查看需要的环境及插件版本

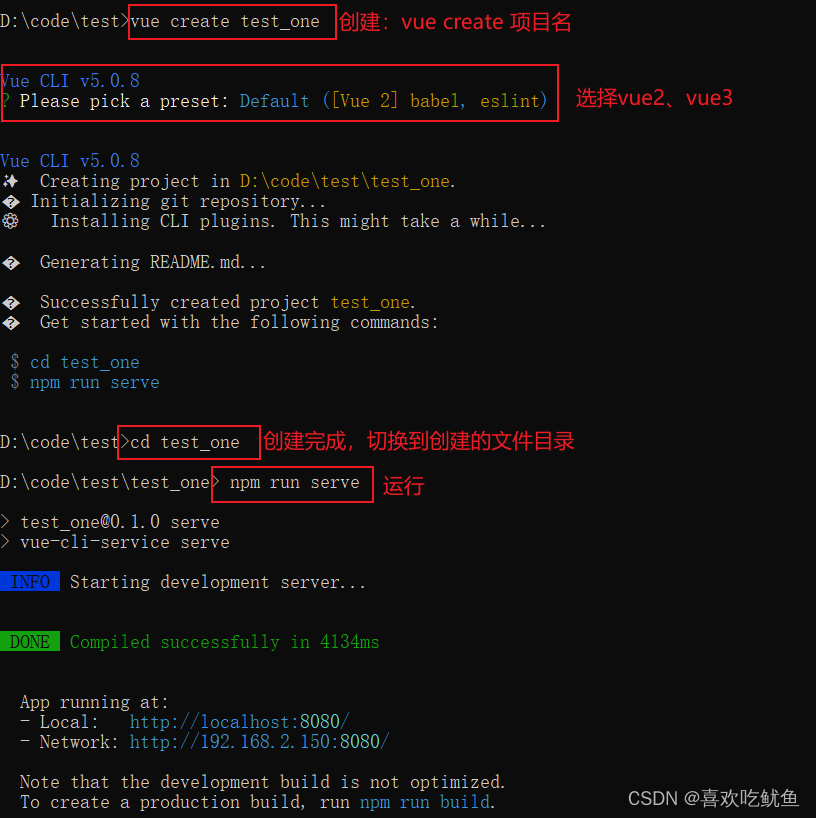
创建vue命令
默认配置

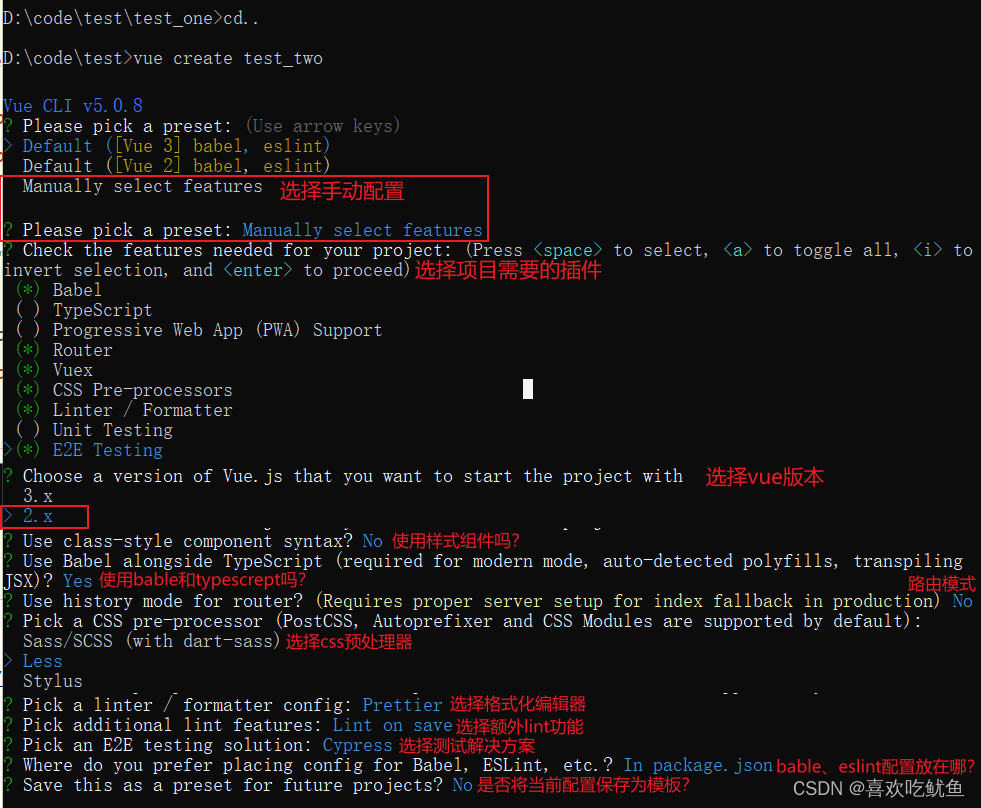
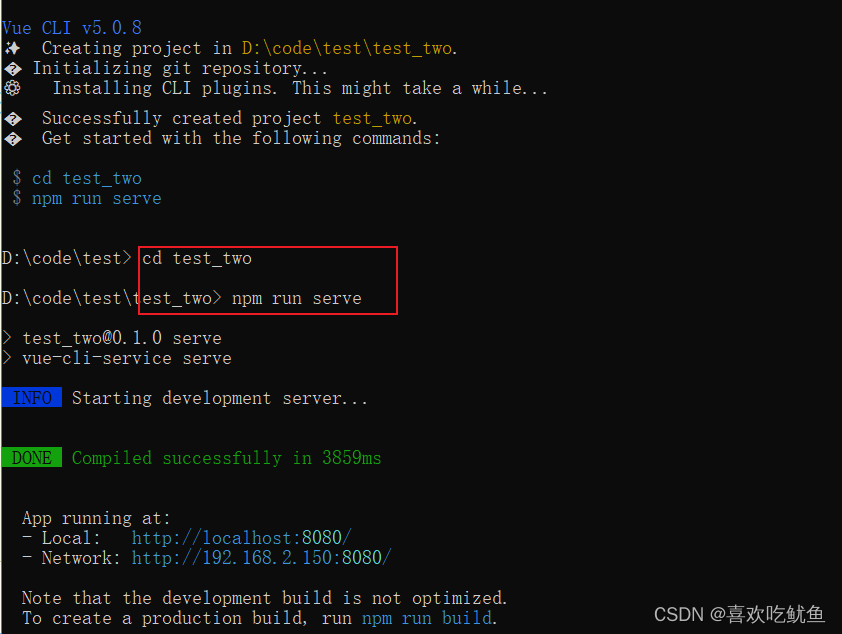
手动配置


编辑其他
hash和history的区别:
hash 模式,url后,会带着#,改变hash,页面不会刷新,不会更改整个页面,只会更改#后面路由配置的内容;
hash原理:通过监听浏览器的onhashchange()事件变化,查找对应的路由规则;
history模式:url后没有#,看起来比较美观
缺点是:(1)若是找不到chain/info/steps 这个路由,会报错404,所以需要设置如果匹配不到任何资源的情况,(2)每次刷新会重新像后端请求整个网址,也就是重新请求服务器;
history原理:利用H5的 history中新增的两个API pushState() 和 replaceState() 和一个事件onpopstate监听URL变化;
