
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<div id="app">
<div>
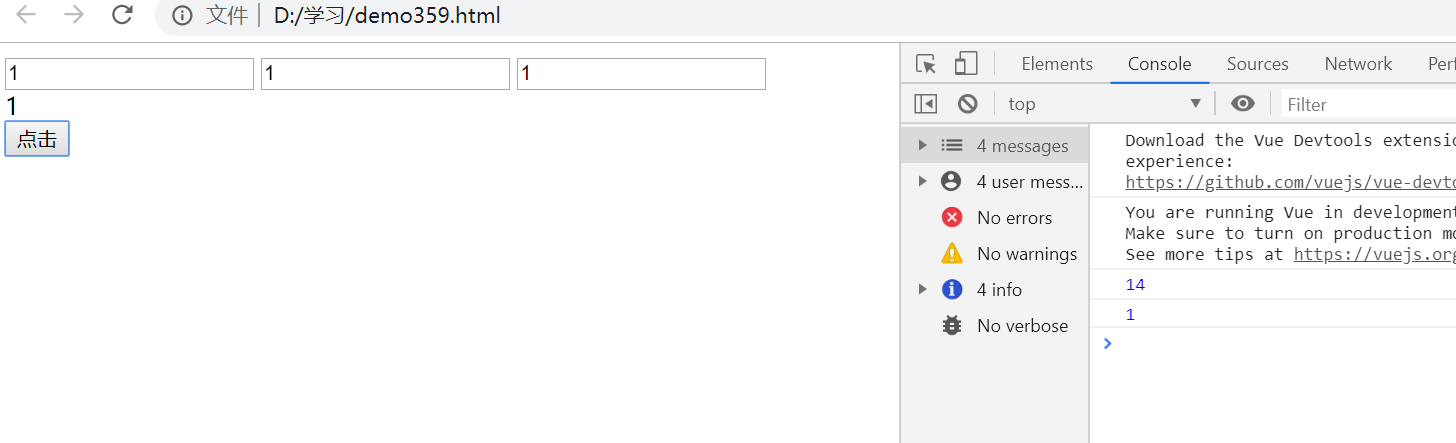
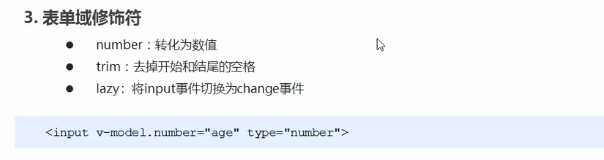
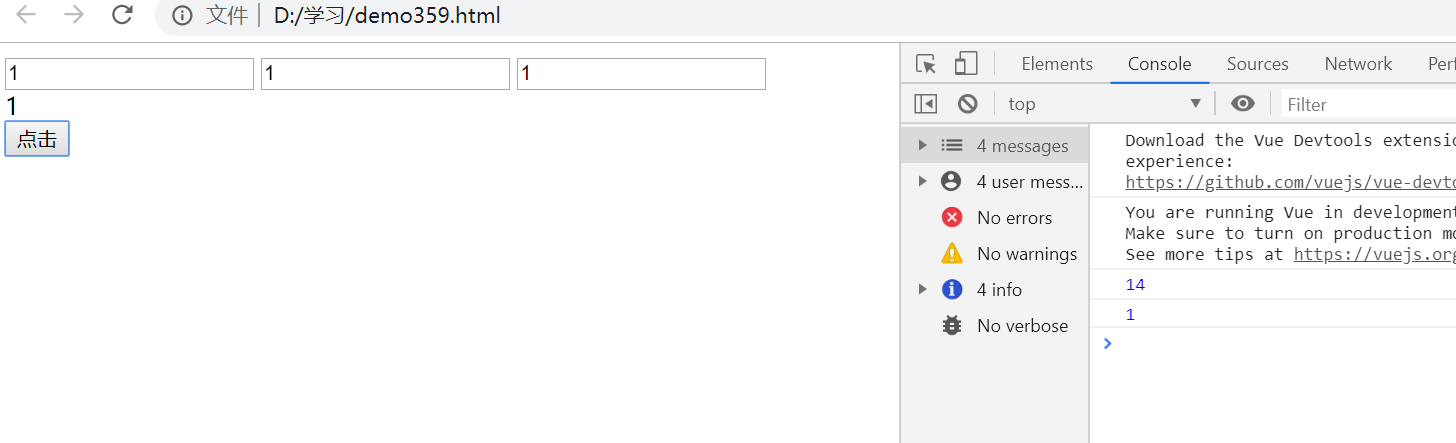
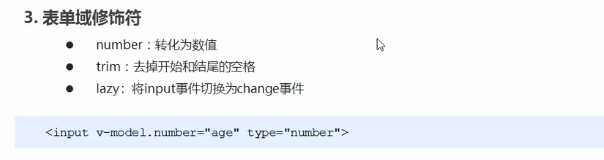
<input type="text" v-model.number='age'>
<input type="text" v-model='info'>
<input type="text" v-model.lazy='msg'>
<div>{
{msg}}</div>
<button @click='handle'>点击</button>
</div>
</div>
<script type="text/javascript" src="./js/vue.js"></script>
<script>
var vm = new Vue({
//绑定的标签
el: '#app',
//自定义按键修饰符
data: {
age: '',
info: '',
msg: ''
},
methods: {
handle: function() {
console.log(this.age + 13);
console.log(this.info.length);
}
}
});
</script>
</body>
</html>