简介
说明
本文介绍svg图片的压缩工具:svgo。
我们很多网上下载或者Sketch导出的svg会有很多冗余无用的信息,大大的增加了svg的尺寸,可以使用svgo对它进行优化。无用的信息有:编辑器源信息,注释等。
官网网址
github地址:https://github.com/svg/svgo
在线压缩
在几秒钟内免费压缩你的SVG文件! //可压缩多文件,导出文件名不变
SVG压缩器-压缩SVG在线 //可压缩多文件,导出文件名加-min
SVG压缩 – 在线压缩SVG图像 //可压缩多文件,导出文件名加-min
svgo概述
svgo是SVG Optimizer的简写。这是一个基于Nodejs的SVG文件优化工具。
SVGO基于插件模式构建,基本上所有的优化都是一个分离的插件。
目前有:
- [cleanupAttrs ] 清除换行,结束符以及重复空格
- [removeDoctype ] 删除文档声明
- [removeXMLProcInst ] 删除XML处理指令
- [removeComments ] 删除注释
- [removeMetadata ] 删除<metadata>源信息
- [removeTitle ] 删除<title>标题(默认禁用)
- [removeDesc ] 删除<desc>描述 (默认只有desc元素无意义的时候)
- [removeUselessDefs ] 删除<defs>元素如果没有id
- [removeEditorsNSData ] 删除编辑器的命名空间,元素和属性
- [removeEmptyAttrs ] 删除空属性
- [removeHiddenElems ] 删除隐藏元素
- [removeEmptyText ] 删除隐藏文本元素
- [removeEmptyContainers ] 删除空的容器元素
- [removeViewBox ]如果可以,删除viewBox属性(默认进行)
- [cleanUpEnableBackground ] 如果可以,删除enable-background属性
- [minifyStyles ] 使用CSSO最小化元素的<style>内容
- [convertStyleToAttrs ] 转换样式为属性值
- [convertColors ] 转换颜色(从rgb()到#rrggbb, 从 #rrggbb到#rgb)
- [convertPathData ] 将路径数据转换为的相对路径和绝对路径中简短的那一个,过滤无用的分隔符,智能四舍五入以及其他很多处理
- [convertTransform ] 合并多个transforms为一个, 转换矩阵为短命名,以及其他很多处理
- [removeUnknownsAndDefaults ] 删除未知的元素内容和属性,删除值为默认值的属性/li>
- [removeNonInheritableGroupAttrs ] 删除不可基础组的”presentation”属性
- [removeUselessStrokeAndFill ] 删除无用的stroke和fill属性
- [removeUnusedNS ] 删除没有使用的命名空间声明
- [cleanupIDs ] 删除没有使用或者压缩使用的IDs
- [cleanupNumericValues ] 数值四舍五入提高精度, 删除默认的’px’单位
- [moveElemsAttrsToGroup ] 移动元素属性们到外面包裹的组元素上
- [moveGroupAttrsToElems ] 移动一些组属性到内容元素上
- [collapseGroups ] 合并无用的组
- [removeRasterImages ] 删除点阵图像(默认禁用)
- [mergePaths ] 合并多个路径为一个
- [convertShapeToPath ] 转换一些基本图形为路径
- [sortAttrs ] 元素属性排序使其像诗歌一样易读(默认禁用)
- [transformsWithOnePath ] 通过里面一条路径实现transforms, 真实宽度剪裁, 垂直居中对齐以及SVG缩放拉伸(默认禁用)
- [removeDimensions ] 如果viewBox就是当下尺寸限定,删除width/height属性(默认禁用)
- [removeAttrs ] 通过正则删除属性 (默认禁用)
- [addClassesToSVGElement ] 添加类名给外面的<svg>元素 (默认禁用)
- [removeStyleElement ] 删除元素的<style> (默认禁用)
使用
安装
选项
svgo [OPTIONS] [ARGS]
示例
文件夹举例
或者:
单个文件使用举例
或者:
使用STDIN / STDOUT(标准输入输出)
使用字符串
Data URI base64
SVGZ使用
从.svgz到.svg:
从.svg到.svgz:
vue-element-admin对svgo的使用
我是在看vue-element-admin时看到的svgo,于是写了这篇博客。本处介绍vue-element-admin对svgo的使用。
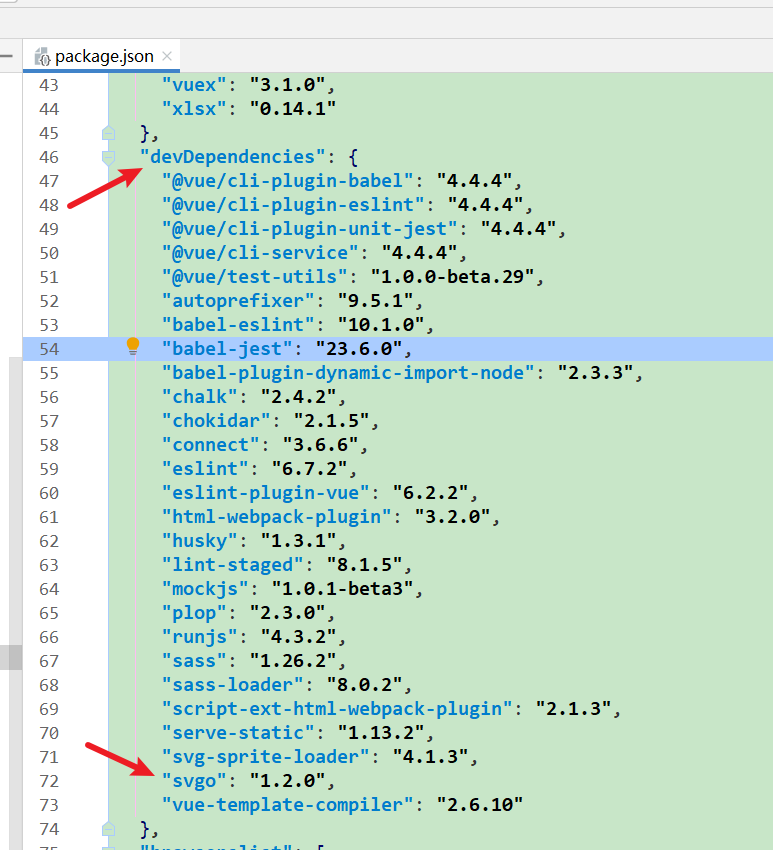
1. 在开发依赖中引入svgo

