
2、前端及样式部分
1)el-table
<el-table
size="small"
stripe
class="table_info"
v-loading="loading"
:data="list"
show-summary>
<el-table-column
label="标题"
prop="Title"
min-width="2">
</el-table-column>
<el-table-column
label="1数量"
prop="Num1"
min-width="2">
</el-table-column>
<el-table-column
label="2数量"
prop="Num2"
min-width="2">
</el-table-column>
<el-table-column
label="3数量"
prop="Num3"
min-width="2">
</el-table-column>
<el-table-column
label="4数量"
prop="Num4"
min-width="2">
</el-table-column>
<el-table-column
label="操作"
width="300">
<template slot-scope="scope">
<div >
<el-button size="mini" @click="这里写单击方法">查看</el-button>
</div>
</template>
</el-table-column>
</el-table>
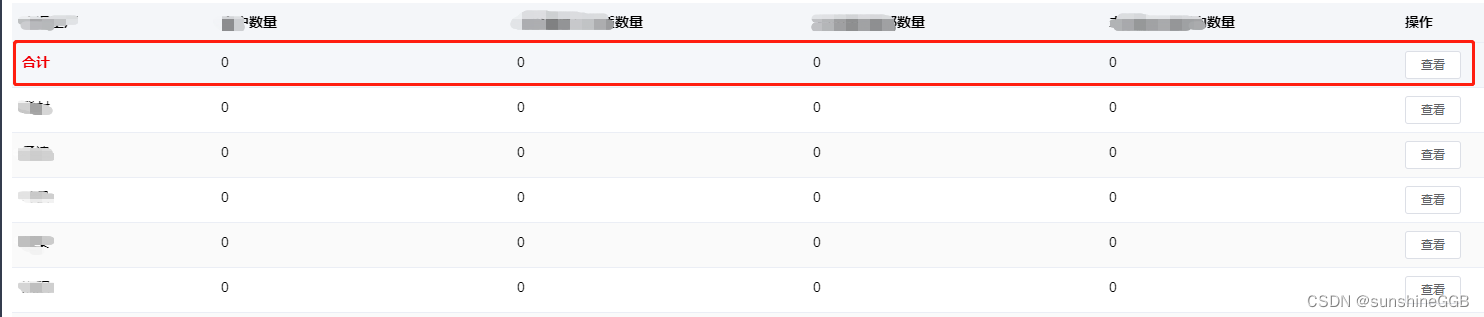
2)合计的位置设置、按钮添加
// 合计行设置
showSummariesPosition () {
// 合计行显示在表头
let table = document.querySelector('.el-table')
let footer = document.querySelector('.el-table__footer-wrapper')
let body = document.querySelector('.el-table__body-wrapper')
table.removeChild(footer)
table.insertBefore(footer, body)
// 在合计行的最后一列添加按钮
let html = table.querySelectorAll('td')[5].querySelector('.cell')
html.innerHTML = "<el-button size='mini' style='padding: 7px 15px;font-size:12px;border-radius:3px;display: inline-block;display: inline-block;line-height: 1;white-space: nowrap;cursor: pointer;background: #fff;border: 1px solid #dcdfe6;color: #606266;-webkit-appearance: none;text-align: center;box-sizing: border-box;outline: 0;margin: 0;transition: .1s;font-weight: 500;'>查看</el-button>"
html.onclick = () => {
this.toAllDetails()
}
},
3)mounted周期初始化加载
mounted () {
this.$nextTick(() => {
this.showSummariesPosition()
})
},
至此,效果实现如本文开篇所示效果图
