小结
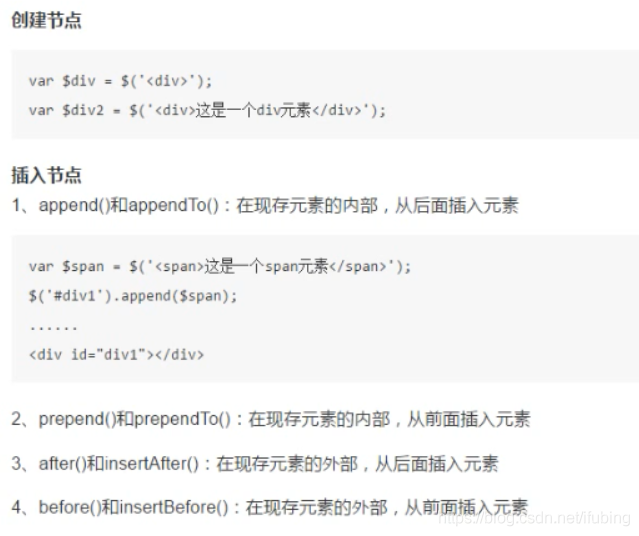
创建空的节点
$('<标签>')
创建有内容的节点
$("<div>内容</div>")
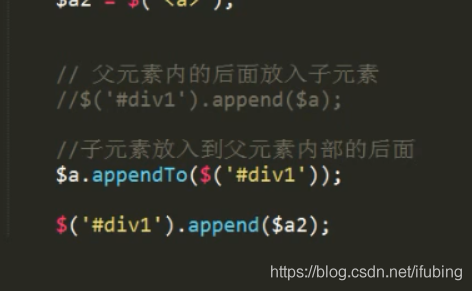
插入节点,插入到内部的最后一位,使用的方法
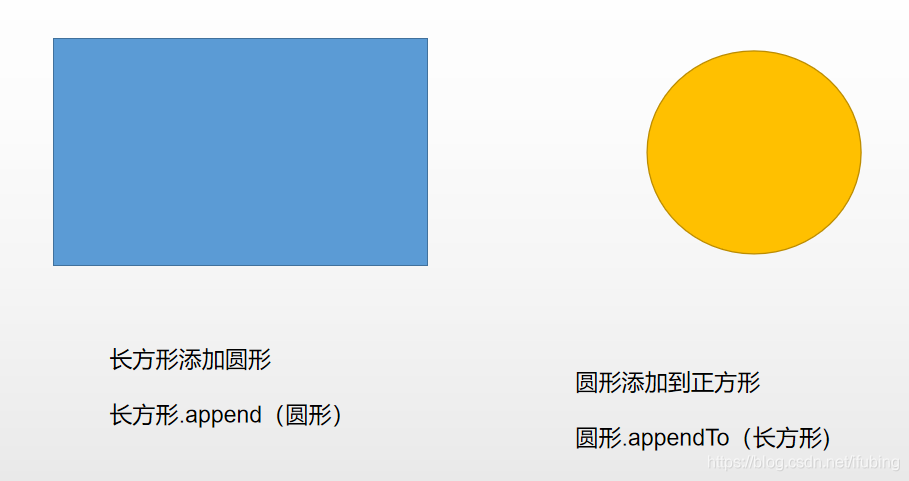
append() 与 appendTo()
对象1.append(对象2) 相当于 对象2.append(对象1)
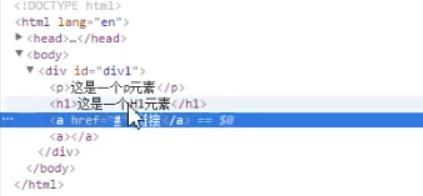
效果,对象1的内部的最未位,添加对象2
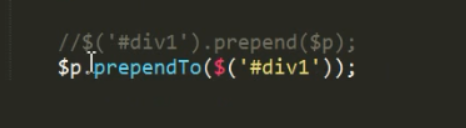
插入节点,插入到内部的第一位,使用的方法
prepend() 与 prependTo()
对象1.prepend(对象2) 相当于 对象2.prependTo(对象1)
效果:
对象1内部添加了对象2,同时对象2是添加到第一位
插入节点,往后面插
after() 与 insertAfter()
对象1.after(对象2) 相当于 对象2.insertAfter(对象1)
效果:
对象1的后面添加对象2
插入节点,往前面插
before() 与 insertBefore()
删除节点
remove()

html方法,获取或者赋值

试一试,获取标签的数据,给标签赋值
在一个标签内,添加另一个标签对象
append

当前为止,学了有两种添加子标签的方式了
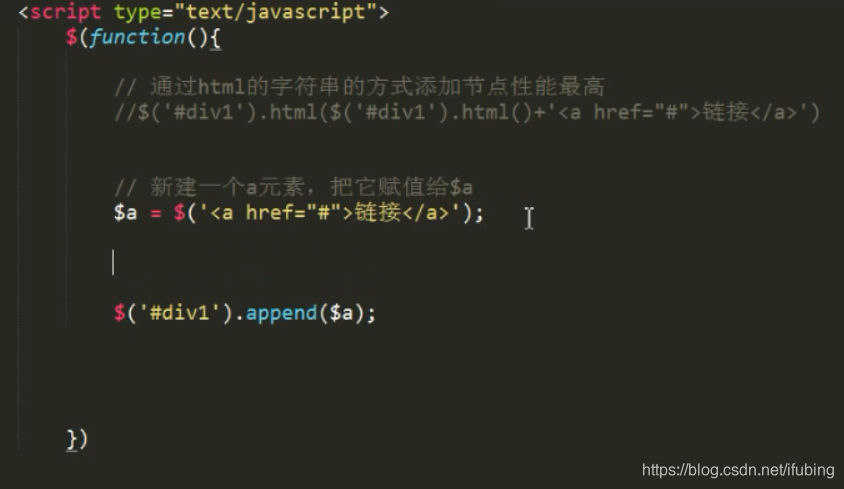
第一种,通过html方式,用字符串添加
第二种,通过父标签的append子标签的方法来实现
appendTo
添加到

需要区分 append appendto
prepend

prependTo
新建一个标签

after
同级插入,后面


insertAfter
插入,在后面

同理
before
insertBefore

节点操作
如果我们操作的节点是通过代码创建出来的 那么就是正常的一种操作逻辑
如果我们这操作的这个节点 是html当中已经存在这个标签 那么它的一些添加的相关操作就会变成碱性 变成剪切操作
remove方法
删除节点
标签对象.remove()


append 添加
a添加b
appendTo 添加到
a添加到b

pre,英语中,有靠前,提前,预备等等意思

after,在后面
insertAfter,插入,在后面