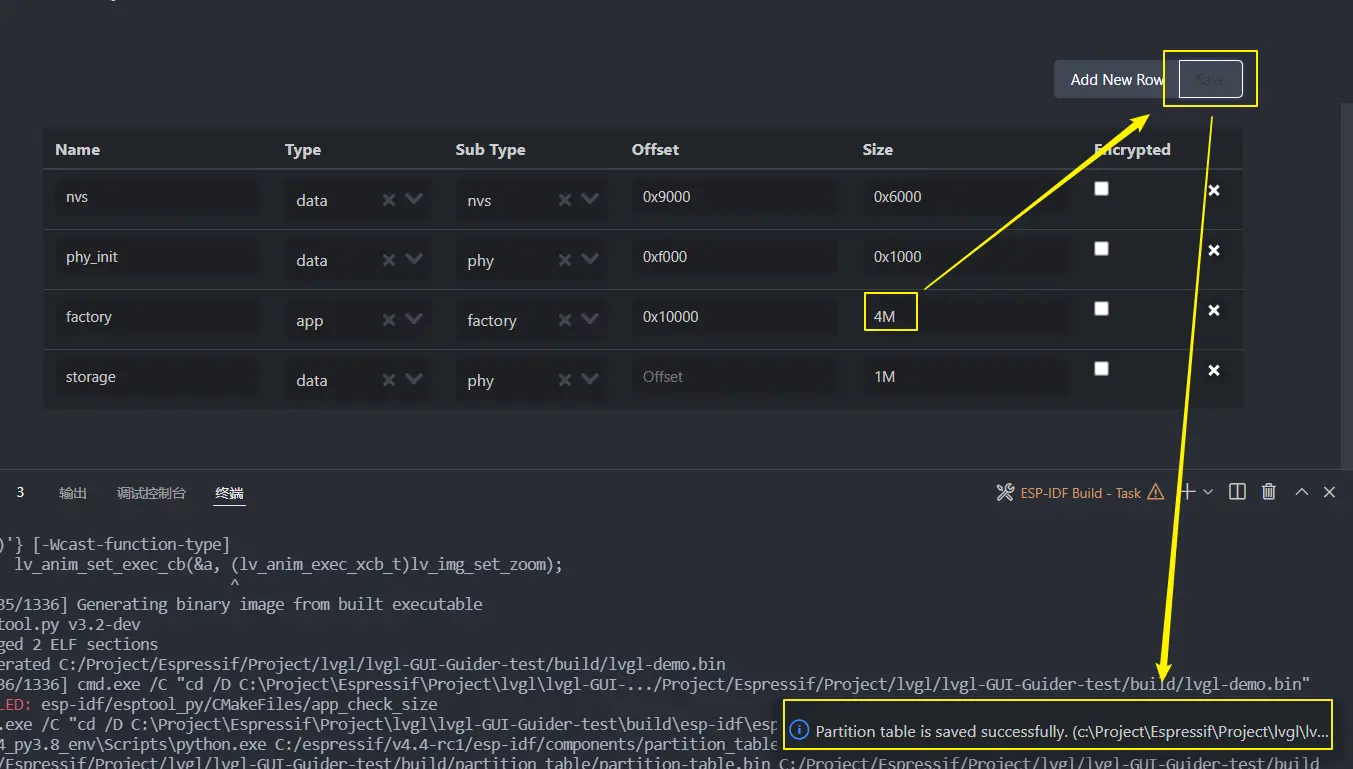
1648695191857.png
根据报错内容把factory改大一点,这里改成 4M。
保存成功:

1648695300600.png
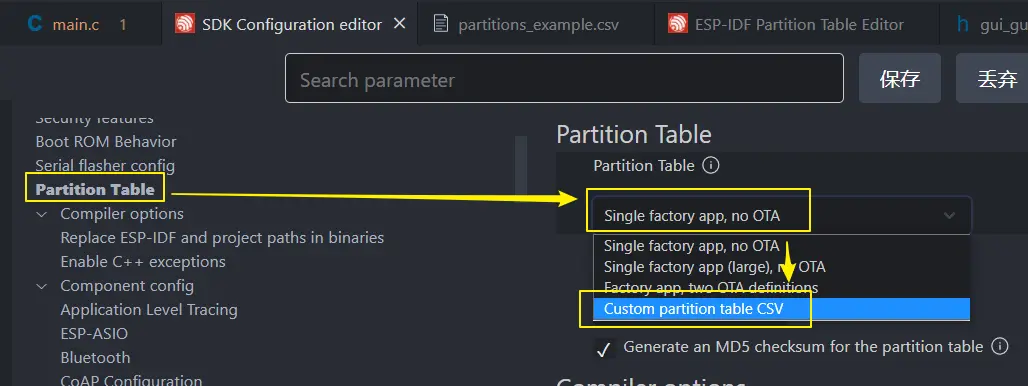
打开 sdk config 使用刚才的分区表:

