Figma 作为一款基于浏览器的设计工具,有着非常丰富的插件库,能提供给大家高效便捷的设计体验。
在这里,我们盘点了2023年设计师必备的30款Figma插件,希望能帮助大家在Figma中作图,就如呼吸一般顺畅简单。话不多说,直接上插件!
1、Mockplus
摹客Figma插件可以将Figma设计稿同步导入进摹客项目中,轻松实现交付、评审等功能。能很好地解决Figma交付需要依托于外网,不用加速器读取效率就会很受限的问题。将设计稿上传至平台后,也可以通过摹客进行设计稿交互、版本对比等等,帮助大家去反复思考自己的设计稿,建立更完善的设计逻辑。

Mockplus 界面介绍
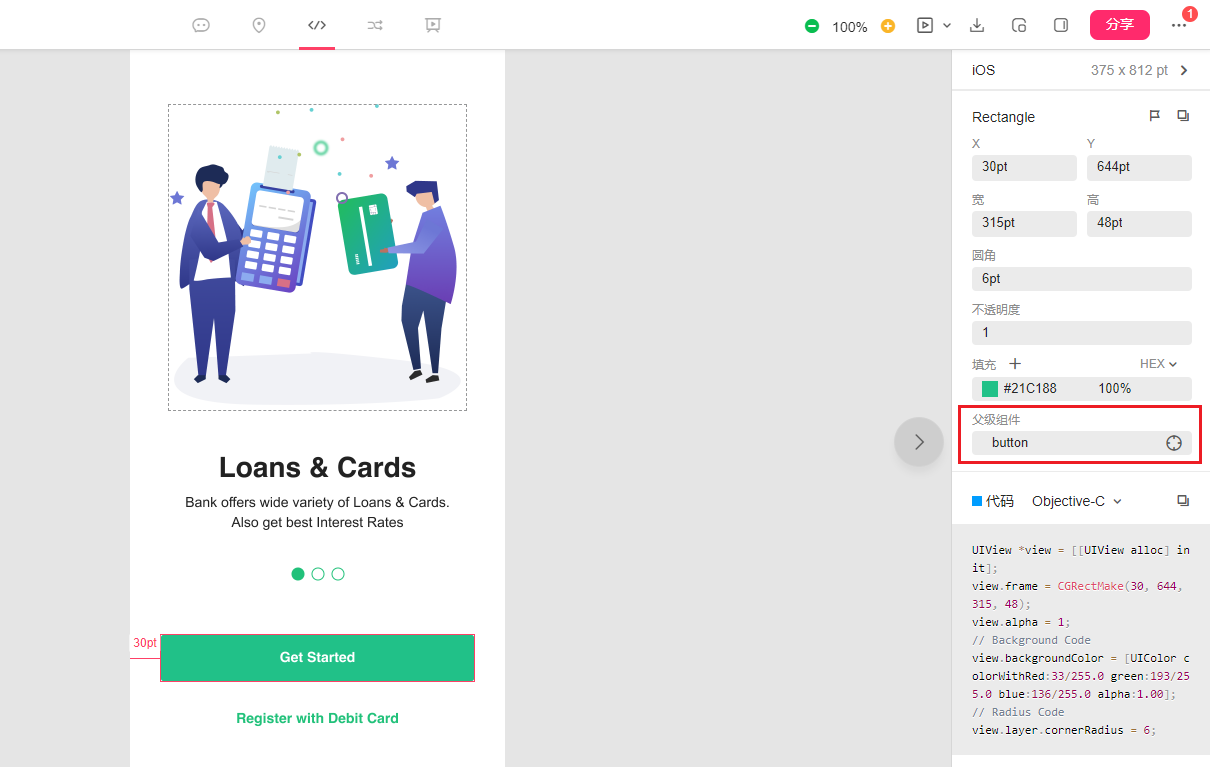
摹客 Figma 插件同时也支持将组件名称上传至协作平台,开发可以直接看见组件名称,开发效率杠杠的!

除此之外,摹客协作平台还能帮助设计师完成设计规范管理,任务管理,设计评审等实用功能,满足设计团队的各种高级需求。

摹客官网
2、Iconify
图标这东西绝对是UI设计不可能绕过去的坎,在这里给大家推荐Iconify这款插件,它内含50个图标库,包含超过4000个图标,非常的丰富。但我个人觉得,这款插件里的图标相对来说还是较为基础和平面,更适合用来作为搭建原型阶段的图标来使用,可以省去在网页上下载再导入图标的麻烦。

Iconify 界面介绍
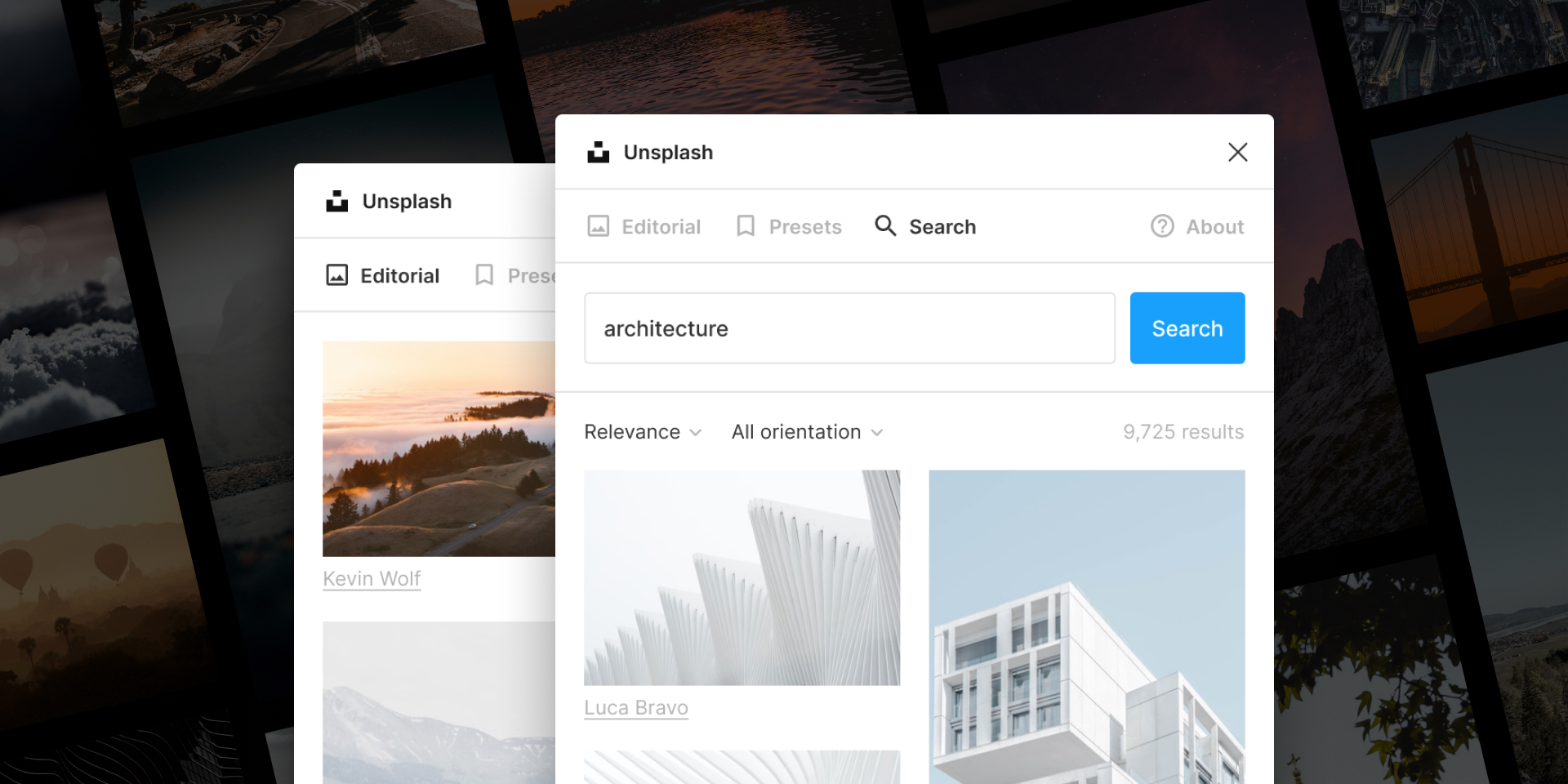
3、Unsplash
这款作为免版权的图片填充插件就不多介绍了,是图片质量非常高的平台,基本都是高清摄影图,类型几乎覆盖所有的设计场景,也是点击即可使用,不用再苦恼无图可配了,非常高效!

Unsplash 界面介绍
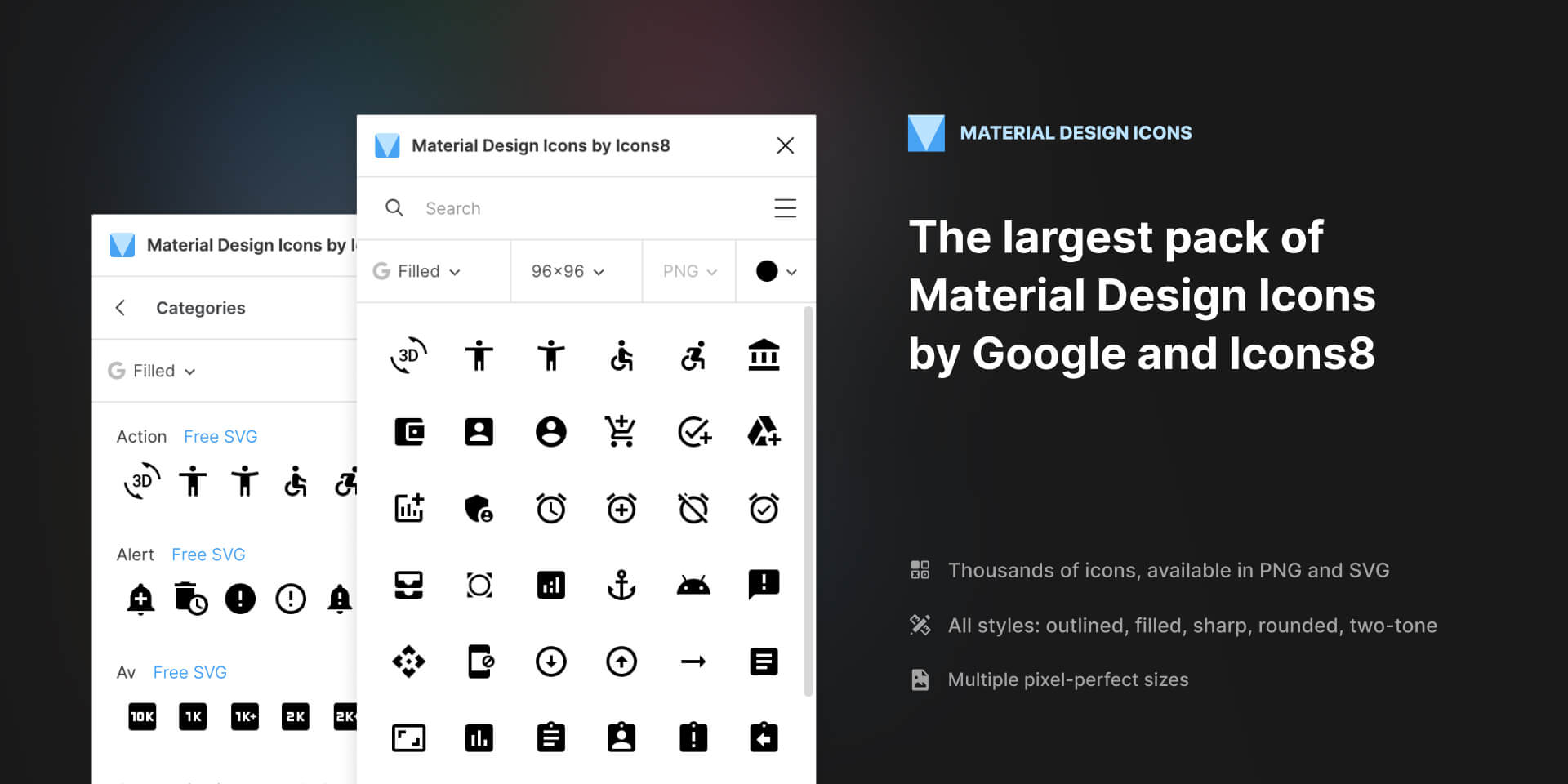
4、Material Design Icons
这款插件能即时轻松访问整个插件内设计图标库:35000多个PNG和SVG图标。插件可以按名称搜索图标或滚动整个列表,也可以按类别筛选,更改样式、大小和颜色,对于搭建简单设计界面图标不在话下。

