VisualBrush 背景图 Background上画,线条(LineGeometry)、几何图形(RectangleGeometry)、椭圆(EllipseGeometry)、弧线(ArcSegment )、各种控件等,相对与DrawingBrush书写更简单一些。
|
属性
|
说明
|
备注
|
|
Viewport
|
(从左向右,从上向下,图像宽度放大比例,图像高度放大比例)放大背景图,
|
Viewport="0,0,8 5"(X Y W H) 默认表示比例:调整图像的大小位置
|
|
ViewboxUnits
|
设置上面属性的比例为绝对值。
|
ViewboxUnits="Absolute"
|
|
TileMode
|
设置平铺方式
|
TileMode="Tile" (None、FlipX(水平方向反转)、FlipY(从上往下反转)、FlipXY(及X方向反转,也Y方向反转)、Tile(平铺))
|
实例:VisualBrush中显示各种控件
显示效果:

代码实例:
<Border Width="100" Height="50">
<Border.Background>
<!--所有可以在页面显示的控件都可以放在VisualBrush里渲染。所有继承VisualBrush的控件都可以放在VisualBrush里渲染-->
<VisualBrush Viewport="0,0,8 5" ViewportUnits="Absolute" TileMode="Tile">
<!--VisualBrush.Visual 用于存放各种继承自VisualBrush的控件,只能放一个-->
<VisualBrush.Visual>
<!--VisualBrush中可以放各种控件显示-->
<!--<Button/>-->
<!--画多边形控件 Points="0 5 8 0 16 5 8 10"(x y x y x y)相当于每两个坐标点一组,一直循环。-->
<!--<Polygon Points="0 5 8 0 16 5 8 10" Stroke="Green" StrokeThickness="1"/>-->
<!--M0 5起始坐标XY、8 0结束坐标xy、16 5结束坐标xy、8 10结束坐标xy(如此循环)、z图形结束-->
<!--<Path Data="M0 5 8 0 16 5 8 10z" Stroke="Green" StrokeThickness="1"/>-->
<!--M18 60起始坐标xy、后面跟着结束坐标、M69 30起始坐标xy、后面跟着结束坐标-->
<Path Data="M18 60,0 30,18 0 50,0 69,30 50,60M69,30 100,30" Stroke="#FF6E00" StrokeThickness="1"/>
</VisualBrush.Visual>
</VisualBrush>
</Border.Background>
</Border>
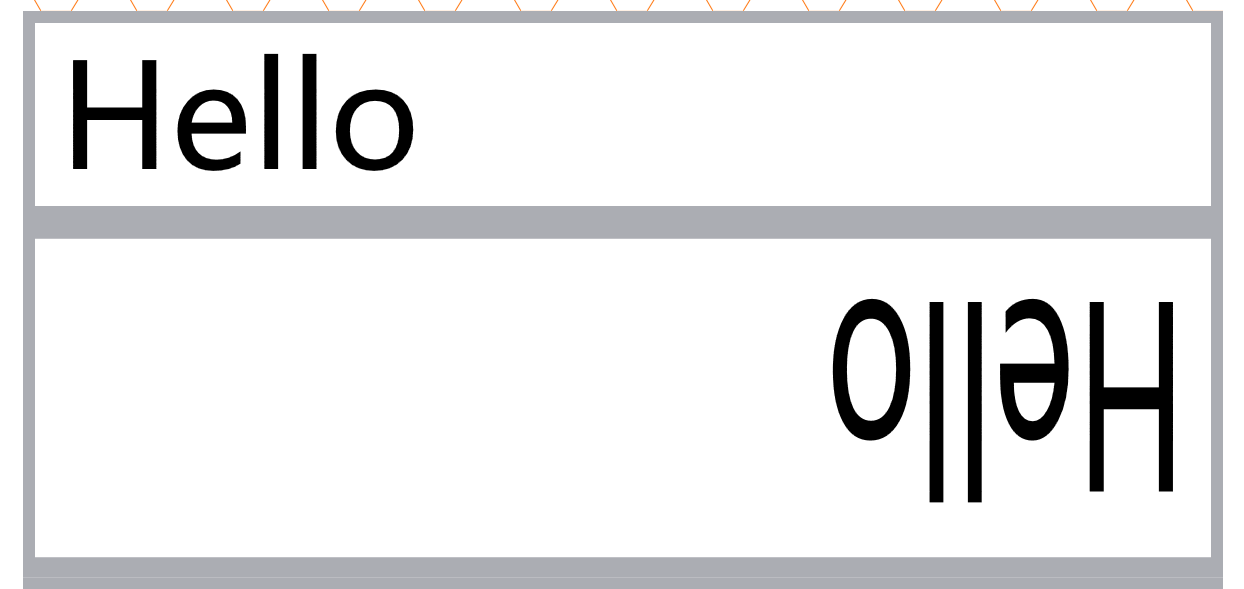
实例:VisualBrush中映射其它控件
显示效果

代码实例:
<TextBox Text="Hello" Width="100" Name="tb" Opacity="1">
</TextBox>
<Border Height="30" Width="100" RenderTransformOrigin="0.5,0.5">
<Border.Background>
<!--把其它控件显示在VisualBrush中-->
<VisualBrush Visual="{Binding ElementName=tb}"/>
</Border.Background>
<Border.RenderTransform>
<TransformGroup>
<!--设置旋转角度-->
<RotateTransform Angle="180"/>
</TransformGroup>
</Border.RenderTransform>
</Border>
