

布局
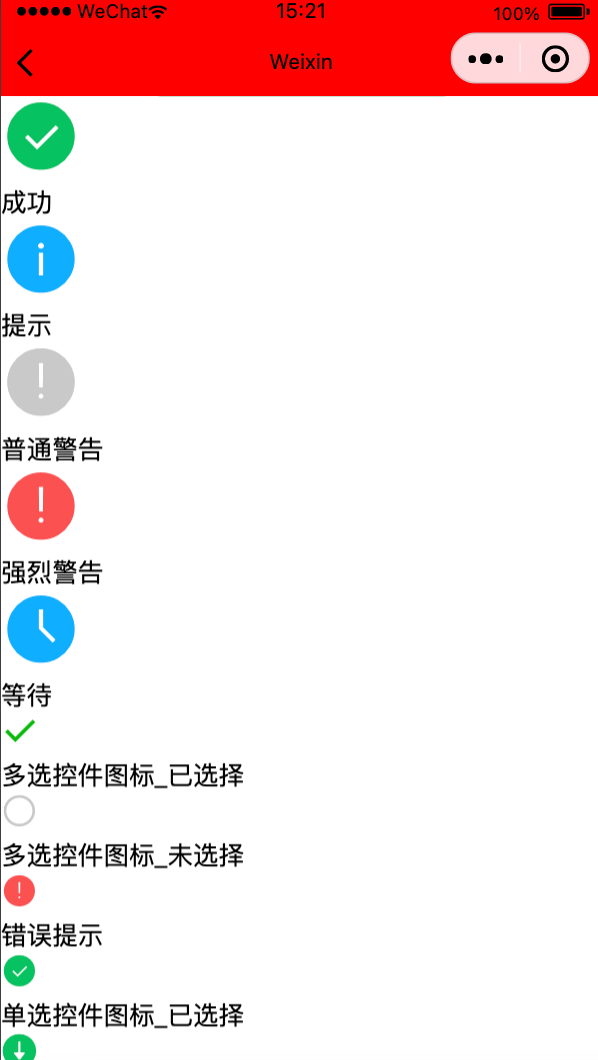
<!--pages/icon/icon.wxml-->
<icon class="icon-box-img" type="success" size="50"></icon>
<view class="icon-box-title">成功</view>
<icon class="icon-box-img" type="info" size="50"></icon>
<view class="icon-box-title">提示</view>
<icon class="icon-box-img" type="warn" size="50" color="#C9C9C9"></icon>
<view class="icon-box-title">普通警告</view>
<icon class="icon-box-img" type="warn" size="50"></icon>
<view class="icon-box-title">强烈警告</view>
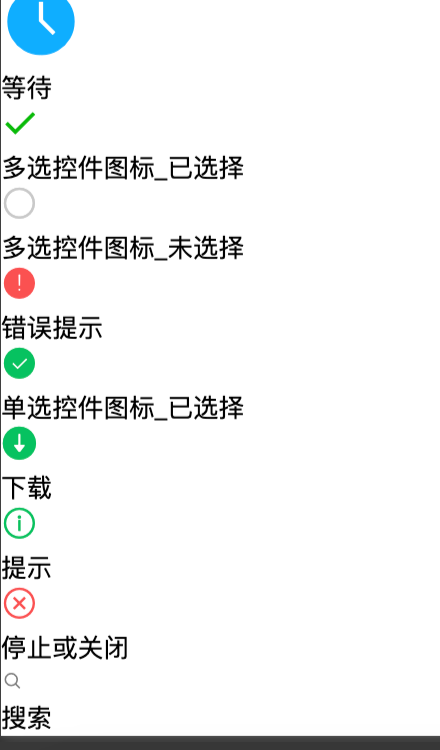
<icon class="icon-box-img" type="waiting" size="50"></icon>
<view class="icon-box-title">等待</view>
<icon class="icon-small" type="success_no_circle" size="23"></icon>
<view class="icon-box-title">多选控件图标_已选择</view>
<icon class="icon-small" type="circle" size="23"></icon>
<view class="icon-box-title">多选控件图标_未选择</view>
<icon class="icon-small" type="warn" size="23"></icon>
<view class="icon-box-title">错误提示</view>
<icon class="icon-small" type="success" size="23"></icon>
<view class="icon-box-title">单选控件图标_已选择</view>
<icon class="icon-small" type="download" size="23"></icon>
<view class="icon-box-title">下载</view>
<icon class="icon-small" type="info_circle" size="23"></icon>
<view class="icon-box-title">提示</view>
<icon class="icon-small" type="cancel" size="23"></icon>
<view class="icon-box-title">停止或关闭</view>
<icon class="icon-small" type="search" size="14"></icon>
<view class="icon-box-title">搜索</view>数据模型:
// pages/icon/icon.js
Page({
/**
* 页面的初始数据
*/
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
},暂时没有用到,留着被查
好用的api接口开发工具
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
下面是一段smartApi使用介绍:

下载地址:
https://pan.baidu.com/s/1NFm7QiUYRW_nu-ECwnKZ1g?pwd=51ct
