docker创建并访问本地前端,直接上命令:
安装nginx镜像:
docker pull nginx
查看已安装的nginx:
docker images
创建DockerFile文件,直接在当前文件夹种创建
touch Dockerfile
在Dockerfile写入内容:
FROM nginx:1.15.0
ADD . /usr/share/nginx/html
EXPOSE 80

执行命令进行打包image镜像(注意后面有个.)
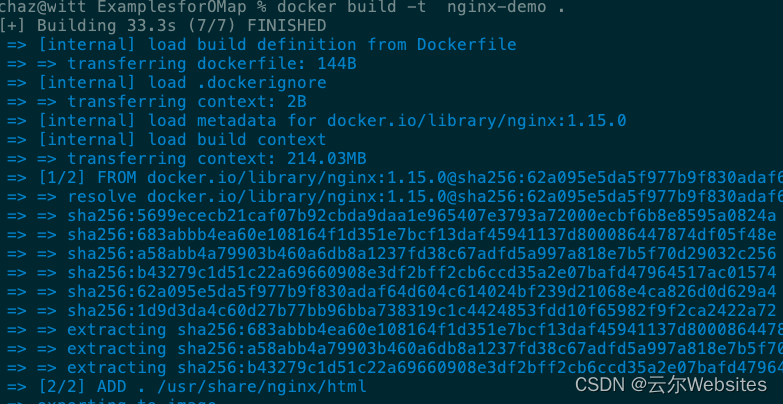
docker build -t nginx-demo .

查看已运行容器:
docker ps -a
运行image
docker run -d -p 5005:80 nginx-demo

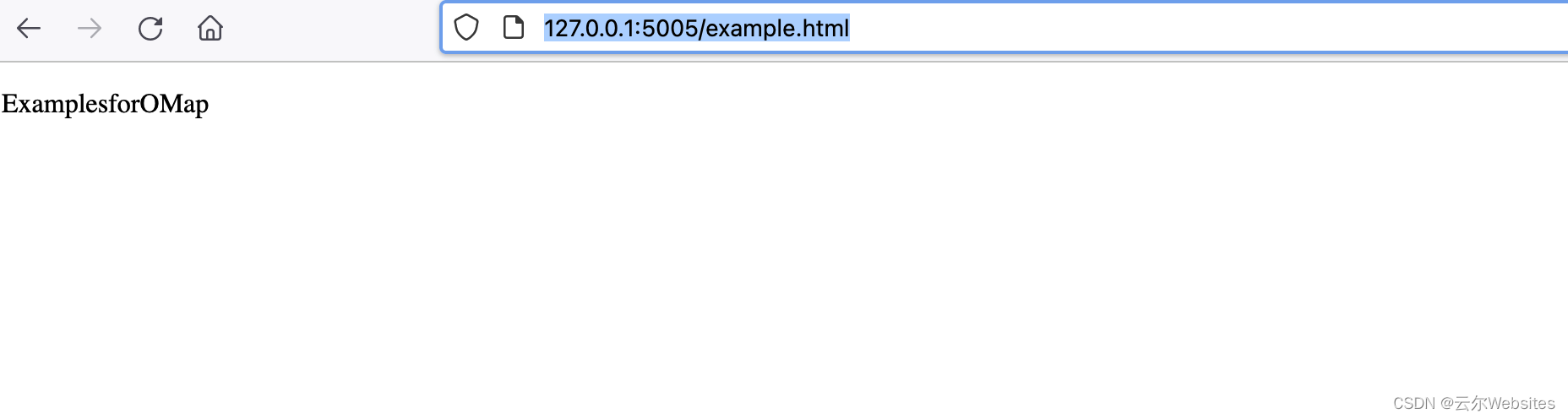
运行结果:

结束!
