安装 nodejs 的时候最好不要安装到默认的C盘下。但是一般情况下安装node.js环境,程序会自动把 npm 全局模块的路径设置在系统盘(一般默认是C盘)。
查看 npm 默认路径配置
- 查看 npm 路径配置,npm 的默认安装路径:
C:\用户\用户名\AppData\Roming\npm
npm config ls


- 如果是第一次使用 npm 安装 npm 安装包的话,在配置中只会看到
prifix的选项,就是 npm 默认的 全局安装目录。但是如果多次使用 npm 安装包的话,就会看到cache和prefix两个路径。
配置npm在安装全局模块时的路径和缓存cache的路径
-
默认情况下,在哪个文件夹下运行
npm,npm就在当前目录创建一个文件夹node_modules,然后将要安装的程序安装到文件夹node_modules里面。这样就是每次下载或安装插件啥的都会自动创建这个node_module文件夹,有点乱,所以下面就可以改变这个安装程序的默认路径。 -
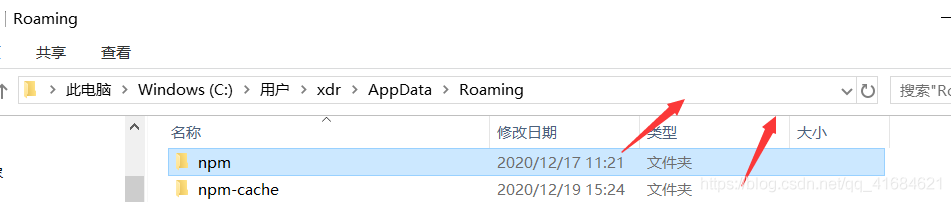