Material Design Icons 界面介绍
5、User Profile
这是一款非常有趣的插件,能让我们给设计稿搭配用户头像的工作变得快速高效,还附带着一点小惊喜。
因为它能自动给设计稿随机添加用户头像,甚至还可以同时选中多个形状,一键就能添加不重复出现的用户头像照片,不仅用起来很方便,而且每次使用的时候都还蛮期待会填充怎样的头像。

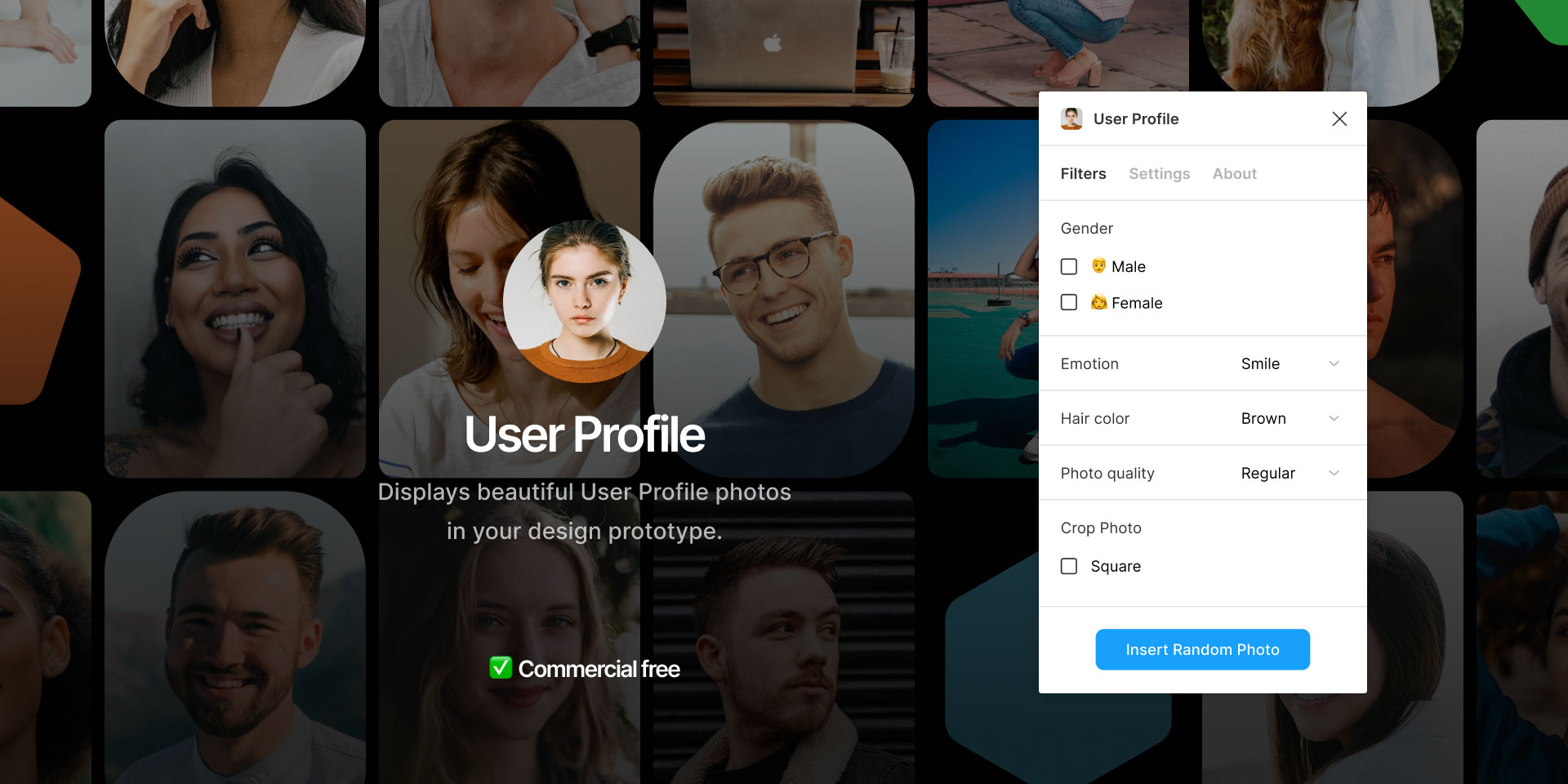
User Profile 界面介绍
6、Remove BG
这款插件看介绍图就一目了然,能高效快速抠图,再也不用担心电脑没有装Photoshop了,只需单击一次即可自动删除图像背景。

Remove BG 界面介绍
7、Icons8 — icons, illustrations, photos
这款插件包含3000000多个图标、照片和插图,其中图标包含40多种风格,由最优秀的图标设计师打造;图片包含平面和3D,矢量和位图,由Dribble顶级艺术家创作;照片包含人、物体和动物,由电影制作的工作人员拍摄。设计师可以根据创作,按照样式和类别筛选,大大提升创作效率。

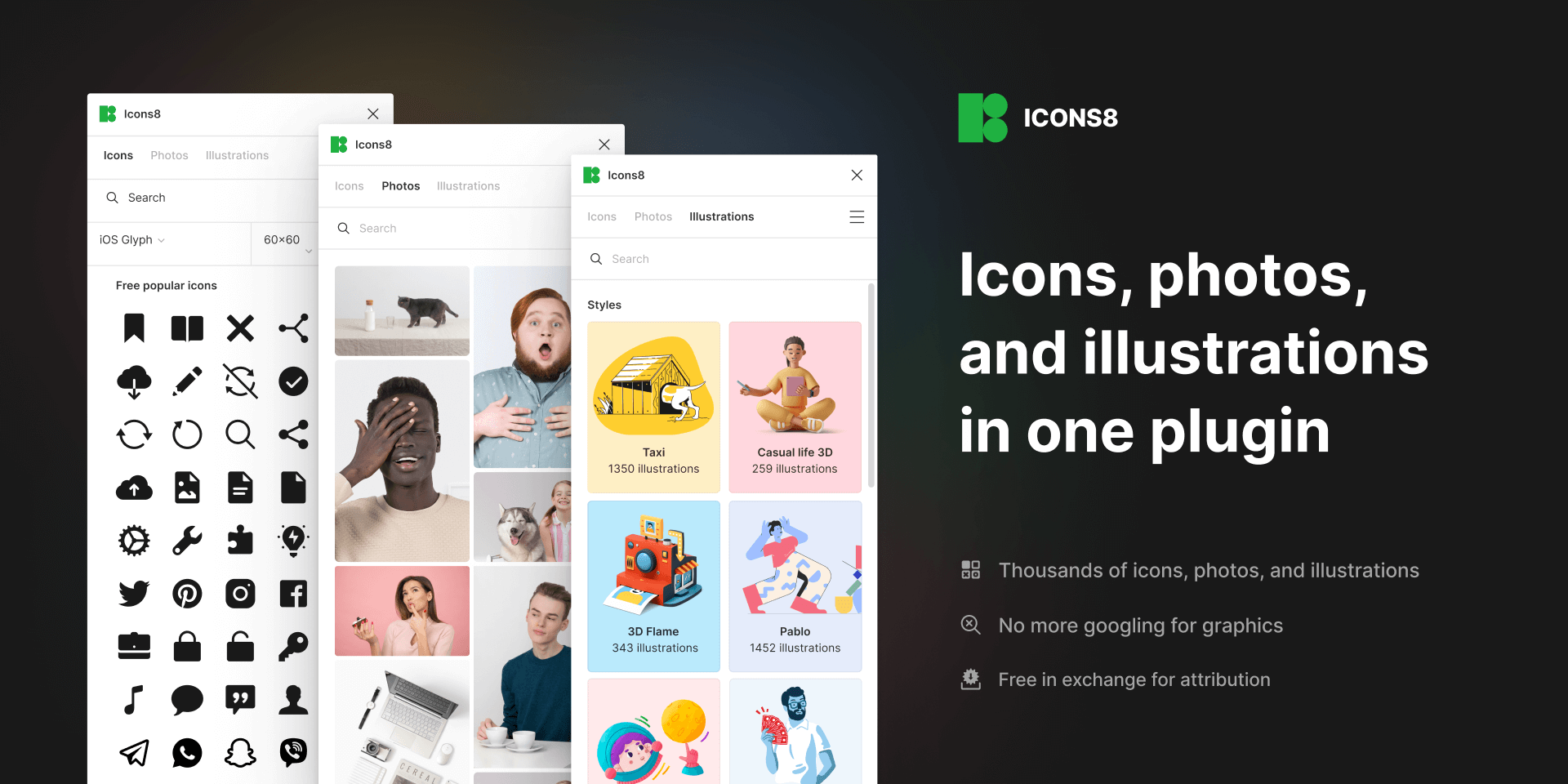
Icons8界面介绍
8、Handz 3D
这款插件有着超级丰富且有意思的手势3D效果,它一共收录了12个3D手势,每种手势有9种颜色并搭配3种不同的袖子。并且它是以CC0方式进行授权,可使用于个人或商业用途,完全可以放心大胆地用,设计师除了用在平常设计外,对于包装作品也是很好地元素。

Handz 3D 界面介绍
9、Content Reel
这款插件可以自动生成文本、图片、图标等内容进行填充,也非常友好地提供了多种文本类型,比如名称、邮箱、地址信息等,再也不用冥思苦想内容来占位了。除此之外,还可以自定义添加填充的内容,高效快捷。

