背景
- 老项目未前后端分离,使用的技术栈相对比较老旧,属于一个后台内容管理系统;主要利用bootstrap-table.js渲染表格,表格内容导入分为前端导出和后端导出,这里是讲使用前端bootstrap相关组件进行EXCEL导出时,当列中的数据为纯数字且超过一定长度时,会自动变成科学计数法,影响客户使用。
- 涉及到两个js文件
src/main/webapp/js/lib/bootstrap/bootstrap-table/bootstrap-table.js src/main/webapp/js/lib/jquery/tableExport.js
- 具体的版本已经无从得知,并且源码被改过。大概是2019年左右的版本。
出现的问题
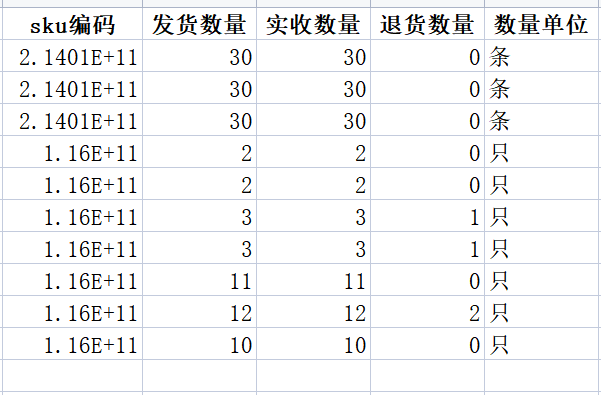
 如上图
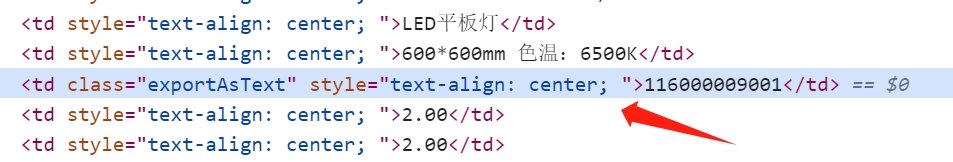
如上图
解决办法
1. HTML文件增加data-class
<th data-halign="center" data-align="center" data-field="specification6" data-sortable="true" data-class="exportAsText">规格字段6</th>
PS:主要是增加一个类名:exportAsText 2. 浏览器渲染后的表格列  3. 修改bootstrap-table.js
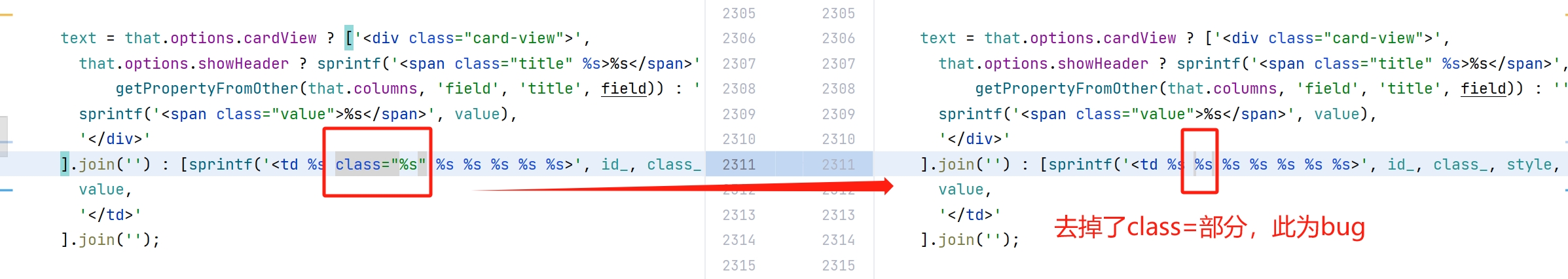
3. 修改bootstrap-table.js  PS:这一步主要是解决原来存在的bug,多了class=的内容。如果不存在bug的话,不需要修改该文件。 4. 修改tableExport.js
PS:这一步主要是解决原来存在的bug,多了class=的内容。如果不存在bug的话,不需要修改该文件。 4. 修改tableExport.js 
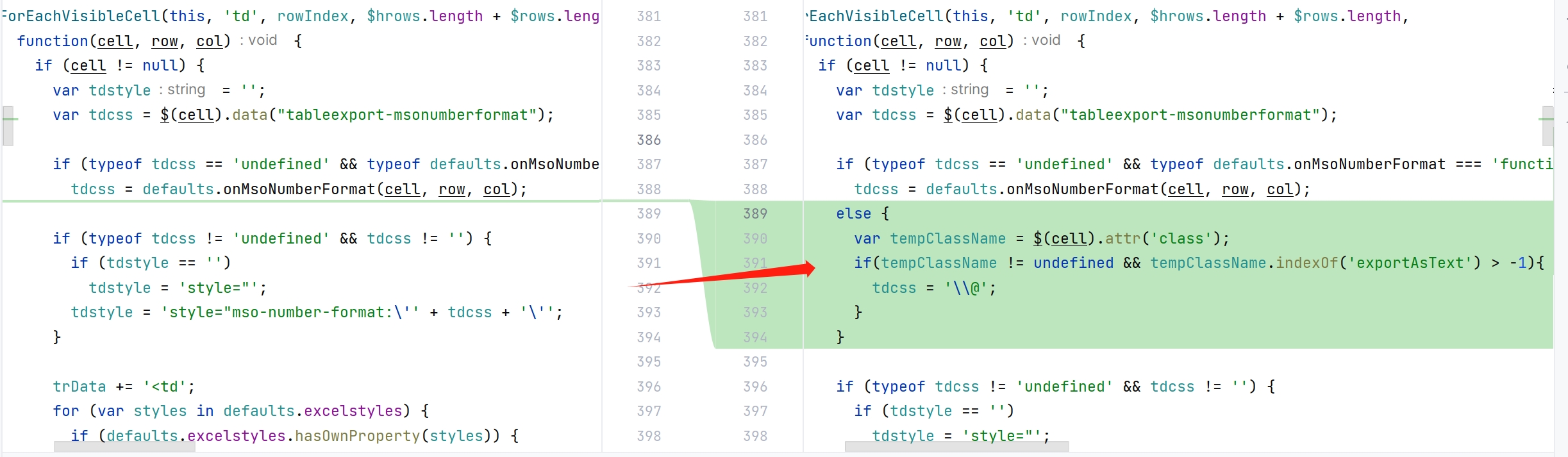
var tempClassName = $(cell).attr('class');
if(tempClassName != undefined && tempClassName.indexOf('exportAsText') > -1){
tdcss = '\\@';
}
增加上面的代码,就是通过判断cell里是否包含特定的类名(exportAsText)来设置文本值
