取值
变量 = input标签对象.val()
赋值
input标签对象.val(新值)
方式一
通过标签名称来创建
节点 = $("<li>")
方式二
通过一个html代码来创建
节点 = $("<li class="son" > 内容</li>")
节点1.append(节点b )
效果,节点1里面,最未位,添加节点b
点击a标签不要跳到顶部这样设置,点击了 a标签,不会发生跳到顶部的效果
一般这样子设置后,可以把a当作一个按钮来使用
可以给a标签添加事件
<a href="https://www.ctyun.cn/portal/link.html?target=javascript%3A"> 内容</a>
—note—
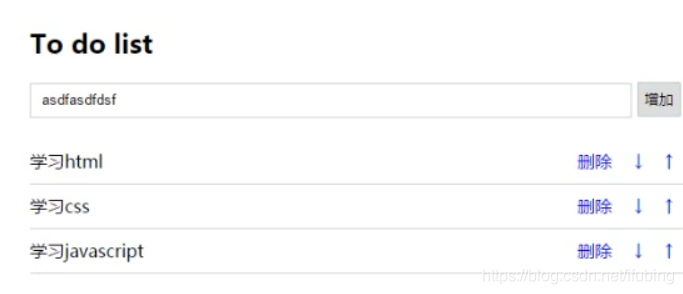
效果

这是一个待办事件的一个 我们可以给他添加要办的事情 而且还可以跟它进行排序
如果它的顺序到达顶部 我们仍然在点则点击向上排序 会弹出提示,已经到顶了
同样的到达底部也是同理的情况
使用刚刚学习的技术来完成这个效果
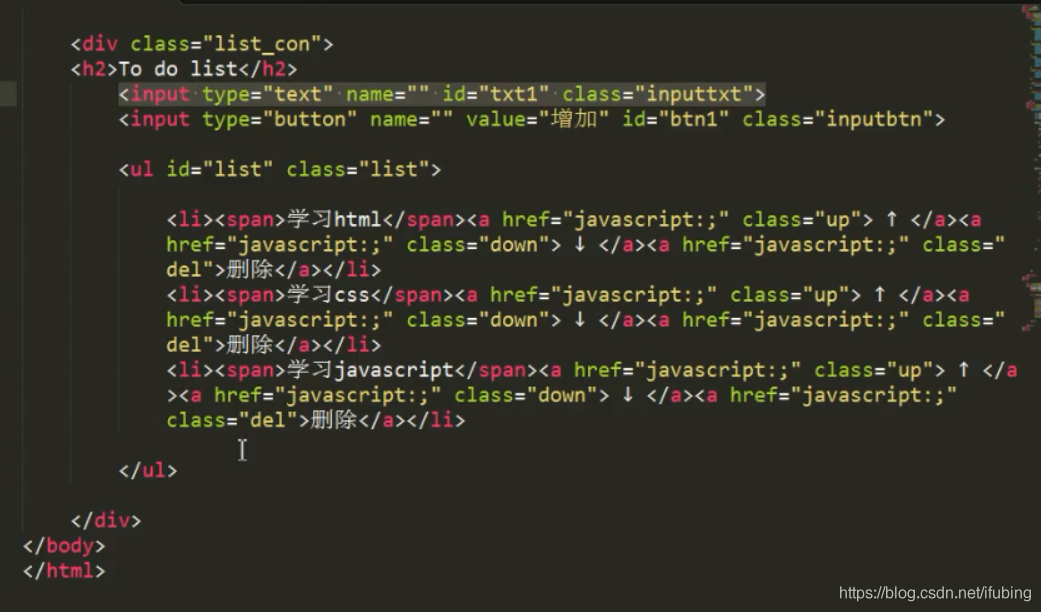
结构


