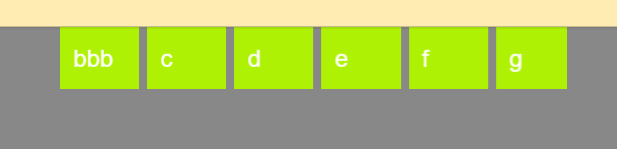
(纯码农制作 ,不喜勿喷)先看看结果 : 
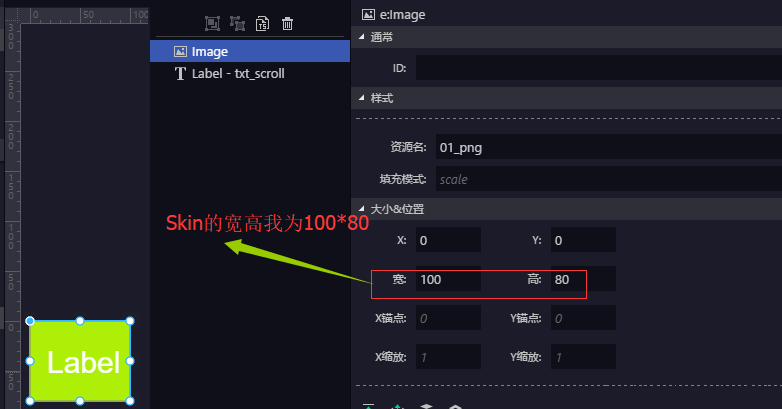
一 : Cell(render) Skin 的制作: 
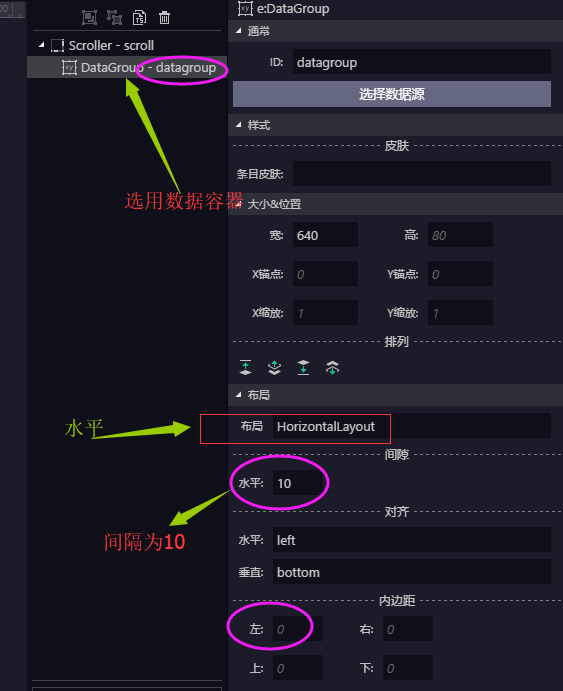
看结果是横向的滚动 , 向左 。 如果第一次显示第二个cell , 那么需向左滑动Cell的宽度 + Cell直接的横向的间隔(我这里设为10,往下看↓), 那么一个需要向左偏移110 。(当然 , 内边距左为0↓)
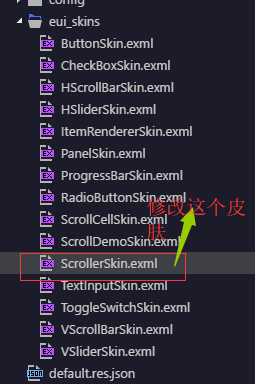
二:Scroller Skin的制作 
三 :Cell代码:
module demo{
/**
* scroll Cell
* @author Husz
*/
export class ScrollCellRender extends eui.ItemRenderer{
private txt_scroll : eui.Label = null;
public constructor(){
super();
this.skinName="resource/eui_skins/ScrollCellSkin.exml";
}
protected dataChanged():void{
let $data : IScrollCellRenderModel = <IScrollCellRenderModel>this.data;
this.txt_scroll.text = $data._des;
}
}
export interface IScrollCellRenderModel{
_des : string;
}
}
四 : Scroll 显示对象测试类:
module demo{
export class ScrollDemoView extends eui.Component implements eui.UIComponent{
private scroll : eui.Scroller = null;
private datagroup : eui.DataGroup = null;
private _arrayCollection : eui.ArrayCollection = null;
public constructor(){
super();
this.skinName = "resource/eui_skins/ScrollDemoSkin.exml"
}
protected childrenCreated():void{
super.childrenCreated();
this.showScroll();
}
private showScroll() : void{
this.initData();
this.datagroup.itemRenderer = ScrollCellRender;
this.datagroup.dataProvider = this._arrayCollection;
//对eui.Scroller
this.scroll.viewport.validateNow();
this.scroll.viewport.scrollH = 110;
this.scroll.verticalScrollBar.autoVisibility = false;
this.scroll.verticalScrollBar.visible = false;
//不允许滚动
// this.scroll.touchEnabled = false;
// this.scroll.touchChildren = false;
//不允许滚动
this.scroll.scrollPolicyH = eui.ScrollPolicy.OFF;
this._arrayCollection.replaceItemAt( { _des : "bbb"} , 1 );
}
private initData() :void{
let $testDataArr : Array<IScrollCellRenderModel> = [
{_des : "a"},
{_des : "b"},
{_des : "c"},
{_des : "d"},
{_des : "e"},
{_des : "f"},
{_des : "g"},
{_des : "h"},
{_des : "i"},
{_des : "j"}
];
this._arrayCollection =new eui.ArrayCollection($testDataArr);
}
}
}
注 : ①: //不允许滚动 // this.scroll.touchEnabled = false; // this.scroll.touchChildren = false; //不允许滚动 this.scroll.scrollPolicyH = eui.ScrollPolicy.OFF;
注释的代码与其运行的代码的效果一致 , 都为禁止滚动。
② : this.scroll.viewport.scrollH = 110;
显示第二个Cell ,最左边应该是b , 但是 this._arrayCollection.replaceItemAt( { _des : "bbb"} , 1 );
所以显示为bbb
③ : 关于隐藏滑块 
如下:
<?xml version="1.0" encoding="utf-8"?>
<e:Skin xmlns:e="http://ns.egret.com/eui" class="skins.ScrollerSkin" minWidth="20" minHeight="20">
<e:HScrollBar id="horizontalScrollBar" width="100%" bottom="0" autoVisibility="false" visible="false"/>
<e:VScrollBar id="verticalScrollBar" height="100%" right="0" autoVisibility="false" visible="false"/>
</e:Skin>