Content Reel 界面介绍
10、Autoflow
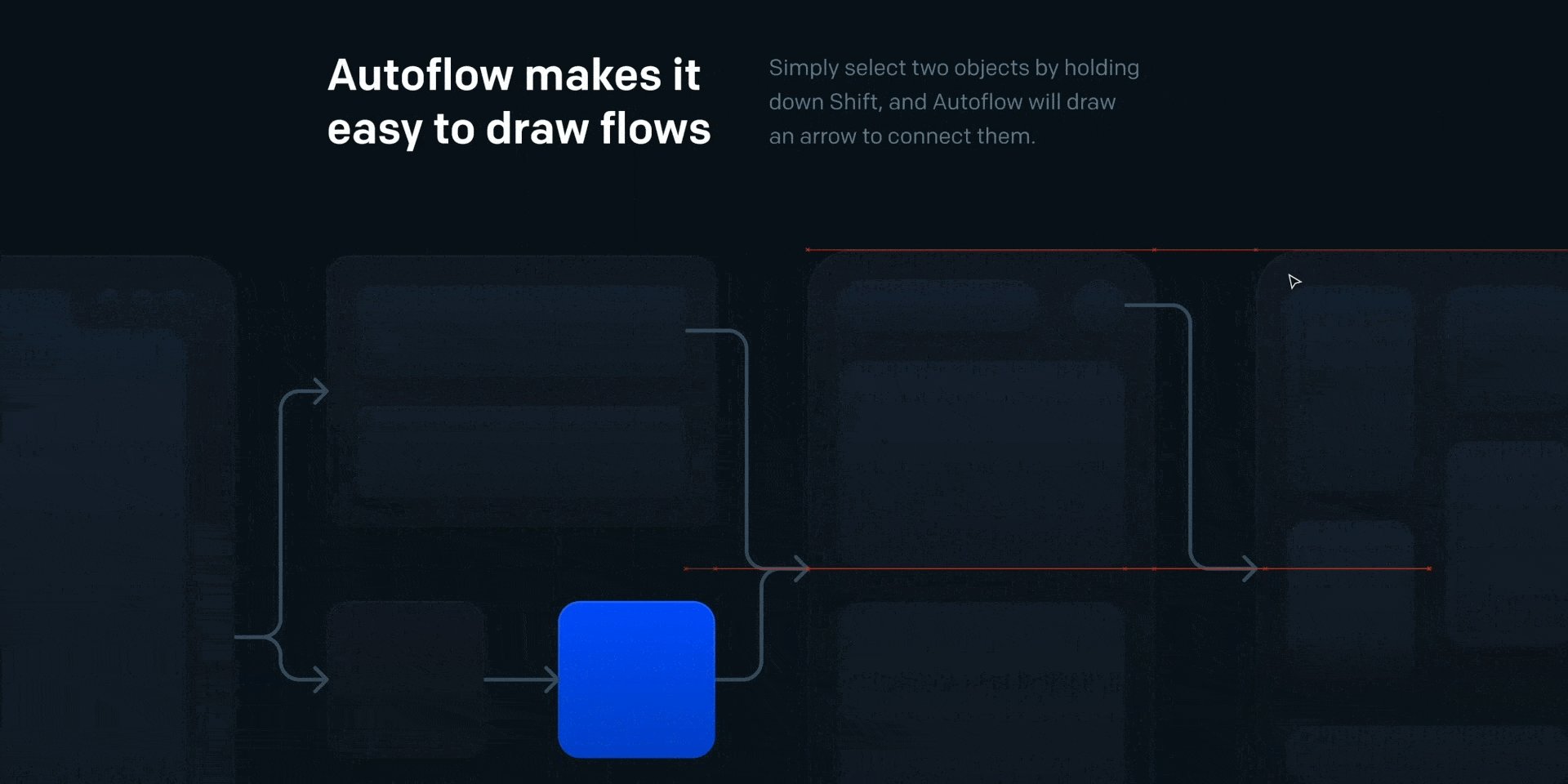
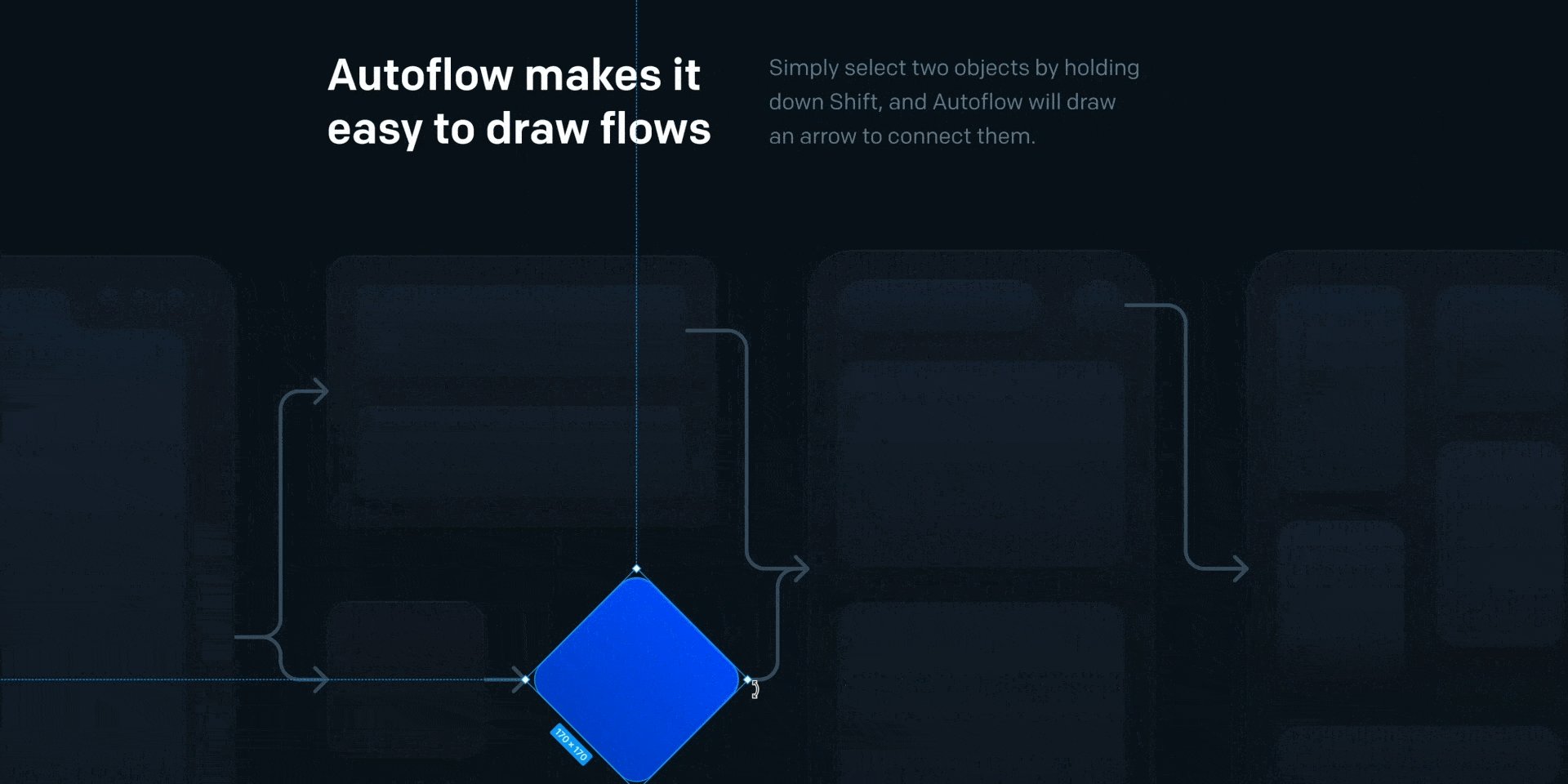
这款插件简直就是流程和原型的福音,它能够在两个对象之间自动生成一条流程指示箭头,还可以自定义去设置这条流程线条的颜色、粗细、圆角大小等等。使用起来的感觉,比专用流程图工具的拖拽连线还方便。当然,在UI界面设计完成后,用它来实现页面逻辑连线也很不错。

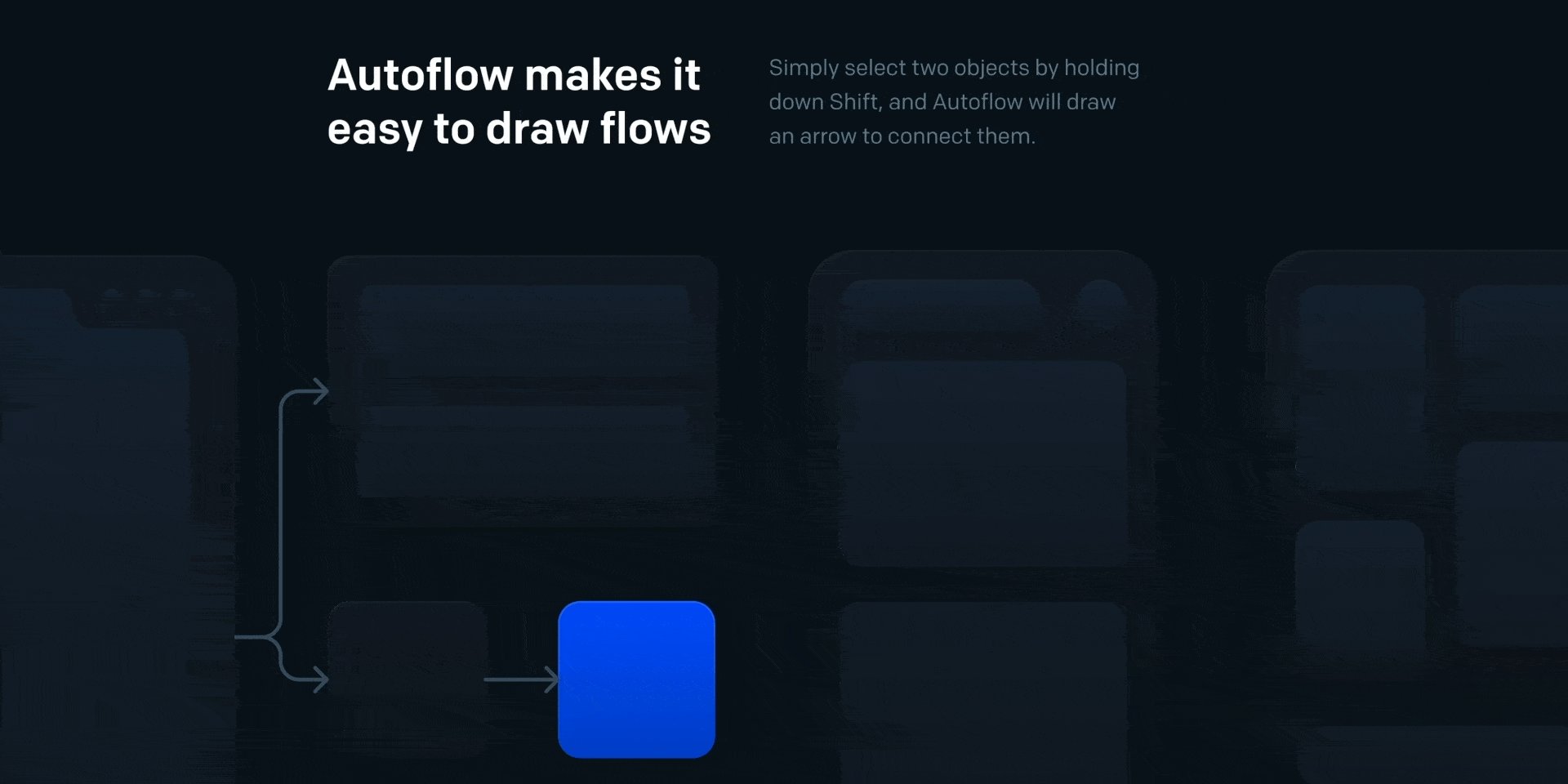
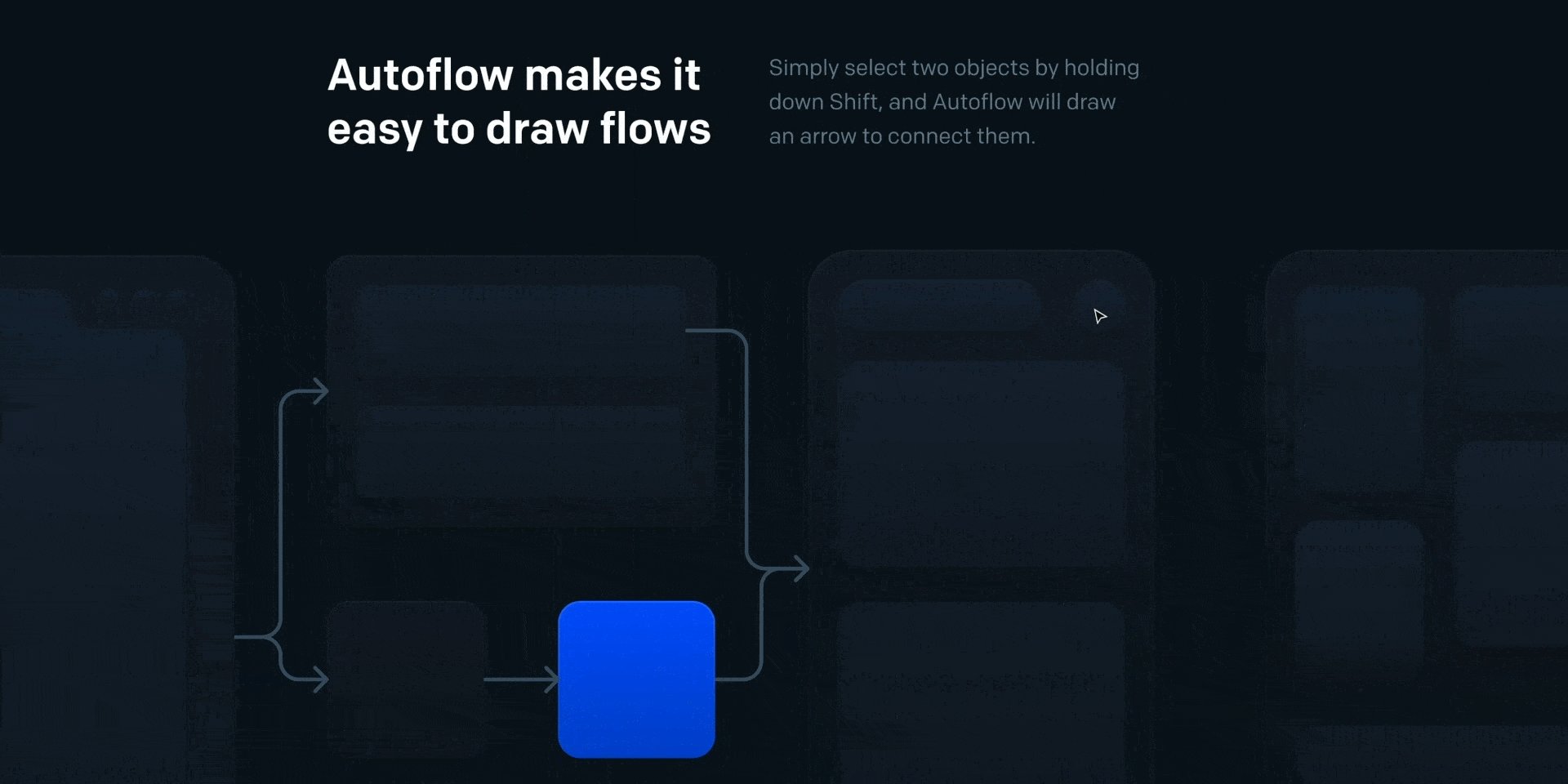
Autoflow 界面介绍
11、Mockup
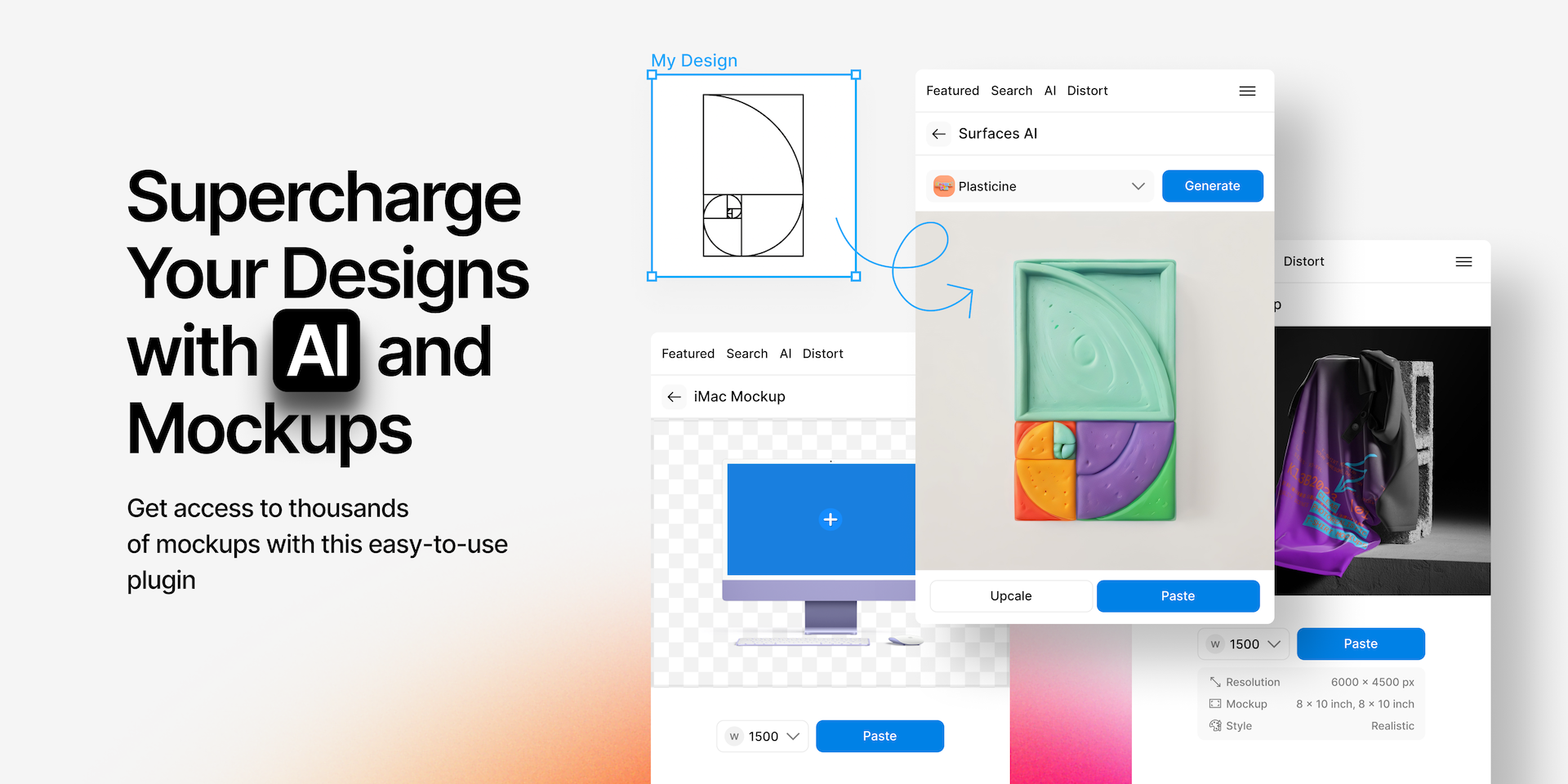
这款插件拥有流行的模型,让设计更沉浸,支持自定义模型颜色,同时支持AI变换高级效果,出乎意料地生成眼前一亮的图像,快去试试吧!

Mockup 界面介绍
12、ARC - Bend your type!
这款插件可以将文本向上、向下或弯曲成圆形,并支持调整滑块和预览结果,对于设计营销活动的特殊文本来说,简直不要太方便!

ARC 界面介绍
13、Vectary 3D Elements
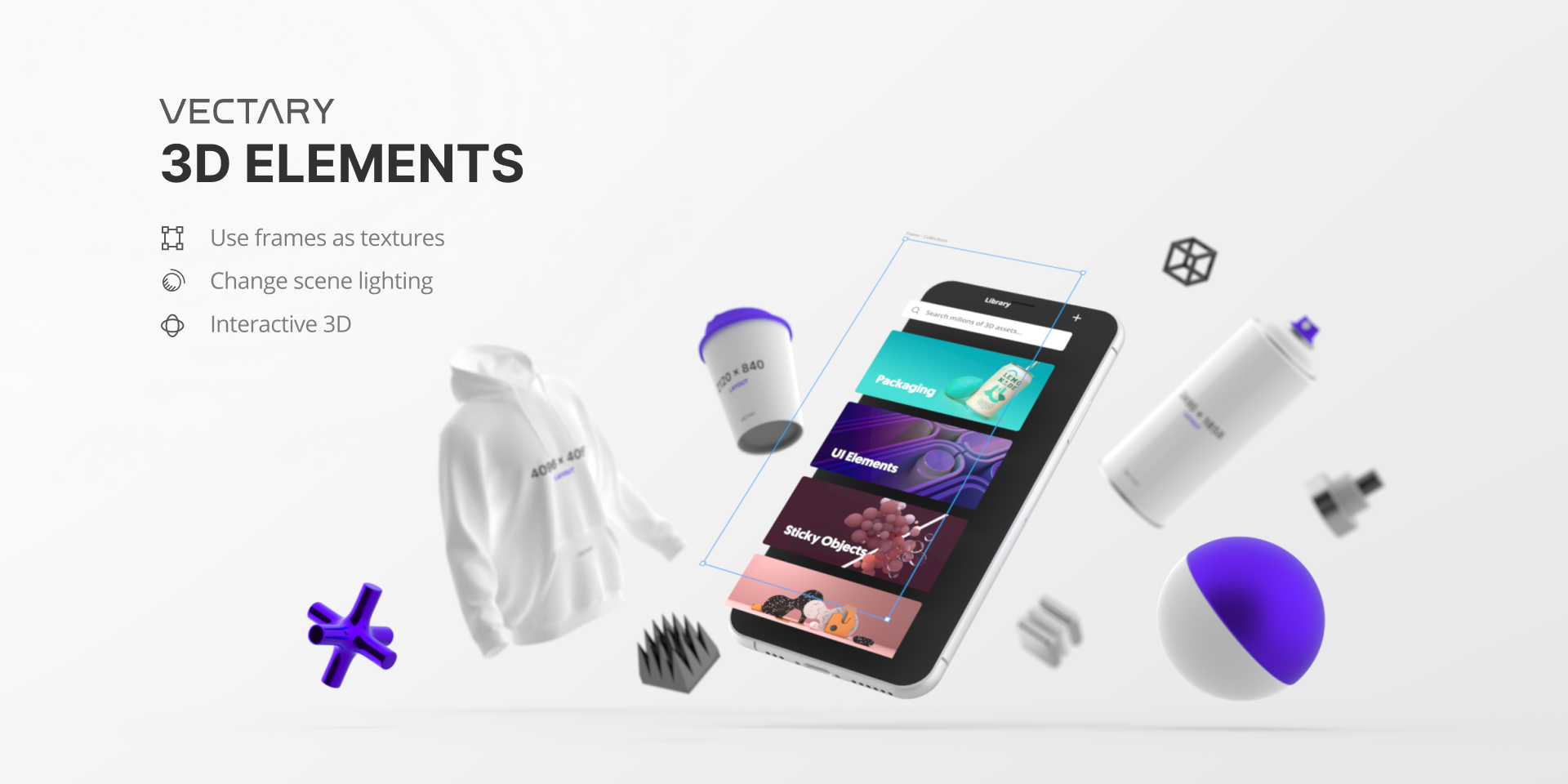
这个插件拥有一堆3D素材的预设,可调整相关角度、场景、颜色、光源等等,可塑性非常强!里面的3D样机会被经常用到,不仅可以快速替换样机屏幕内容,还可以根据需要灵活调节样机的角度、场景等演示,对于作品展示或作品集包装来说非常实用。