开始

输入的内容,点击了添加,可以加入到下面的列表中
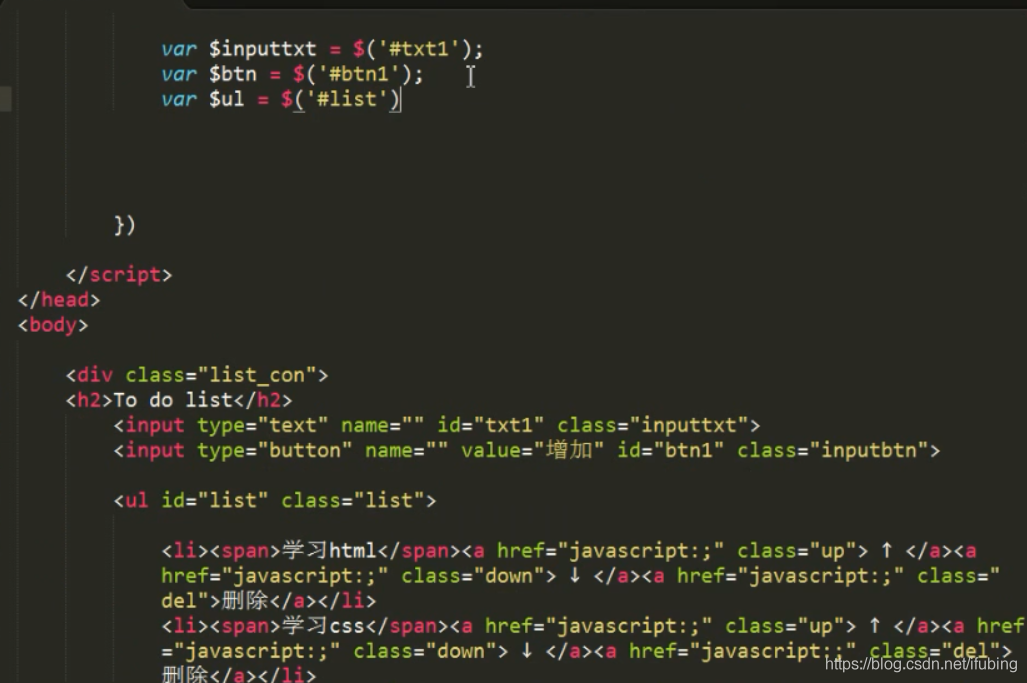
先获取标签对象

获取输入框内的文本内容

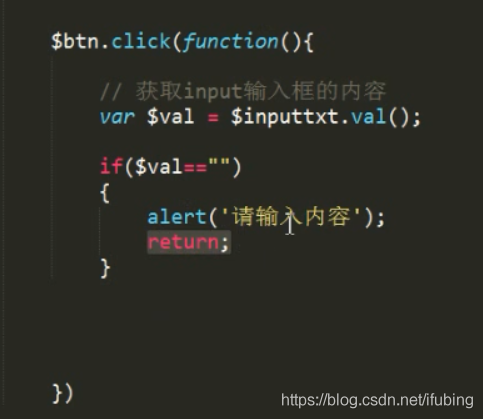
如果得到的内容是空的,提示一下

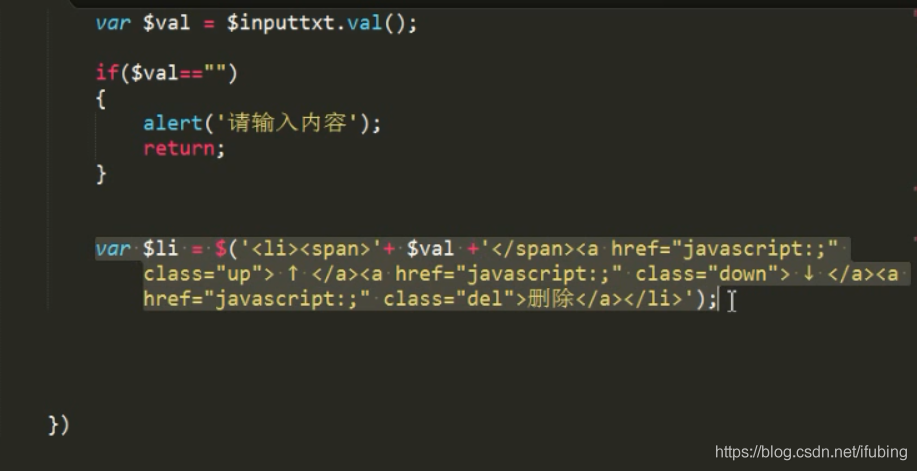
