首先吐槽下这个摸鱼活动:
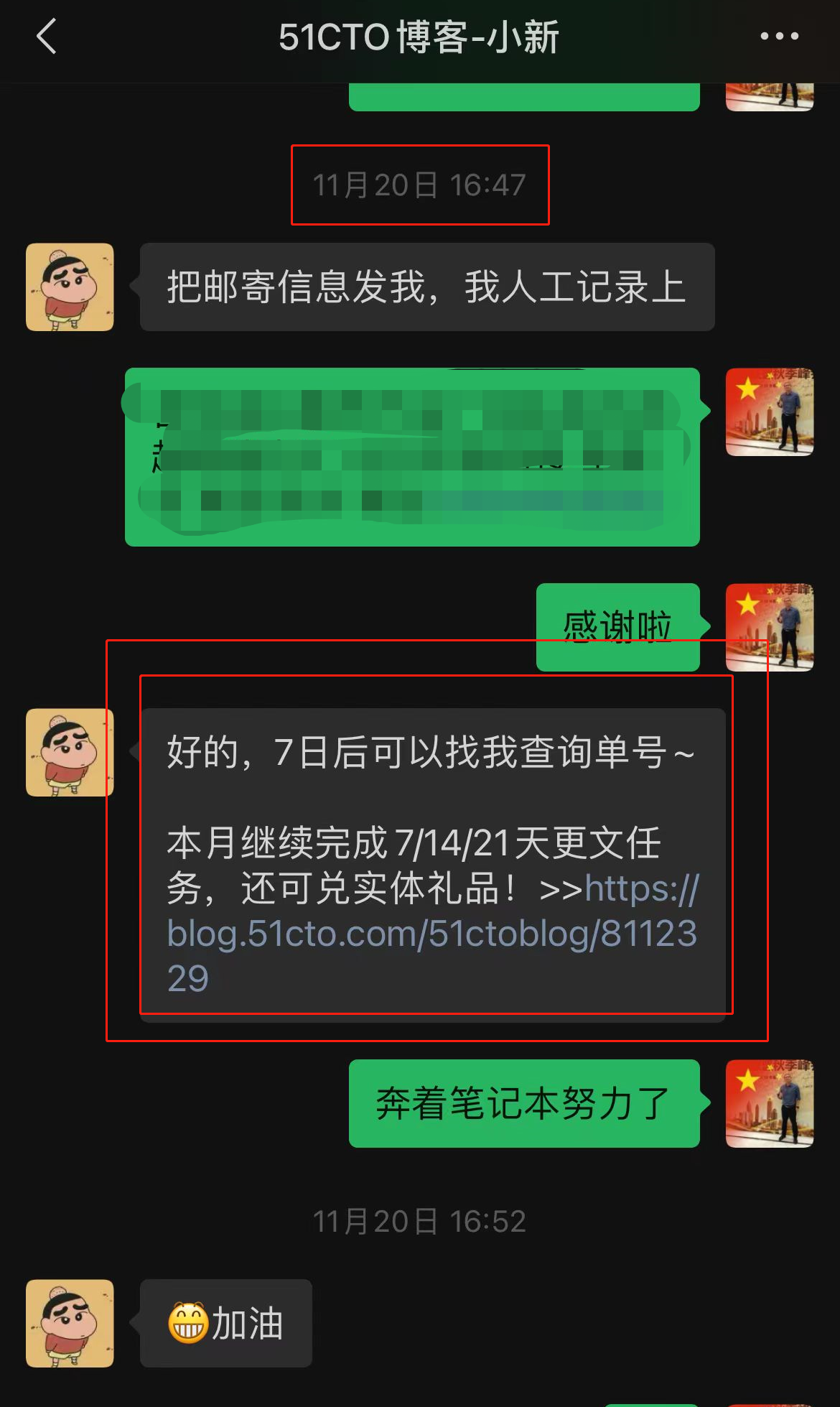
11月20日 告诉我本月继续完成 7/14/21天更文 会获得礼品
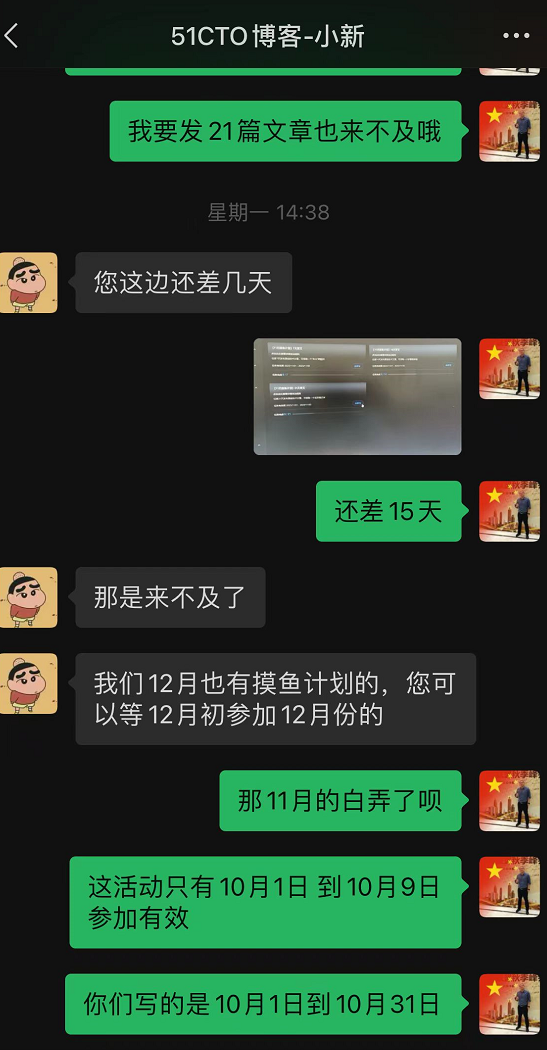
11月30日告诉我 月底前写不到21篇都不算 下月重新计算。
如果这个活动只能在月首9天内参加 请提前注明,我以为是我瞎没看到
结果每个活动都是从月初到月尾
有心做活动送了这么多好礼品,但是请认真复盘下这个规则,真的很.....