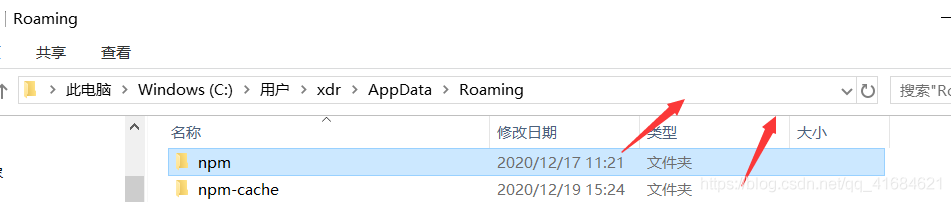
在执行例如
npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,如下图所示:
-
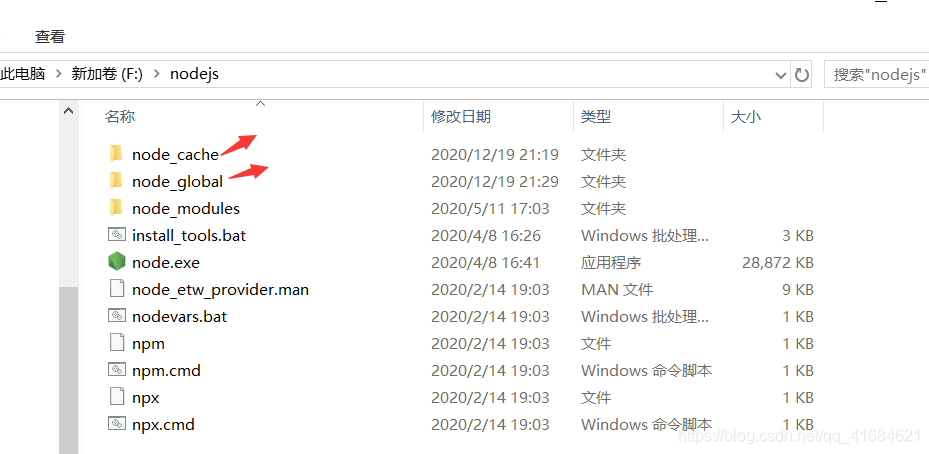
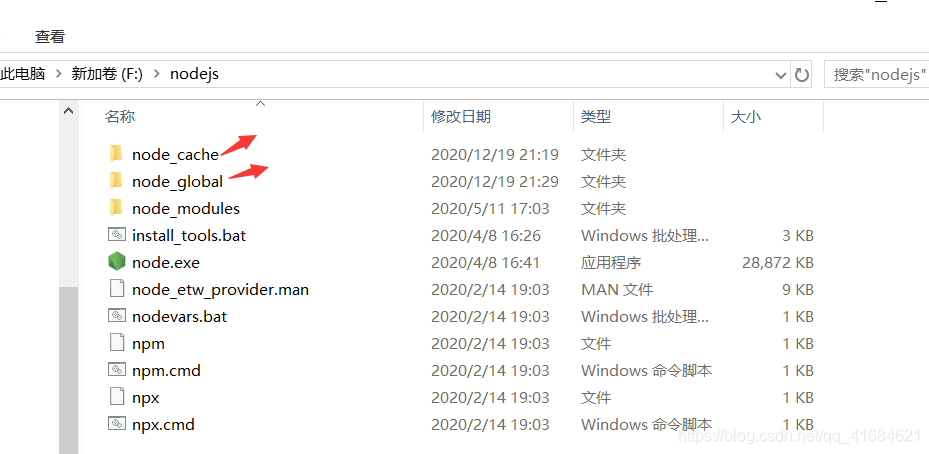
所以这里配置自定义的全局模块安装目录,在
node.js安装目录下新建两个文件夹node_global和node_cache,然后执行如下两个命令:
npm config set prefix "F:\nodejs\node_global"
npm config set cache "F:\nodejs\node_cache"
- 执行成功。然后在环境变量 —> 系统变量中新建一个变量名为
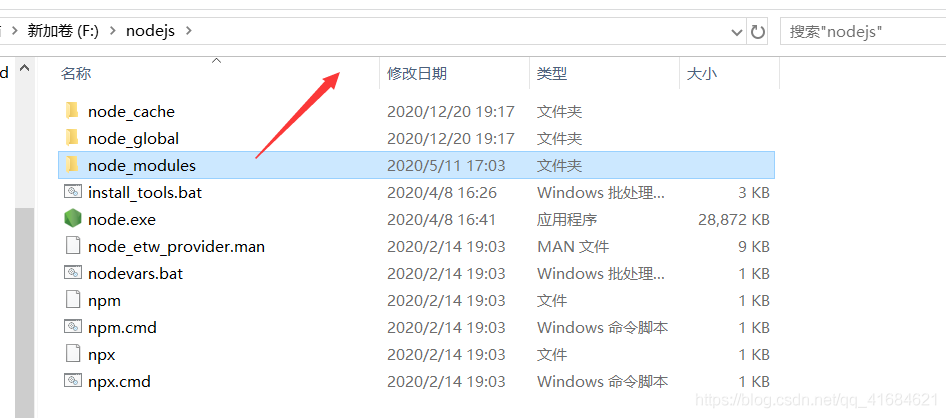