Vectary 3D Elements 界面介绍
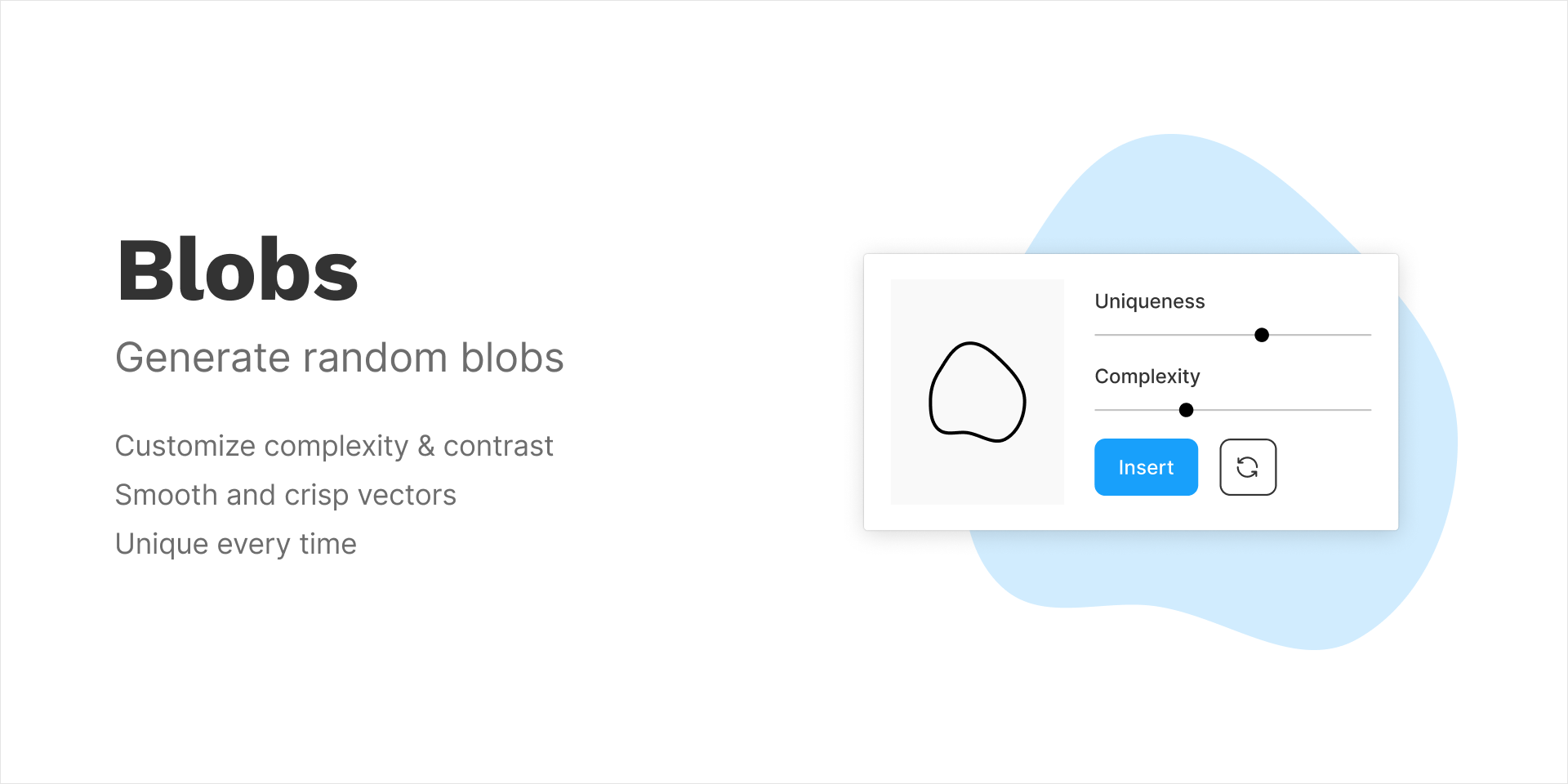
14、Blobs
这款插件非常有趣,可以生成随机斑点形状,可以控制形状的独特性以及它的点数,并且生成的形状都是唯一的,可以用于设计海报背景点缀。

Blobs 界面介绍
15、Hexorial
这款插件是适合所有设计师的免费流行线框库,在线框插件中可以说是最好的一款插件了,用于创建漂亮的线框、用户流程、原型和基本结构,因此不需要技能!只需拖放即可将其添加到Figma上,所有文件都是SVG,非常容易编辑,也可以用于团队项目构思和头脑风暴,快速搭建线框表达想法!

Hexorial 界面介绍
16、LottieFiles
令人惊叹的动态 Lottie 动画为创作注入了灵魂,超越静态的设计。这款插件可以制作迷人的动画,添加复杂的 Lottie 动画以增强设计的真实感和交互性,对于想要快速达成设计动效的同学来说非常实用。

Lottie 界面介绍
17、Blush
使用这款插件可以在设计中创建和自定义插图,可以享受并使用来自世界各地的艺术家创作的精美插图,再也不用自己手绘插图,快速出图,效率翻倍。

Blush 界面介绍
18、Charts
这款插件可以添加和编辑的图表,方便数据可视化。从折线图、面积图、饼图、圆环图、散点图和条形图中进行选择。每个图表都有自己的一组配置,例如点数、最大值和最小值,对于大数据设计同学也太有效率了!

Charts 界面介绍
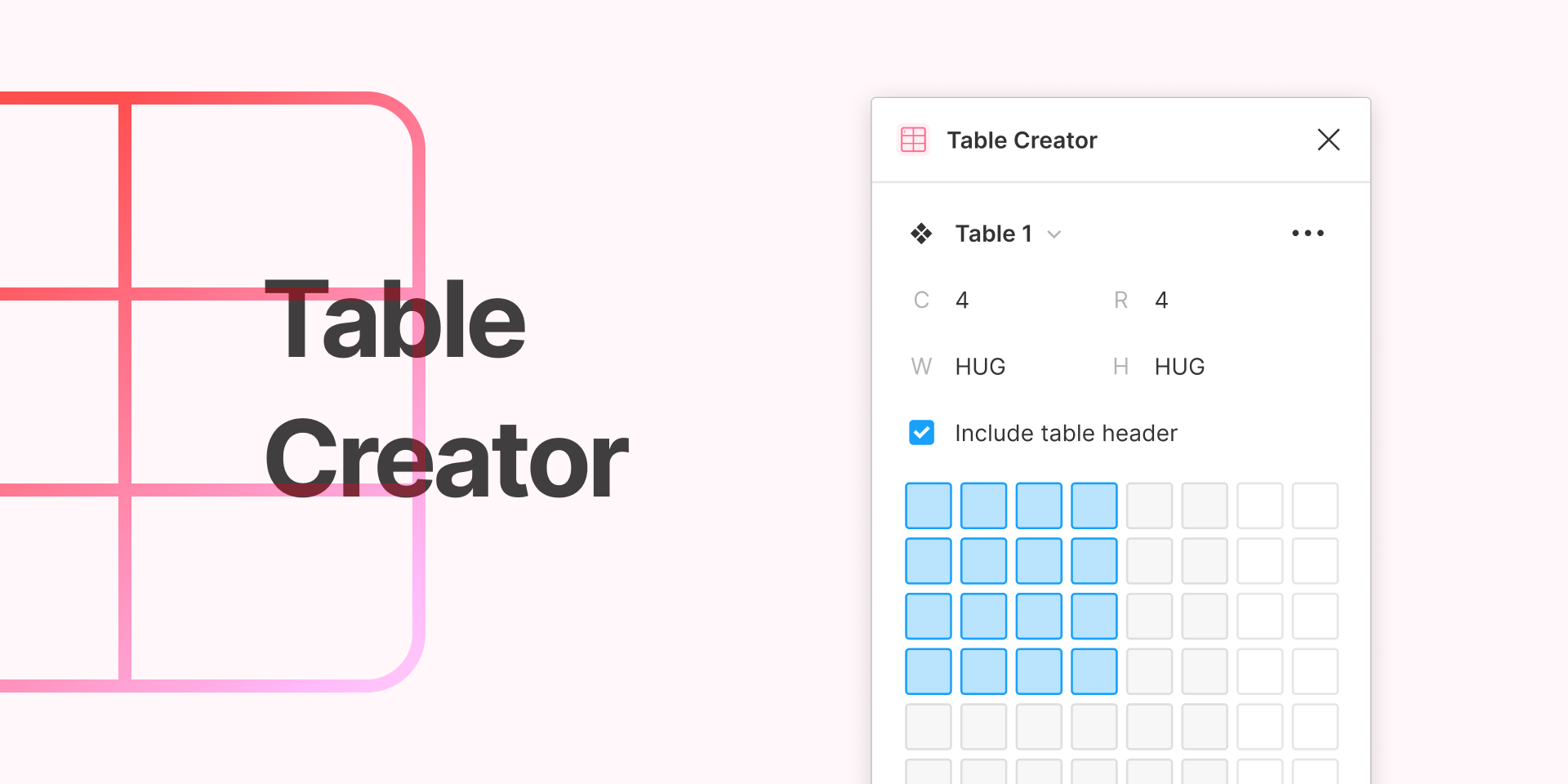
19、Table Creator
这款插件可以创建自定义样式的表格,可以轻松调整大小、编辑并自动调整内容,再也不用手动去绘制表格啦!这款插件同时可以生成表格组件,并且自带自动布局,可以随意添加文本,不用手动调整表格行间距,对于手残党来说方便极了!

Table Creator 界面介绍
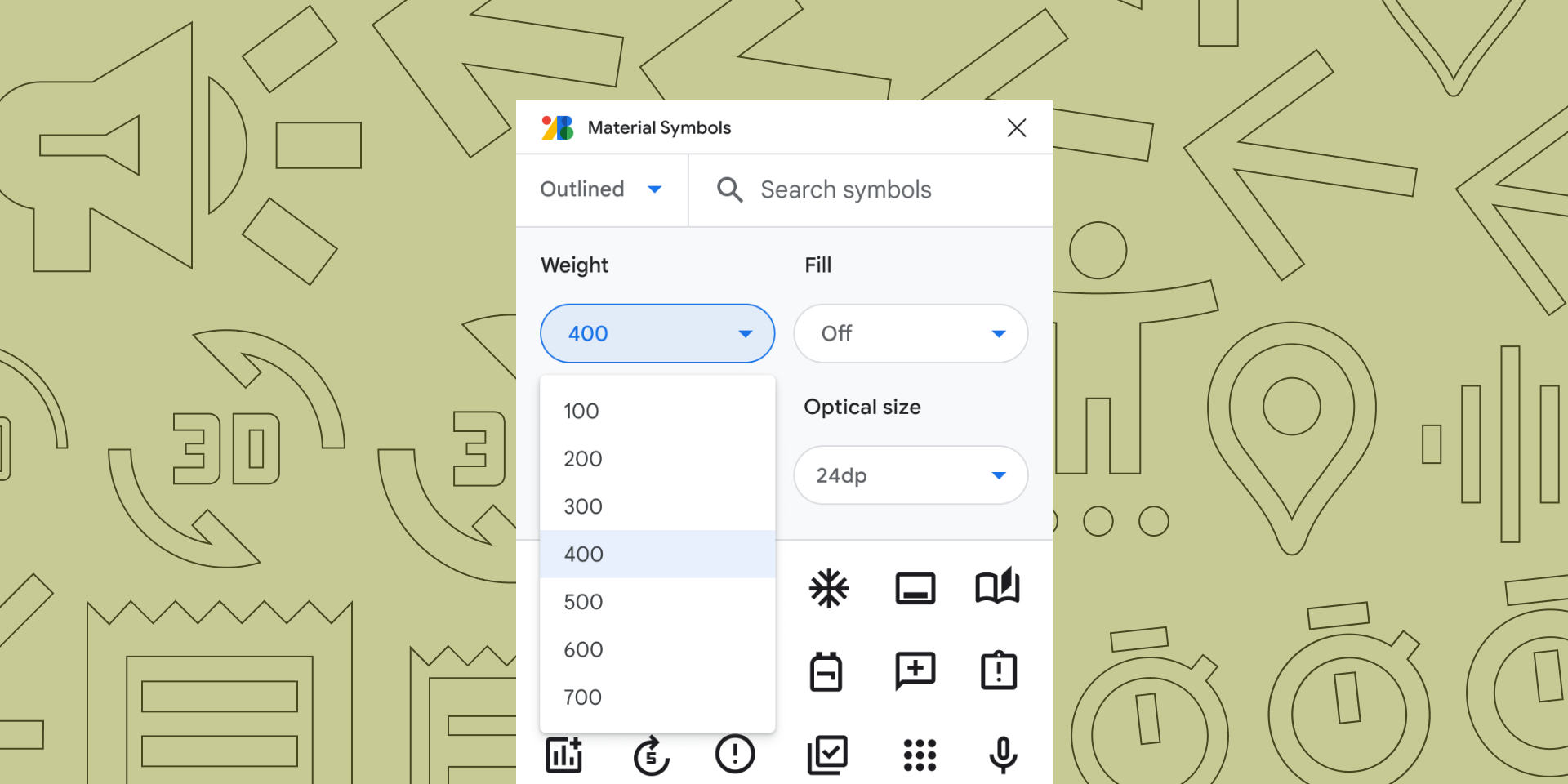
20、Material Symbols
Material Symbols 包含 Google 最新的图标,整合了 2,500 多个字形在具有多种设计变体的单个字体文件中。使用 这款插件,设计师同学可以轻松在 Figma 中搜索和添加符号,从而创建更高效的设计工作流程。

Material Symbols 界面介绍
21、Avatars
这款插件一键将随机用户头像添加到设计中!选择任何类型的元素并运行插件,它将获取头像并将其添加为所选元素的填充,不用焦虑找不到好看的用户头像了。

Avatars 界面介绍
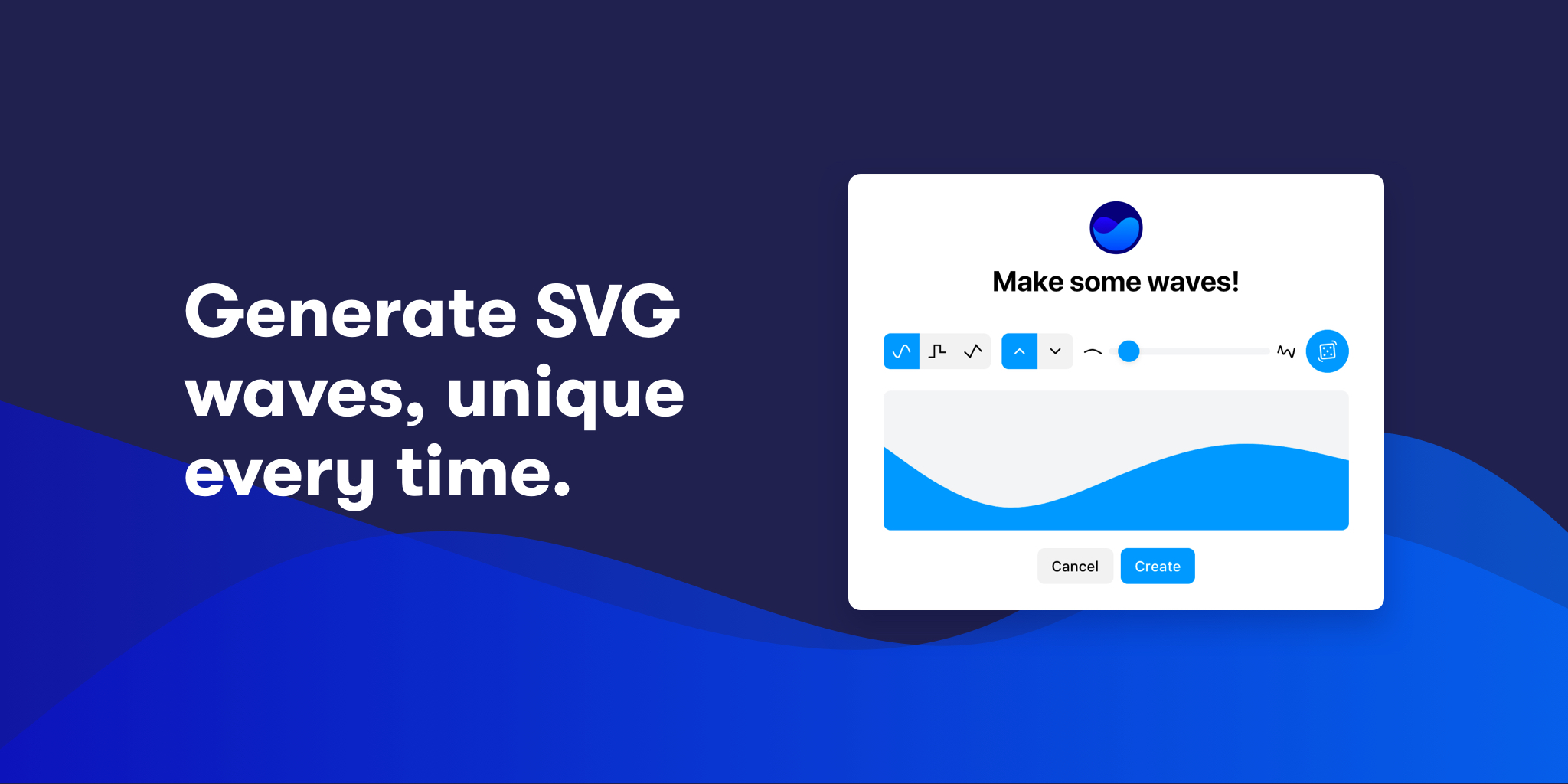
22、Get Waves
Get Waves 是一款免费的 SVG 波形生成器,可为设计师制作独特的 SVG 波形。选择一条曲线,支持调整复杂度,随机生成波形,制作背景效率翻倍!

Get Waves 界面介绍
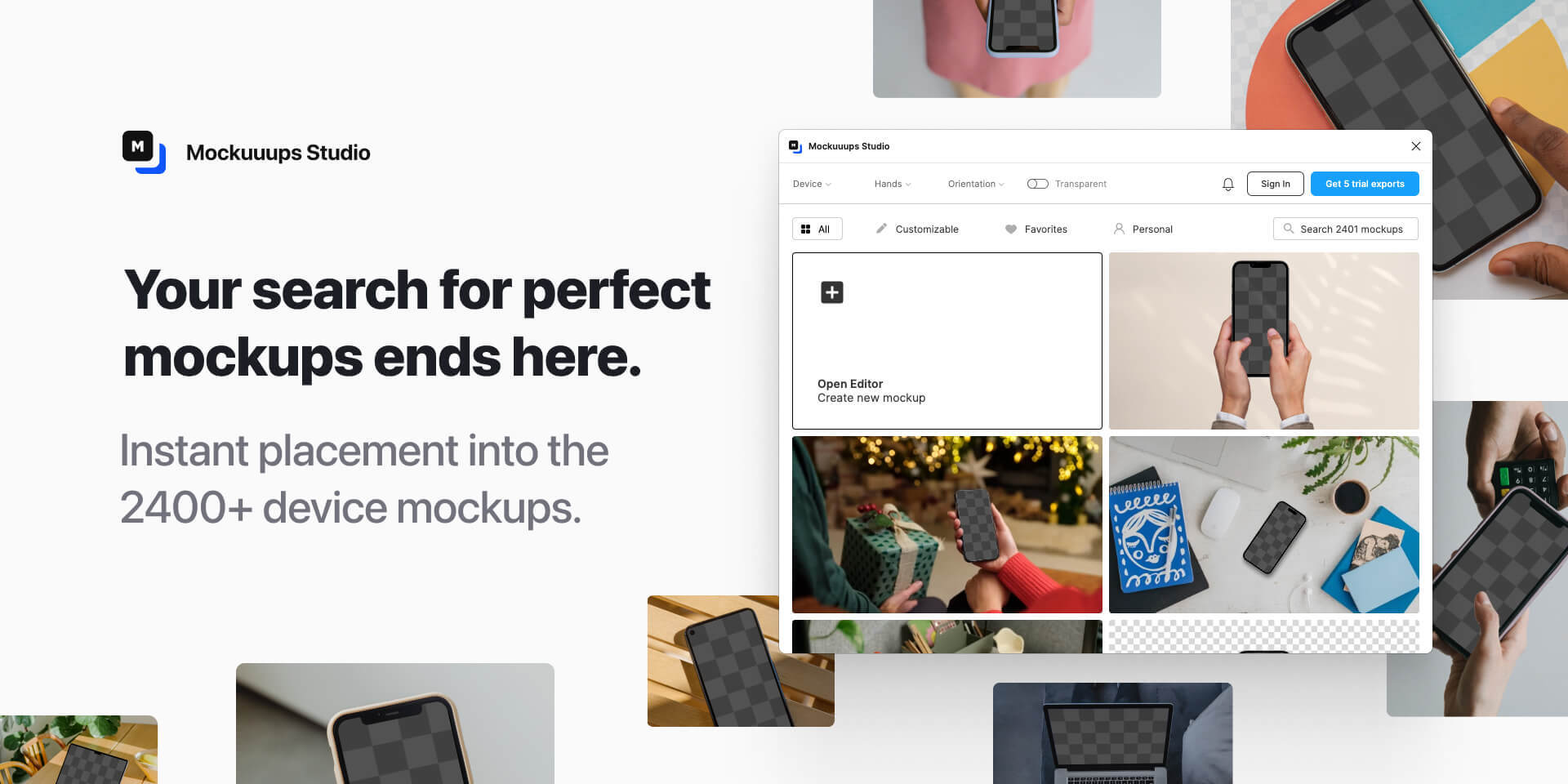
23、Mockuuups Studio
通过这款插件即可访问 2400 多个不同角度、不同背景和设备类型的高质量场景,包含了个人或商业项目创建令人惊叹的产品模型所需的一切,设计师可以完美包装自己的设计作品了。

Mockuuups Studio 界面介绍
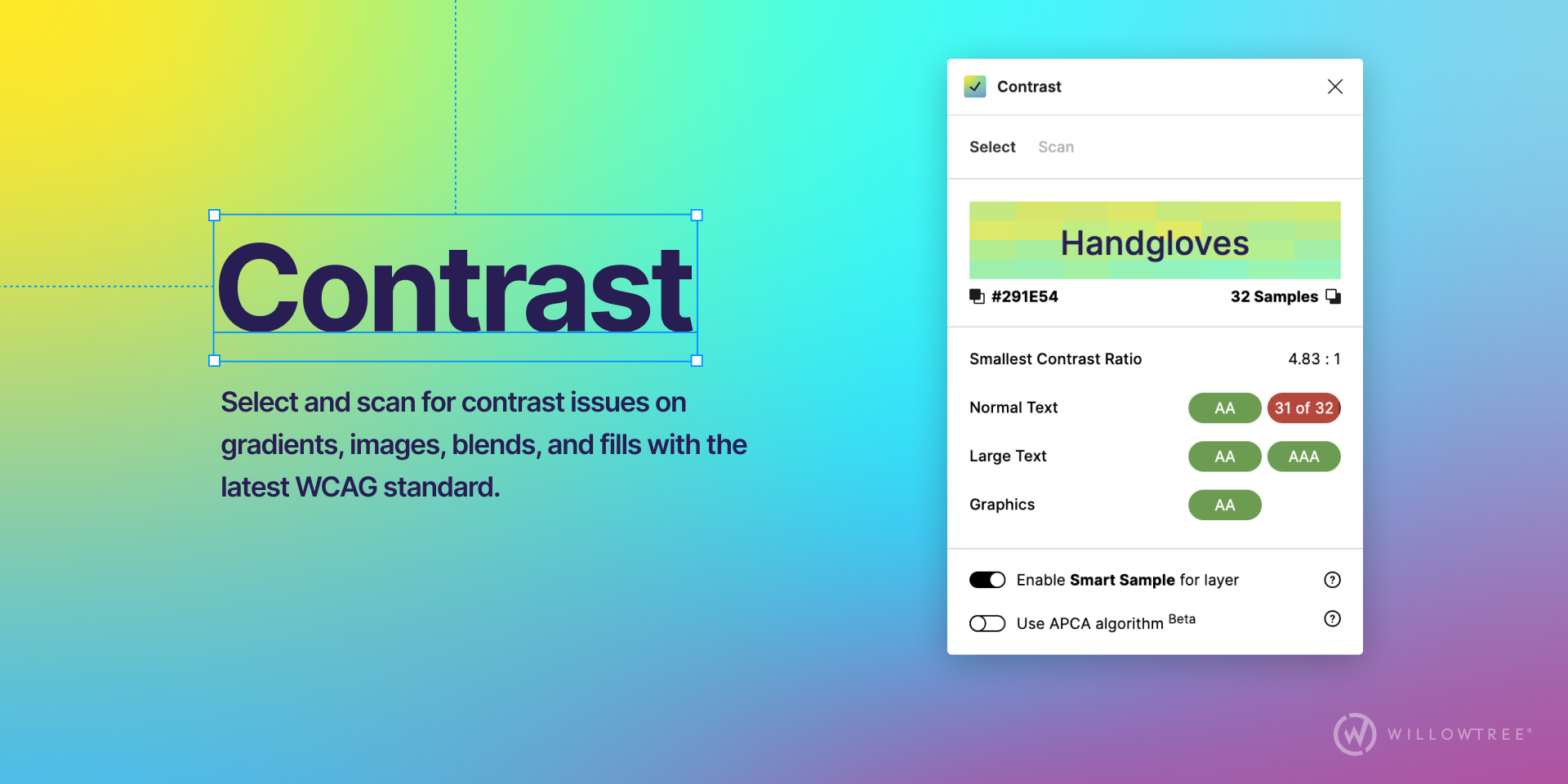
24、Contrast
这款插件可以让设计师在工作时轻松检查颜色的对比度。选择一个图层,插件将立即查找当前选择的颜色,并提供对比度以及 Web 内容可访问性指南 (WCAG) 中的通过和失败级别。这款插件速度极快、反应灵敏,适用于任何元素,支持纯色、透明、混合填充、分层填充和背景,有兴趣的同学可以安装试试!

Contrast 界面介绍
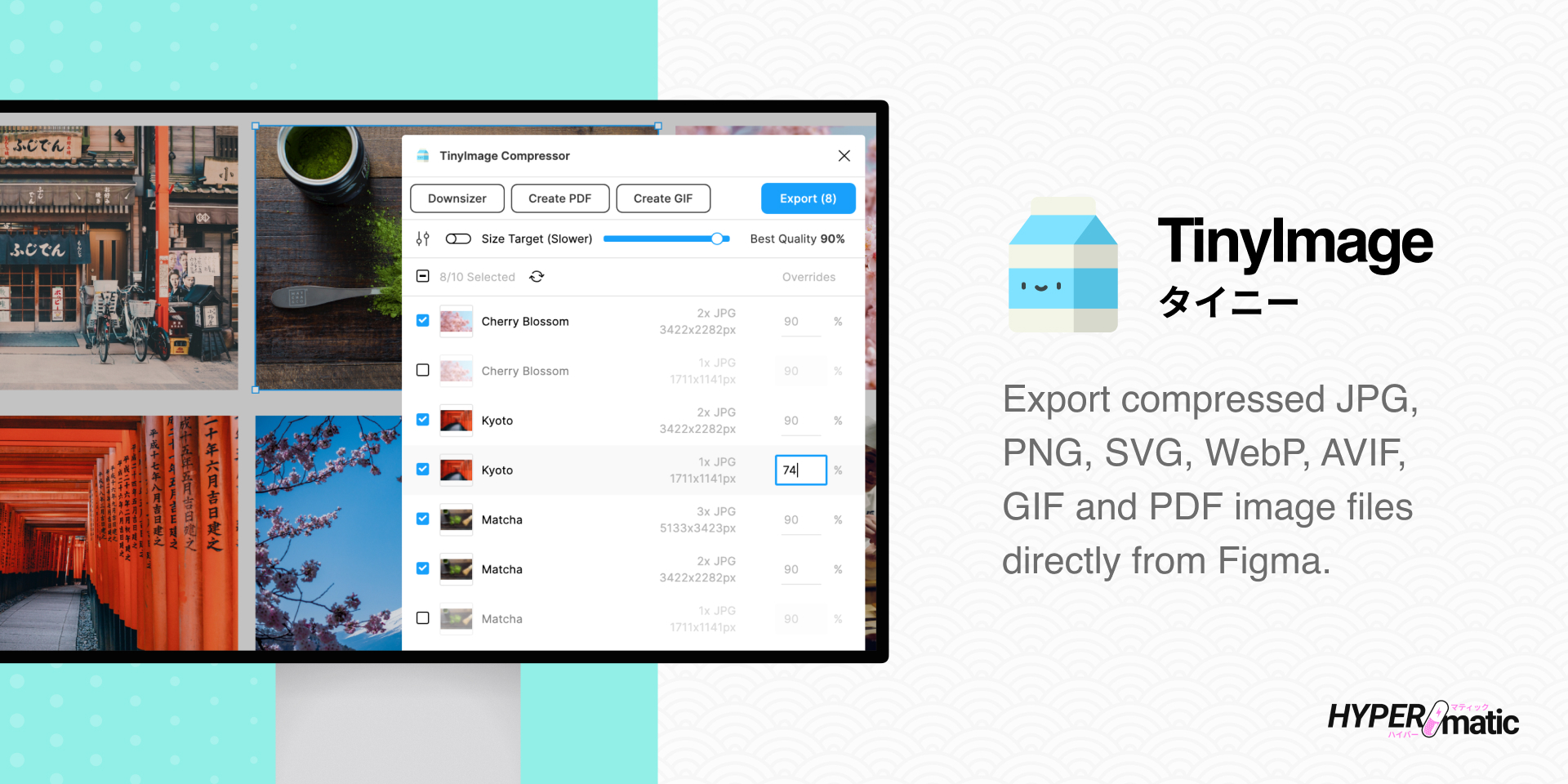
25、TinyImage Compressor
设计师经常为图像太大而苦恼,又想要高清,又想要体积小,那可以试试这款插件。这款插件可以压缩图像大小,导出的图像比 Figma 的默认导出小最多 95%,支持将 JPG 和 PNG 转换为 WebP、AVIF 或渐进式 JPEG,对于设计师临时减小图像尺寸非常有用!

TinyImage Compressor 界面介绍
26、Image Palette
这款插件支持从所选图像中提取 5 种不同颜色的调色板,便于设计师搭配颜色,算法也十分迅速,设计师不用纠结使用什么颜色来创作了,可以随意搭配生成的色值,无论怎么设计都好看。

