大家好,我是小悟
如果你也正在开发群发图文中插入小程序的功能,那么大概率也会遇到这问题。
之前通过微信第三方开放平台开发过一个可以管理多个公众号的系统,具体功能和效果可以参考 微信第三方开放平台代公众号实现业务 。
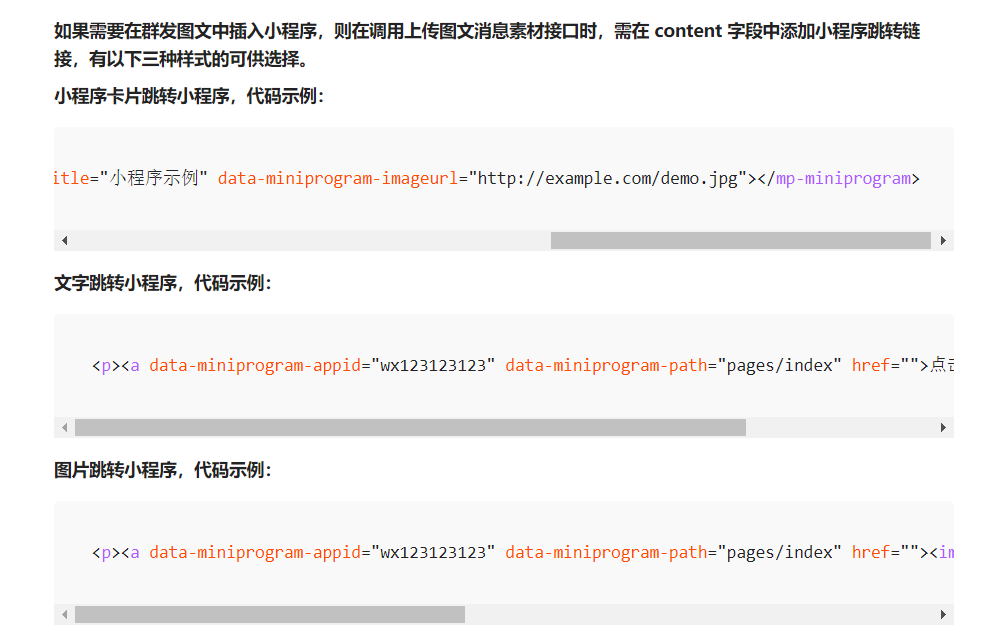
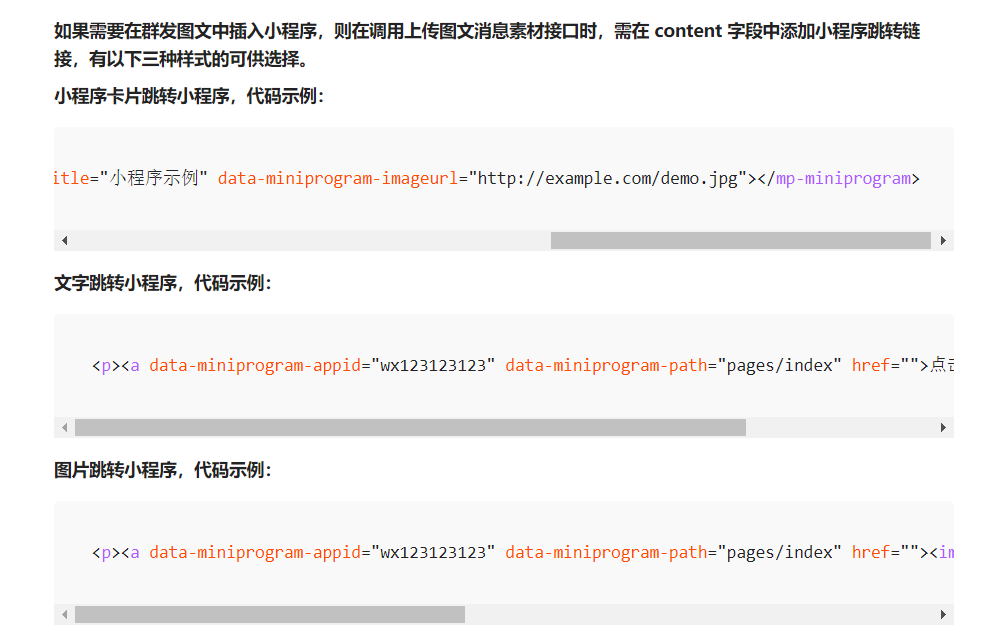
为方便小程序的运营和推广,微信公众号开发也支持通过接口在群发图文中插入小程序。和直接在MP后台编辑一样,有三种样式可供选择。

按照开发文档示例插入文字和图片跳转小程序都没问题,但是插入卡片小程序却是一直报错。

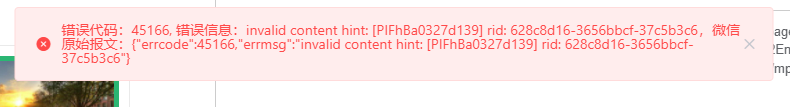
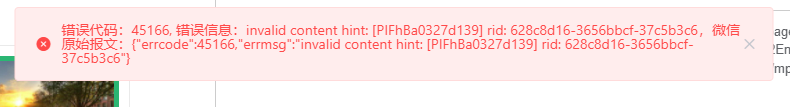
这个错误是说上传图文素材接口中的content字段的值是无效的,可能有非法字符,但是检查了很多遍,确保content参数的值很正常,但就是一直报错。去开发社区看帖子,很多人问这个问题,但是都没有给出解决办法。

后来又认真看了开发文档,发现 data-miniprogram-imageurl 参数说明写着图片必须为1080x864像素。测试的时候都是随便上传一张图片的,发现了这个细节后正儿八经的上传了一张1080x864像素的图片,竟然提交成功了。

public AjaxResult draftNewsUpload(@RequestBody JSONObject data) {
try {
String appId = data.getStr("appId");
JSONArray jSONArray = data.getJSONArray("articles");
List<WxMpDraftArticles> articles = jSONArray.toList(WxMpDraftArticles.class);
for(WxMpDraftArticles article : articles){
String content = article.getContent()
.replaceAll("<", "<").replaceAll(">", ">");
article.setContent(content);
}
WxMpAddDraft news = new WxMpAddDraft();
news.setArticles(articles);
WxMpDraftService wxMpDraftService;
if (StringUtils.isEmpty(appId)) {
wxMpDraftService = wxService.getDraftService();
} else {
wxMpDraftService = wxOpenConfiguration.getWxOpenComponentService().getWxMpServiceByAppid(appId).getDraftService();
}
String uploadResult = wxMpDraftService.addDraft(news);
return AjaxResult.success(uploadResult);
} catch (WxErrorException e) {
e.printStackTrace();
log.error("新增草稿图文失败" + e.getMessage());
return AjaxResult.error(e.getMessage());
} catch (Exception e) {
e.printStackTrace();
log.error("新增草稿图文失败", e);
return AjaxResult.error(e.getLocalizedMessage());
}
}
<el-dialog title="填写小程序" :visible.sync="dialogVisible" width="35%" append-to-body>
<el-form :model="miniForm" :rules="rules" ref="miniForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="AppId" prop="appId">
<el-input v-model="miniForm.appId" placeholder="小程序的AppId"></el-input>
</el-form-item>
<el-form-item label="小程序路径" prop="path">
<el-input v-model="miniForm.path" placeholder="小程序要打开的路径"></el-input>
<el-tag type="warning">默认显示小程序首页,可更改</el-tag>
</el-form-item>
<el-form-item label="展示方式" prop="showType">
<el-radio-group v-model="miniForm.showType">
<el-radio label="1">文字</el-radio>
<el-radio label="2">图片</el-radio>
<el-radio label="3">小程序卡片</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item :label="miniForm.showType == 1 ? '文字内容' : '卡片标题'" prop="title" v-if="miniForm.showType == 1 || miniForm.showType == 3">
<el-input v-model="miniForm.title" :placeholder="miniForm.showType == 1 ? '请输入文字内容' : '请输入卡片标题'"></el-input>
<el-tag type="warning">{{miniForm.showType == 1 ? '点击文字会打开小程序指定路径的页面' : '点击小程序卡片会打开小程序指定路径的页面'}}</el-tag>
</el-form-item>
<el-form-item label="上传图片" prop="imageUrl" v-if="miniForm.showType == 2">
<el-tag type="warning">点击图片会打开小程序指定路径的页面,大小限制为10M</el-tag>
<el-upload
class="avatar-uploader"
:action="serverUrl"
:headers="header"
:show-file-list="false"
:data="uploadData"
:on-success="uploadImageUrlSuccess"
:before-upload="beforeImageUrlUpload"
accept="image/jpg,image/jpeg,image/png">
<img v-if="miniForm.imageUrl" :src="miniForm.imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
<el-form-item label="卡片样式" prop="imageUrl" v-if="miniForm.showType == 3">
<el-tag type="warning">注意:图片尺寸必须为5:4,大小不超过10M</el-tag>
<el-upload
class="avatar-uploader"
:action="serverUrl"
:headers="header"
:show-file-list="false"
:data="uploadData"
:on-success="uploadImageUrlSuccess"
:before-upload="beforeImageUrlUpload"
accept="image/jpg,image/jpeg,image/png">
<el-button size="mini" type="primary">上传图片</el-button>
</el-upload>
<el-card :body-style="{ padding: '0px' }" class="cardCss">
<img :src="miniForm.imageUrl" class="imageCss">
<div style="padding: 14px;">
<span>小程序</span>
</div>
</el-card>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="handleMiniClose('miniForm')">取 消</el-button>
<el-button type="primary" @click="submitMiniForm('miniForm')">确 定</el-button>
</span>
</el-dialog>
最后测试表明,不一定是1080x864的像素,只要像素比保持为5:4就可以。所以同鞋,这也就解释了为啥把在MP后台上传的图片拿来通过接口再上传可以成功,而直接通过接口上传就会报错,因为MP后台上传过的图片像素比已经被裁剪成5:4了。
粗粗总结一句,文档看不细,开发两行泪。
公众号开发-群发图文中插入小程序卡片报错 invalid content hint 的解决
您的一键三连,是我更新的最大动力,谢谢
山水有相逢,来日皆可期,谢谢阅读,我们再会
我手中的金箍棒,上能通天,下能探海