1648695374066.png
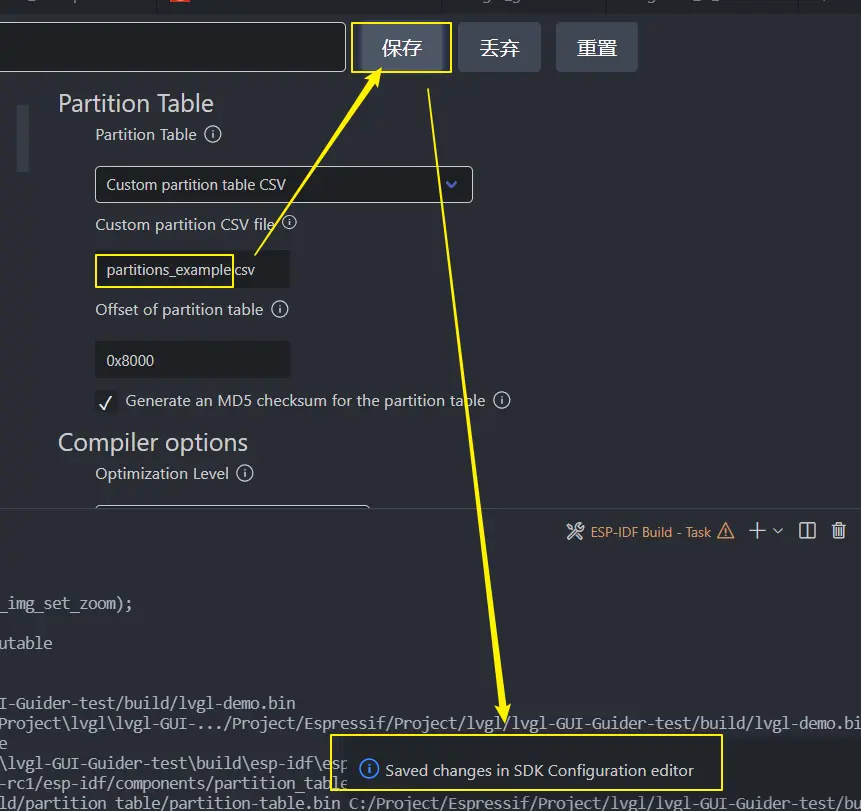
改名,然后保存。

1648695472595.png
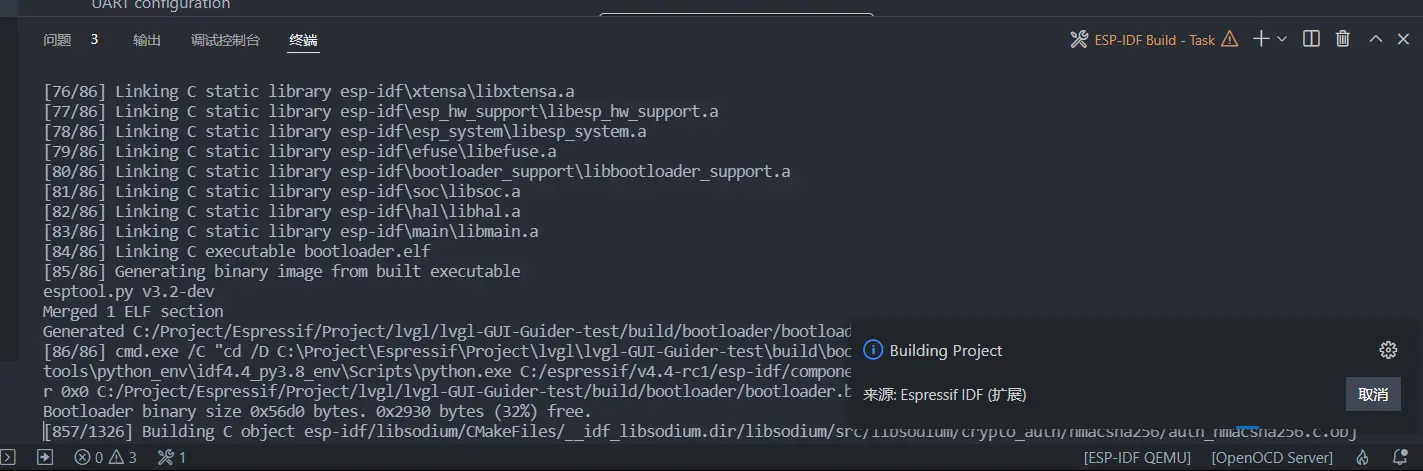
万事大吉,重新编译!

1648695616334.png
编译成功,烧录试试:

1648695681566.png
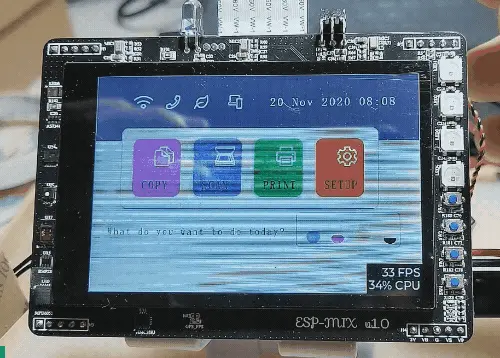
看看效果:

动画4.gif
作者:猫猫蓝catcatBlue