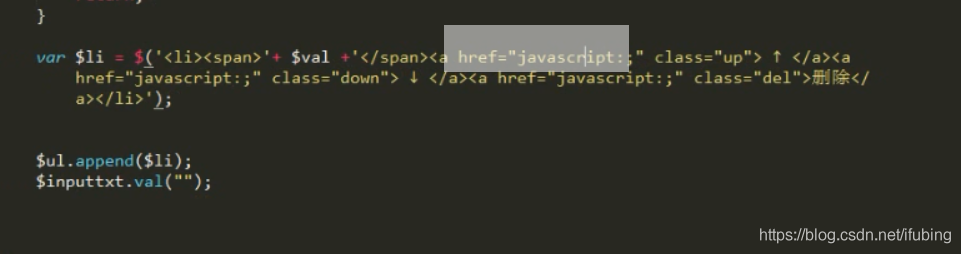
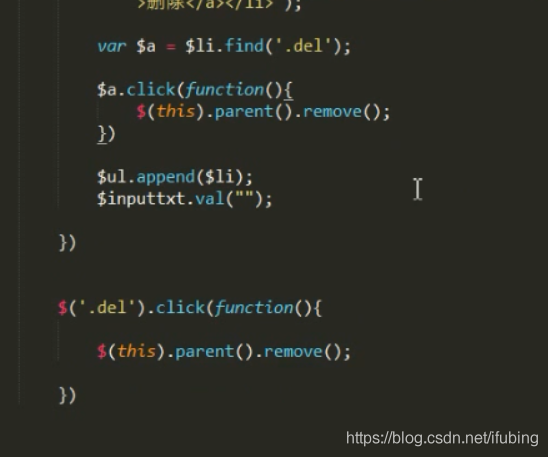
新建一个li标签,内容要拼一下

拼完了以后,添加到ul中

ul成功添加以后,清空文本框的内容

插入一个知识点

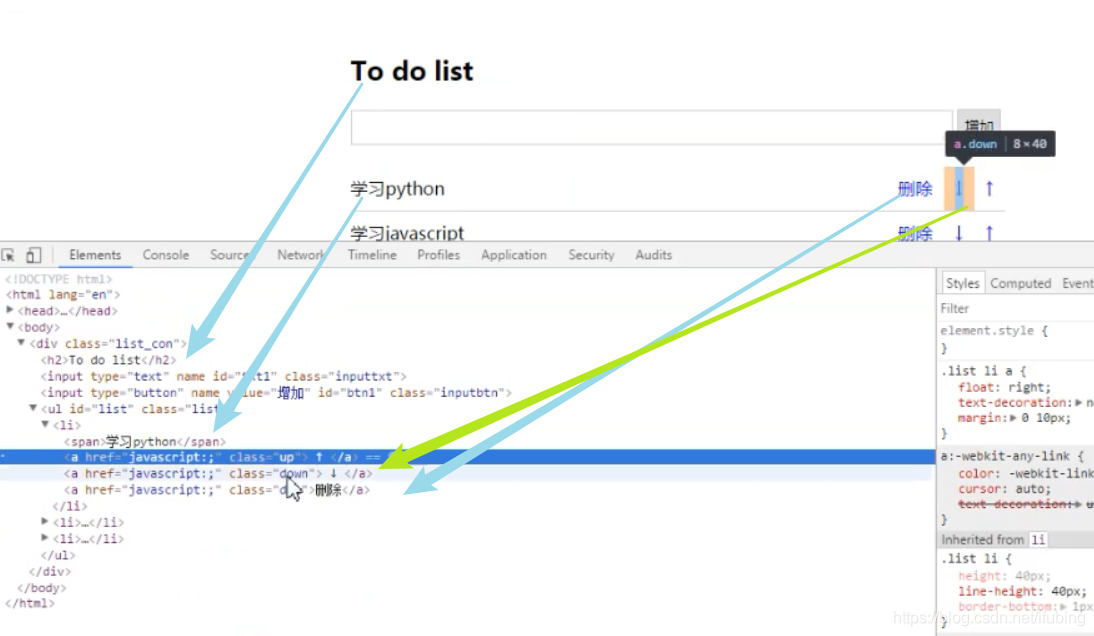
a标签href为# 时,为java…时,区别
a链接如果没有href属性时,没有链接效果