我不是差个本 但是我觉得我在这写博客是对自己的一种羞辱



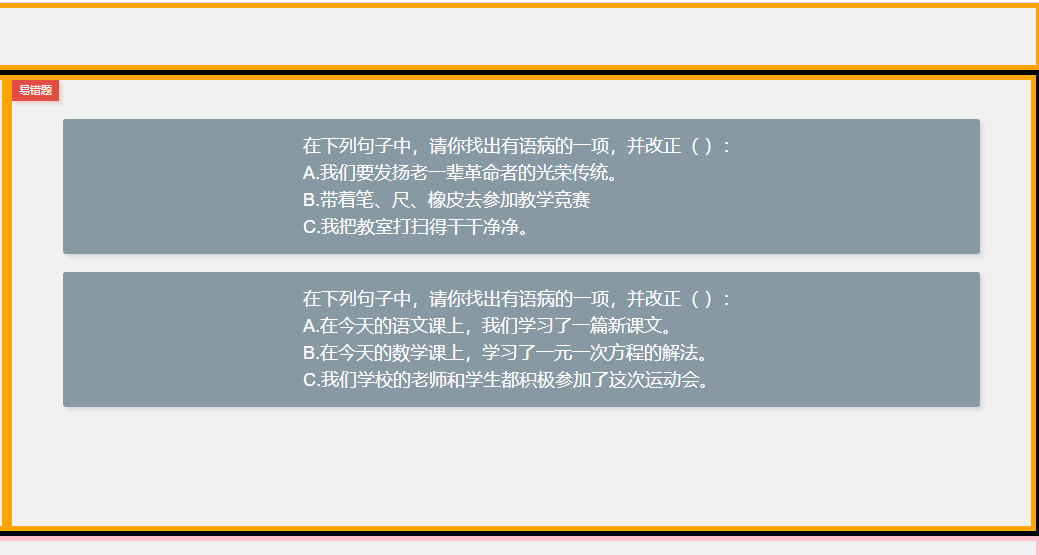
<scrollList :list="goods_list" style="width: 100%;height: 100%;">
<template v-slot:scrollArr="{scroll_list}" style="width: 100%;height: 100%;">
<view class="" style="display: flex;flex-direction: column; align-items: center;width: 100%;height: 100%;">
<view class="scroll_lists " v-for="item in scroll_list" :key="item.id" style="width: 100%;height: 100%; display: flex;flex-direction: row; align-items: center;justify-content: center;">
<view class="margin-top-lg cu-tag bg-grey padding shadow radius" style="font-size: 40rpx;">{{item.question}}</view>
</view>
</view>
</template>
</scrollList>import scrollList from '../../components/zh-scrollList/scrollList/scrollList'.content {
background-color: #fff;
min-height: 50vh;
.contenta {
padding: 24upx;
.title {
text-align: center;
margin-bottom: 10upx;
font-size: 30upx;
color: #333;
font-weight: bold;
}
.titlea {
text-align: center;
margin-bottom: 2upx;
font-size: 26upx;
color: #333;
font-weight: bold;
}
.scroll_list {
padding: 0 24upx;
.scroll_lists {
display: flex;
align-items: center;
justify-content: space-between;
.user_name {
font-size: 24upx;
color: #333;
}
._text {
color: #999;
font-size: 24upx;
}
}
}
}整个跑马灯非常流畅