Image Palette 界面介绍
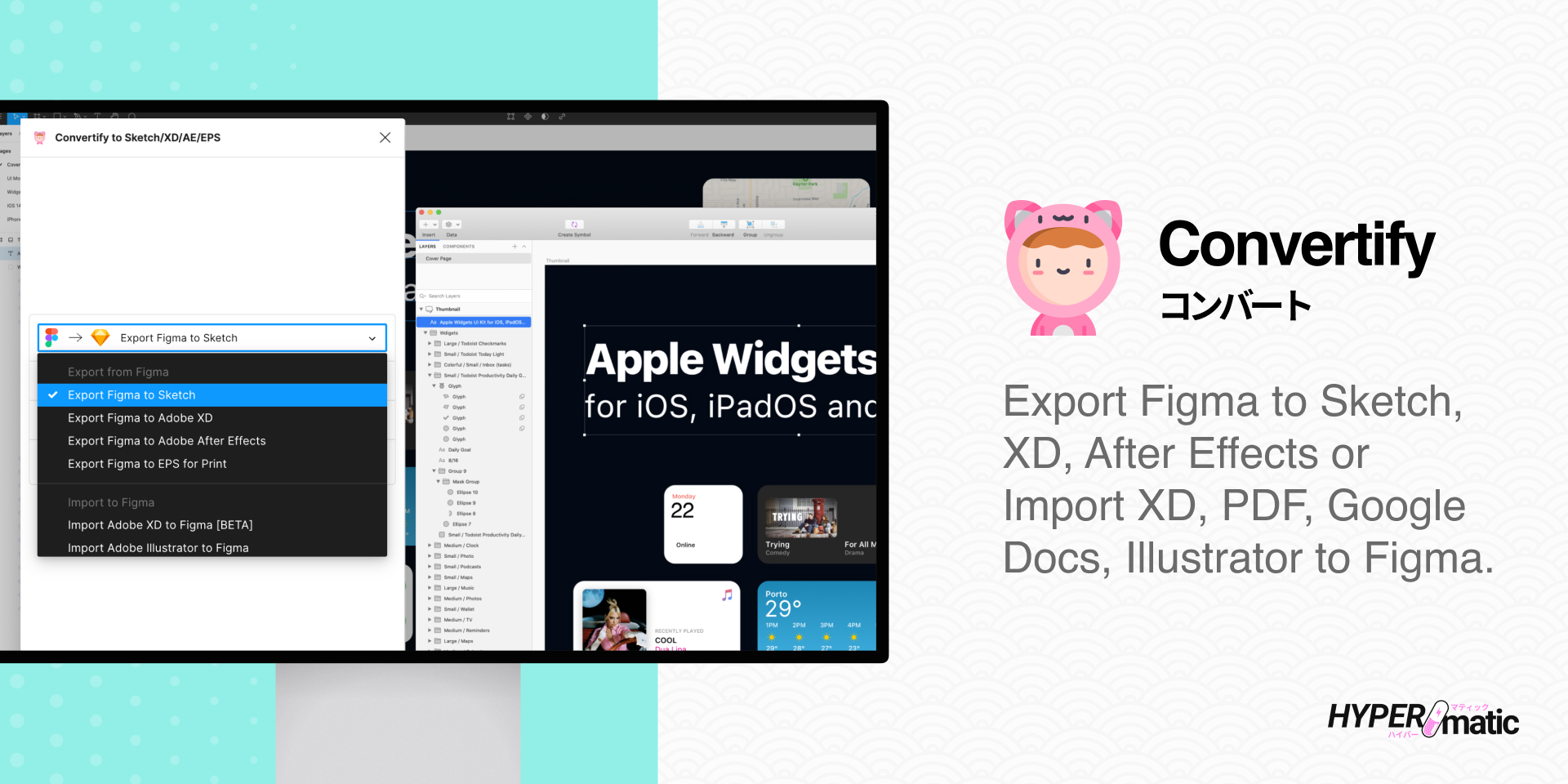
27、Convertify Sketch/Adobe/Google
这款插件非常强大了,支持一键自动从 Figma 转换为 Sketch、Adobe XD、After Effects 或 EPS,同时也支持一键将 Adobe XD 文件、PDF 文件、Adobe Illustrator 文件、SVG 文件或 Google 文档/表格导入 Figma。将每个画板(逐层)转换为真实的 .sketch 或 .xd 文件,转换几乎所有图层样式和属性,高效迁移设计工具。

Convertify Sketch/Adobe/Google 界面介绍
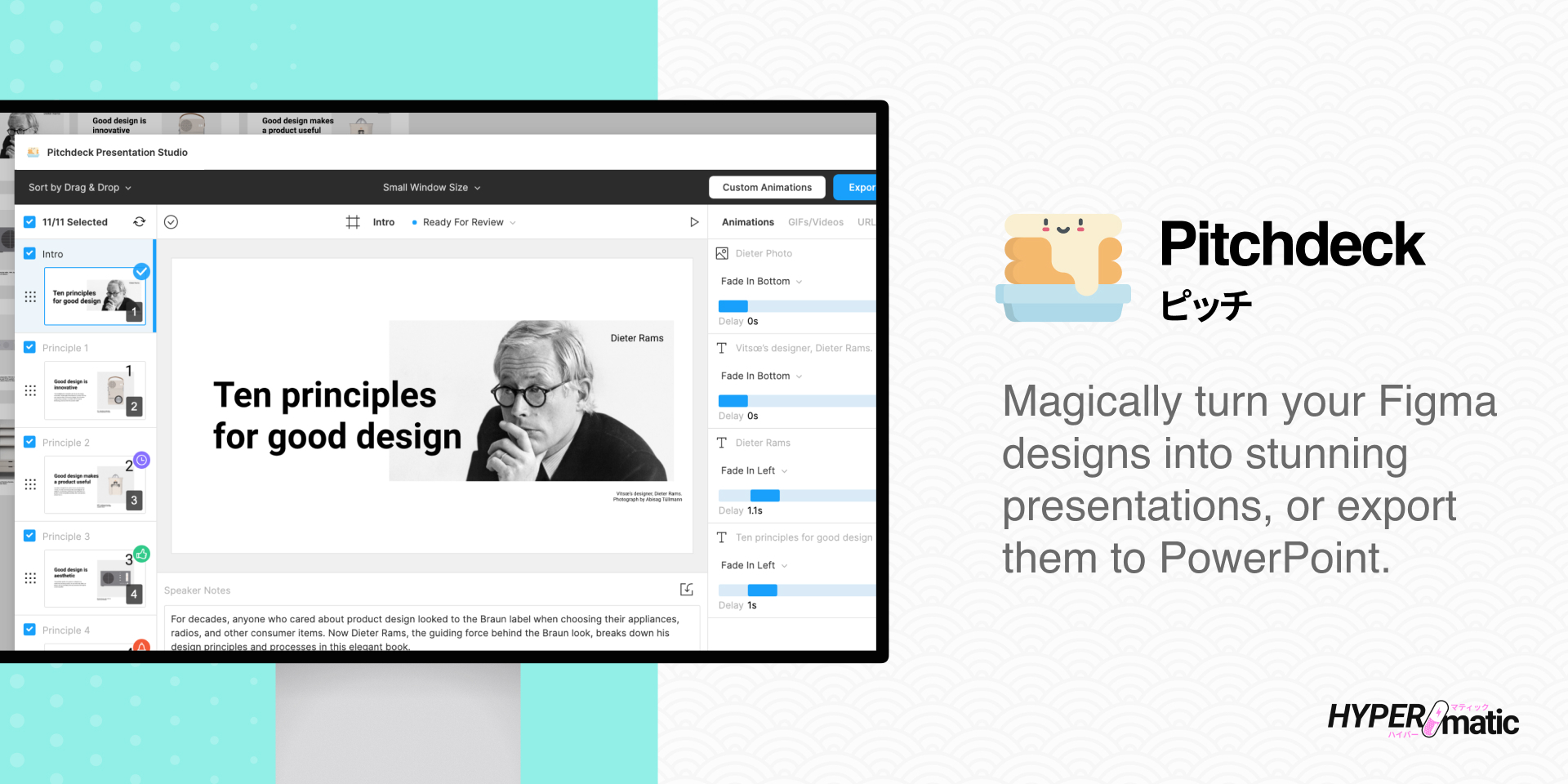
28、Pitchdeck Presentation Studio
这款插件可以导出 PowerPoint/Keynote/Google 幻灯片文件,并包含可编辑文本,也可以将 GIF 和 YouTube/Vimeo/MP4 视频嵌入添加到幻灯片的图层中,演示设计稿快捷方便。

Pitchdeck Presentation Studio 界面介绍
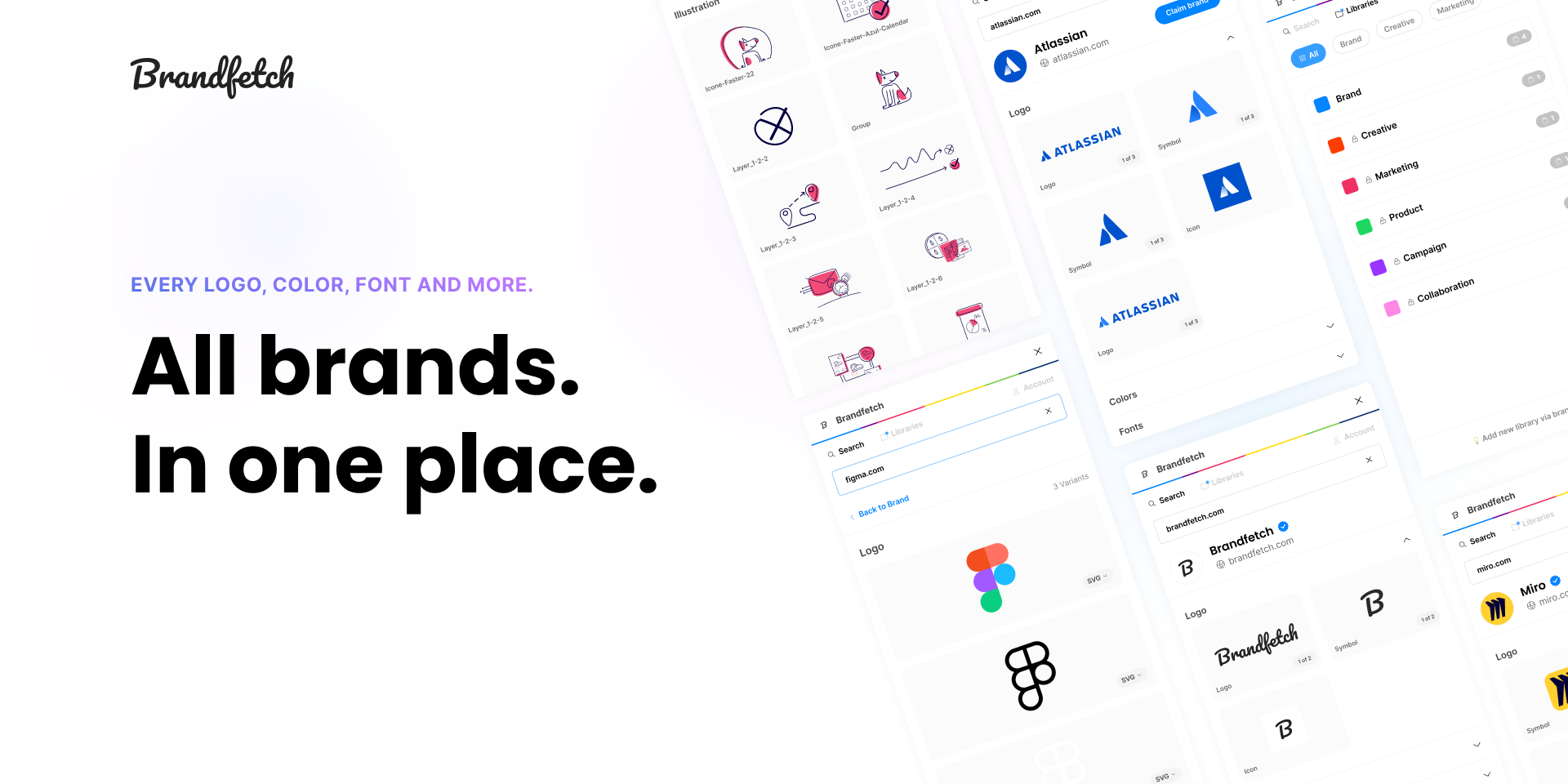
29、Brandfetch
Brandfetch 可以即时访问数百万个logo、颜色、字体等,以便简化设计流程。可以快速查询大多数品牌logo,不用到处搜寻啦!

Brandfetch 界面介绍
30、Streamline Icons, Illustrations, Elements, Emoji
这款插件拥有170,000 个图标系统,包含图标、插图、元素和表情符号,满足了绝大部分设计使用场景,设计风格一致,对于搜索图标创作灵感有很大地帮助。

Streamline Icons, Illustrations, Elements, Emoji 界面介绍
总结
以上就是关于 Figma 插件的大盘点啦,这就是为什么越来越多的设计师倾向于使用 Figma 做设计了,它除了给用户带来丝滑的操作体验、协同设计,还有很重要的因素就是公共社区了,大量的资源和插件,让设计师提高了设计效率,追求更好的设计体验!