href为"javascript等等“时,点击会有代码执行
如果让js的内容为空,点了什么效果就都没有

继续
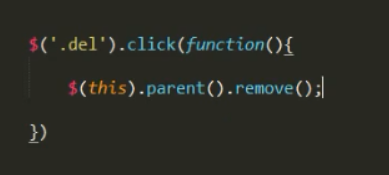
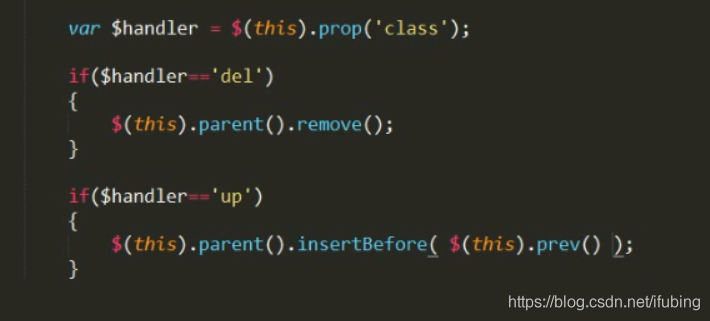
点击a标签,让他所在的父级ul删除

出现的问题
新增加的行,a标签是删不掉的
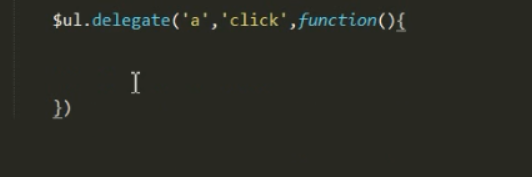
解决办法,需要使用代理
或者
新增加的标签内,给他添加事件

代理的方式,给长辈级别添加代理

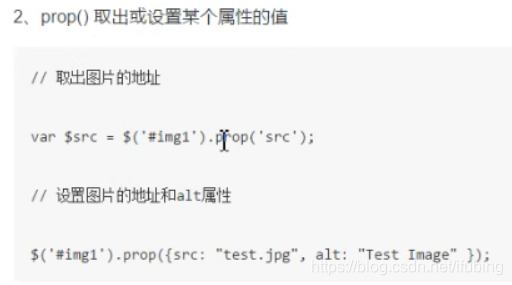
用一下prop

获取点击的A标签的属性值
根据属性值不同,给不同的执行功能


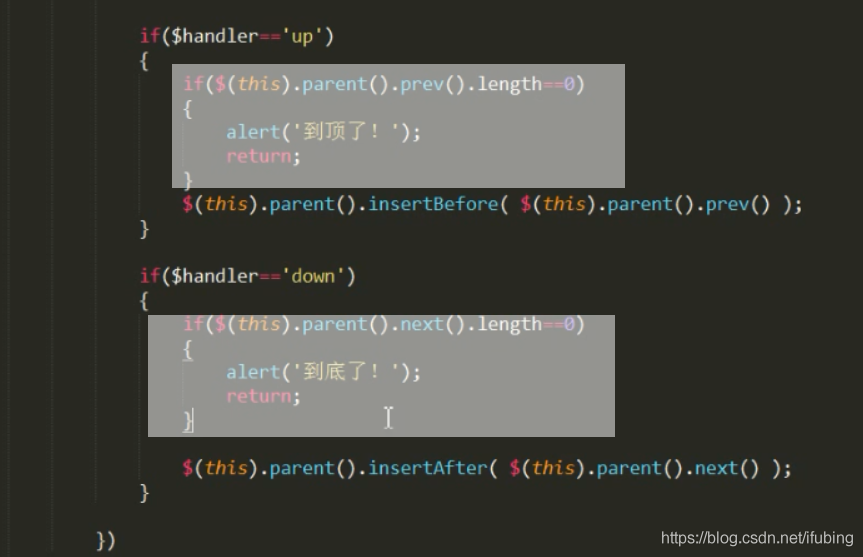
最顶部的判断
预期的效果就是 在最顶行点击了向上的按钮 要弹出一个提示
如何实现这种判断这种效果?
如果选择上一个,的结果是0,表示没有选到
在最底部同样的道理,如果是选择下一个结果对象是长度为0,也就表示没有选到

最终,小结一下逻辑