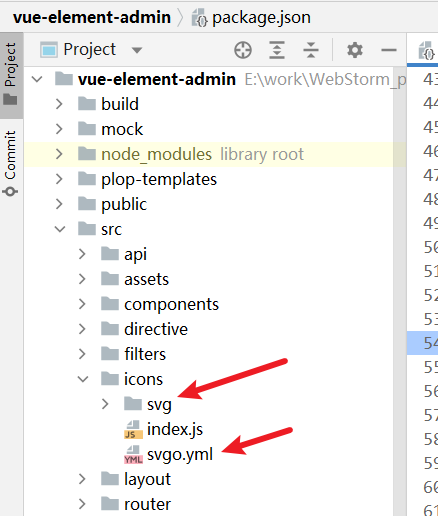
2. svgo配置文件以及svg图片文件夹

svg文件夹:存放svg图标文件
svgo.yml:配置文件。内容为:
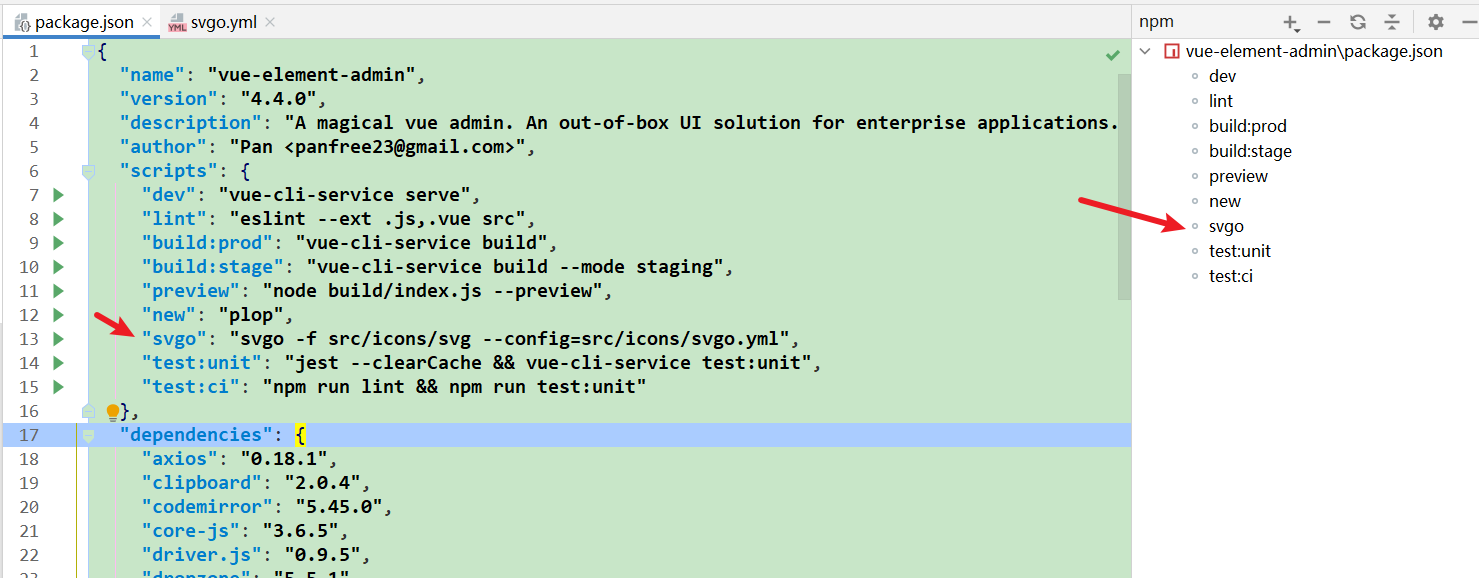
3. 将svgo添加到脚本

脚本为:
其他网址
手摸手,带你优雅的使用 icon -