if (typeof tdcss != 'undefined' && tdcss != '') {
if (tdstyle == '')
tdstyle = 'style="';
tdstyle = 'style="mso-number-format:\'' + tdcss + '\'';
}
最终的目的是为了增加样式:mso-number-format,其值只要为@就代表是文本值。
5. 调整后导出效果  6.
6.
注意事项
导出按钮有两个,如下图: 
- 如果用右边的框架自带的导出功能,则文件名、worksheet等都是默认的;如果想覆盖框架的一些默认值,则需使用左边的导出按钮。
- 左边导出按钮的相关代码如下:
<button class="btn btn-default btn-sm exportOutBtnClass_override">
<i class="pdr-5 icon-download-alt"></i>导出
</button>
此处注意class名:exportOutBtnClass_override 由于src/main/webapp/js/lib/bootstrap/bootstrap-table/extensions/bootstrap-table-export.js导出组件有默认的class名:exportOutBtnClass,如果用这个类名,则不需要写多余的js代码,点击这个按钮即可实现导出;为了不让bootstrap-table-export.js识别改按钮,增加了'_override'。 js代码如下:
$('#toolbarInWhsNotificationNewExtReport').find('.exportOutBtnClass_override').click(function () {
if (table.bootstrapTable('getData').length > 0) {
table.bootstrapTable('hideColumn', 'state');
table.tableExport($.extend({}, table.bootstrapTable('getOptions').exportOptions, {
fileName: '验收单报表',
type: 'excel',
escape: false,
worksheetName: 'sheet1'
}));
table.bootstrapTable('showColumn', 'state');
}
});