NODE_PATH, 值为:F:\nodejs\node_modules,这 node_modules 在 nodejs 的根目录下,如下图
-
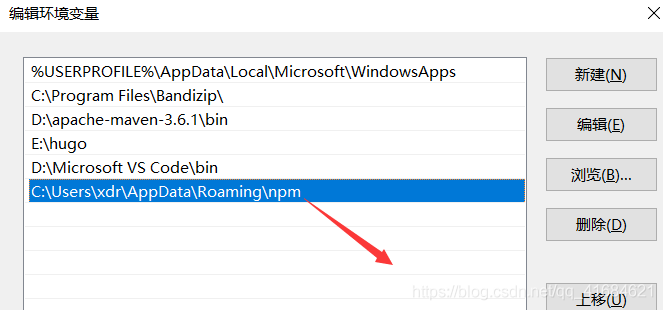
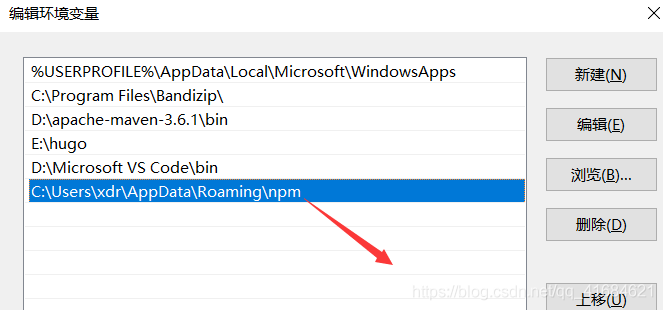
最后编辑 用户变量 里的
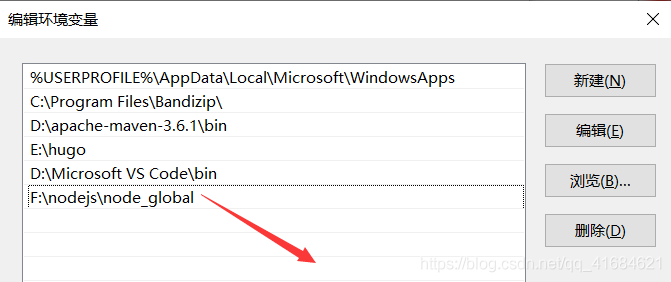
Path,将相应npm的路径改为:F:\nodejs\node_global,如下:
-
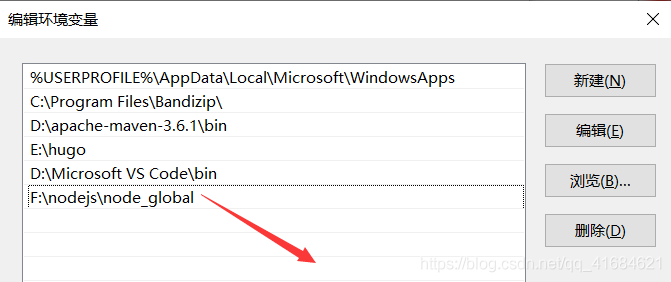
更改后:

测试是否配置成功
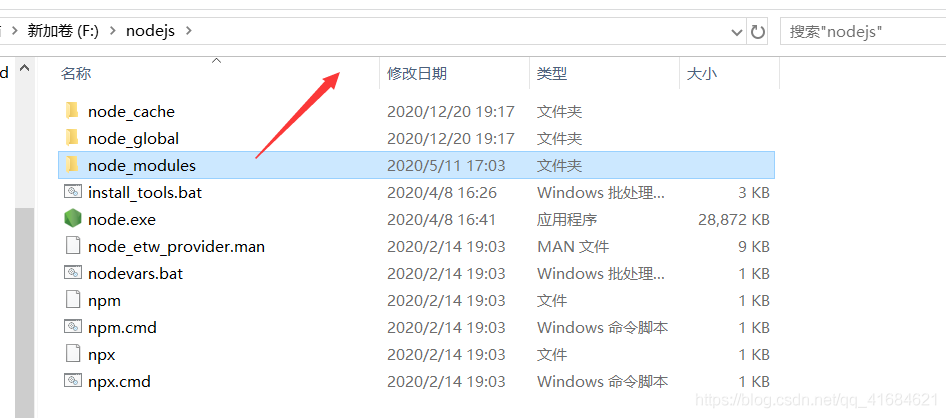
- 执行
npm install webpack -g, 然后安装成功后可以看到自定义的两个文件夹已生效:


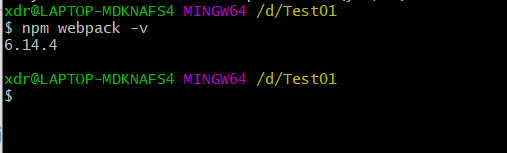
- webpack 也已安装成功,执行
npm webpack -v可以看到所安装webpack的版本号: