前言:
在上一篇中,我们了解了如何下载、配置和运行 Taurus.MVC WebMVC 框架。
现在,让我们开始编写一个简单的页面并进行呈现。
步骤1:创建控制器
首先,我们需要创建一个控制器来处理页面呈现的逻辑。
在 Visual Studio 中,右键单击项目文件夹,选择「添加」-> 「类」。
在弹出的对话框中,命名为「HomeController」。点击「添加」按钮以完成控制器的创建。
步骤2:编写页面呈现方法
在 HomeController.cs 文件中,定义以下内容。
public class HomeController : Taurus.Mvc.Controller
{
public void Index() { } public void About() { } public void Contact() { } }
在上述代码中,我们定义了三个方法,用于显示首页,关于我们、联系我们。
关于我们、联系我们,在示例后续没有用到,因此是附赠的。
同时,控制器需要继承自Taurus.Mvc.Controller 这个基类。
这个方法将用于加载对应的视图,并处理对应页面的呈现。
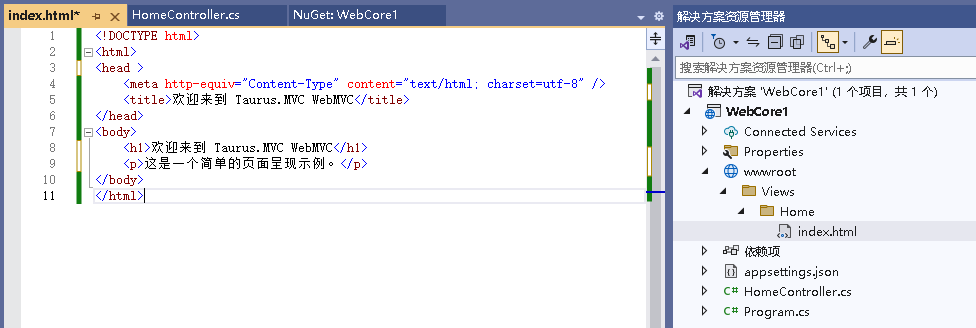
例如:当前的.Net Core 工程目录如下:

记住,在本系列入门教程中,控制器被放在和工程目录一起,这是为了入门教程使用。
实际项目中,都会单独新建一个控制器项目,以单独存放,以起到分层清晰明目的效果。
步骤3:创建视图
接下来,我们需要创建一个与控制器方法对应的视图。
在 Visual Studio 中,在根目录(或 wwwroot)下,需要添加 Views 文件夹(不存在则创建)。
右键单击「Views」文件夹,选择「添加」-> 「新建文件夹」。在弹出的对话框中,输入视图名称为「Home」,对应控制器名称,并点击「添加」按钮。
右键单击「Home」文件夹,选择「添加」-> 「新建项」。在弹出的对话框中,选择 HTML页,输入名称为「Index」,对应控制器的方法名称,并点击「添加」按钮。
可重复添加「About」、「Contact」两个html文件。
在 Index.html 视图文件中,我们可以使用 html 语法编写页面内容。以下是一个简单的示例:
<!DOCTYPE html> <html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>欢迎来到 Taurus.MVC WebMVC</title> </head> <body> <h1>欢迎来到 Taurus.MVC WebMVC</h1> <p>这是一个简单的页面呈现示例。</p> </body> </html>
在上述代码中,我们创建了一个基本的 HTML 页面结构,并在页面中添加了一个标题和一段文字内容。
例如:当前工程项目像如下图:

步骤4:运行应用程序
现在,我们已经完成了控制器和视图的编写。让我们来运行应用程序并查看页面的呈现效果。
在 Visual Studio 中,按下「F5」键或点击工具栏上的「开始调试」按钮,等待应用程序启动。
一旦应用程序启动完成,浏览器默认可能是:http://localhost:5191
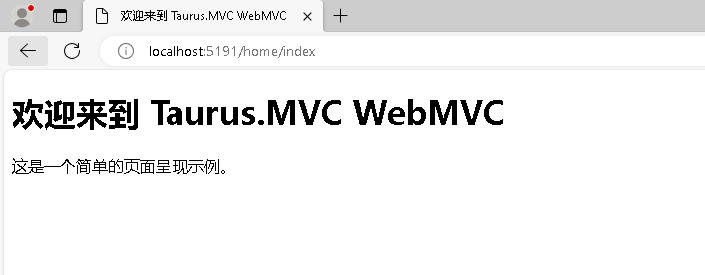
这时,需要在浏览器中输入控制器的请求地址如:/home/index,如下图

您将在浏览器中看到 Taurus.MVC WebMVC 的欢迎页面。
恭喜!您已经成功创建并呈现了一个简单的页面。
设置默认页:
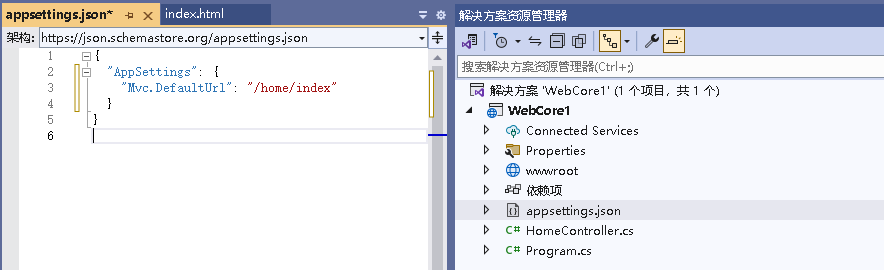
如果不想每次运行都要手动设置访问页,可以通过配置 Mvc.DefaultUrl,来设置默认页:
如:
{ "AppSettings": { "Mvc.DefaultUrl": "/home/index" } }

总结:
在本篇教程中,我们学习了如何使用 Taurus.MVC WebMVC 框架创建一个简单的页面。
我们创建了一个控制器并编写了一个用于呈现页面的方法,然后创建了对应的视图,并最终成功运行了应用程序。
在下一篇教程中,我们将继续探索 Taurus.MVC WebMVC 框架的更多功能和用法。
本系列的目录大纲为:
Taurus.MVC WebMVC 入门开发教程1:框架下载环境配置与运行 Taurus.MVC WebMVC 入门开发教程2:一个简单的页面呈现 Taurus.MVC WebMVC 入门开发教程3:数据绑定Model Taurus.MVC WebMVC 入门开发教程4:数据列表绑定List<Model> Taurus.MVC WebMVC 入门开发教程5:表单提交与数据验证 Taurus.MVC WebMVC 入门开发教程6:路由配置与路由映射 Taurus.MVC WebMVC 入门开发教程7:部分视图和页面片段

