在日常应用中,当鼠标放置在某些控件上时,都会有相应的信息提示,从软件易用性上来说,这是一个非常友好的功能设计。那在WPF中,如何进行控件信息提示呢?这就是本文需要介绍的ToolTip【工具提示】内容,本文以一些简单的小例子,简述如何在WPF开发中,应用工具提示,仅供学习分享使用,如有不足之处,还请指正。

什么是工具提示?
工具提示是一个小型的弹出窗口,在用户将鼠标指针悬停在某个元素(如 Button)上时显示。当用户将鼠标指针移动到具有工具提示的元素上时,将在一段指定的时间内显示一个包含工具提示内容(例如,介绍控件功能的文本内容)的窗口。 如果用户将鼠标指针从控件上移开,该窗口将消失,因为工具提示内容无法接收焦点。工具提示的内容可以包含一行或多行文本、图像、形状或其他可视内容。
创建工具提示
凡是继承自FrameworkElement和FrameworkContentElement的控件,都具有ToolTip属性,为object类型,即接收任何类型的属性设置。
1. 本文工具提示
可以将一段文本赋值给控件的ToolTip属性,如下所示:
<Button Content='测试' Width="120" Height="30" ToolTip="这是一个测试按钮"></Button>
<Image Grid.Row="1" Source="/images/001.png" Stretch="Fill" Width="200" Height="100" ToolTip="这是一张图片"></Image>文本工具提示截图

2. 自定义工具提示
工具提示可以是一段文本,也可以是一个组合的自定义对象。比如:一个带有图标的工具提示,如下所示 :
<Button Content='工具提示' Width="120" Height="30" Grid.Column="1">
<Button.ToolTip>
<StackPanel Orientation="Horizontal">
<Path Data="{StaticResource icon_info}" Stroke="#F69661" Stretch="Fill" StrokeThickness="1" Fill="#F69661" Width="20" Height="20" VerticalAlignment="Center" Margin="2"></Path>
<TextBlock Text="这是一个带图标的工具提示" VerticalAlignment="Center" Margin="2"></TextBlock>
</StackPanel>
</Button.ToolTip>
</Button>以上示例,工具提示为一个图标,一个文本提示,水平排列。以为ToolTip的内容只能有一个Child,所以用StackPanel包括起来,作为一个整体。
自定义工具提示截图

设置工具提示样式
工具提示和普通的控件一样,也可以设置样式【如:背景色,前景色,字体大小等】,如下所示:
<Window.Resources>
<Style TargetType="ToolTip">
<Setter Property = "HorizontalOffset" Value="10"/>
<Setter Property = "VerticalOffset" Value="10"/>
<Setter Property = "Background" Value="LightBlue"/>
<Setter Property = "Foreground" Value="Purple"/>
<Setter Property = "FontSize" Value="14"/>
<Setter Property = "FontWeight" Value="Bold"/>
</Style>
</Window.Resources>设置样式后的工具提示,如下图所示:

定位工具提示
可以使用在 ToolTip 和 ToolTipService 类中定义的五个属性集来定位工具提示。 下表显示这两组五个属性,并根据类提供指向其参考文档的链接。

使用Placement定位
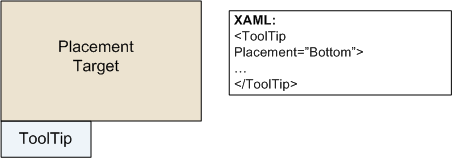
Placement的值是一个枚举,常用的有:Bottom,Top,Left,Right,Center等。下图显示使用 Placement 属性放置工具提示:

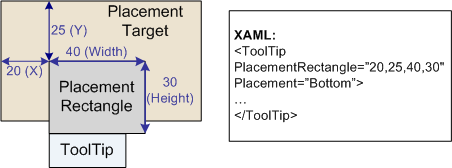
下图显示使用 Placement 和 PlacementRectangle 属性放置工具提示:

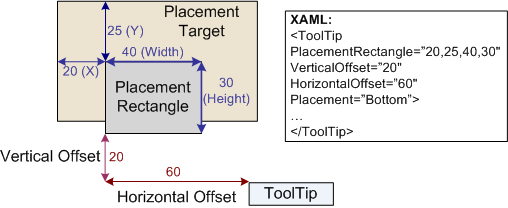
下图显示使用 Placement、PlacementRectangle 和 Offset 属性放置工具提示:

工具提示定位综合示例,如下所示:
<Ellipse Height="25" Width="50" Grid.Row="1" Fill="Gray" ToolTipService.InitialShowDelay="1000" ToolTipService.ShowDuration="7000" ToolTipService.BetweenShowDelay="2000">
<Ellipse.ToolTip>
<ToolTip Placement="Right" PlacementRectangle="50,0,0,0" HorizontalOffset="10" VerticalOffset="20" HasDropShadow="false">
<BulletDecorator>
<BulletDecorator.Bullet>
<Ellipse Height="10" Width="20" Fill="Blue"/>
</BulletDecorator.Bullet>
<TextBlock>Uses the ToolTip Class</TextBlock>
</BulletDecorator>
</ToolTip>
</Ellipse.ToolTip>
</Ellipse>示例截图如下所示:
参考文献
1. 官方文档:https://learn.microsoft.com/zh-cn/dotnet/desktop/wpf/controls/tooltip-overview?view=netframeworkdesktop-4.8
以上就是【浅谈WPF之ToolTip工具提示】的全部内容,希望能够一起学习,共同进步。
