在 WordPress 中,小工具(Widgets)是一种强大且灵活的工具,可以帮助你在网站的侧边栏、页脚和其他小工具区域添加各种功能。通过使用小工具,你可以轻松地增强网站的功能,提高用户体验。本文将介绍如何使用小工具增强 WordPress 功能,并提供一些最佳实践。
什么是小工具?
小工具是可以在WordPress中拖放到侧边栏、页脚等小工具区域的独立功能模块。小工具可以显示各种内容和功能,如搜索框、最近的文章、标签云、文本框等。
如何使用小工具

步骤一:进入小工具设置
登录到你的 WordPress 仪表盘。
导航到外观(Appearance)-> 小工具(Widgets)。
步骤二:选择小工具区域
在小工具页面,你会看到可用的小工具区域,如侧边栏(Sidebar)、页脚(Footer)等。
选择你要添加小工具的区域。
步骤三:添加小工具
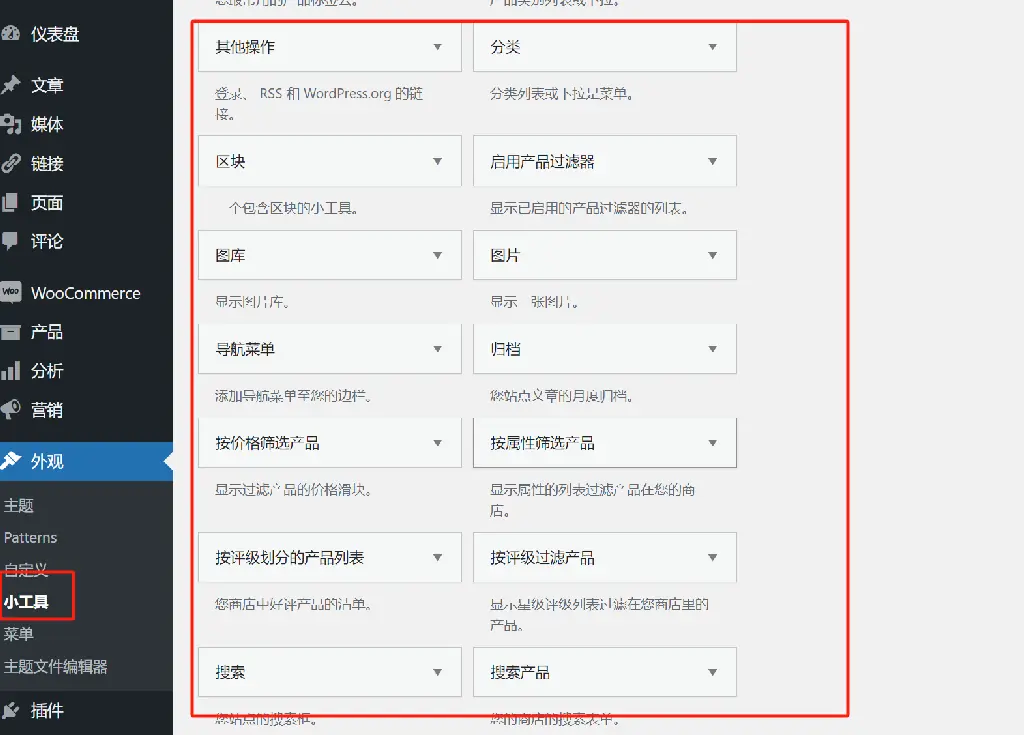
在左侧栏中,浏览可用的小工具。
将你想要的小工具拖放到右侧的小工具区域中。
根据需要配置小工具的设置,然后点击保存。
步骤四:查看和调整
在前端查看你的网站,检查小工具的显示效果。
根据需要返回小工具设置页面,调整小工具的位置和配置。
常用的小工具
-
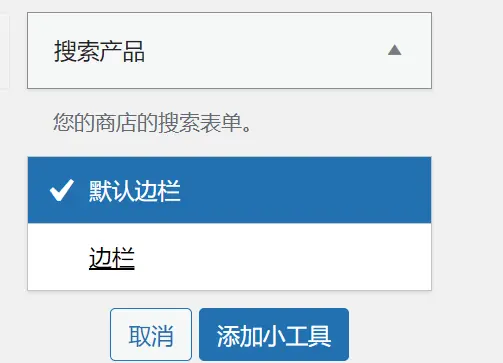
搜索框

搜索框可以帮助用户快速找到他们感兴趣的内容,提升用户体验。 -
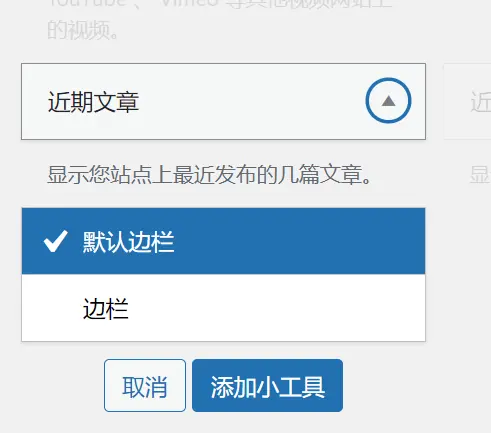
最近文章

显示最近发布的文章,吸引用户浏览更多内容。 -
分类

显示网站的分类,帮助用户快速找到相关内容。 -
标签云

显示网站的标签,以可视化的方式展示内容的主题。 -
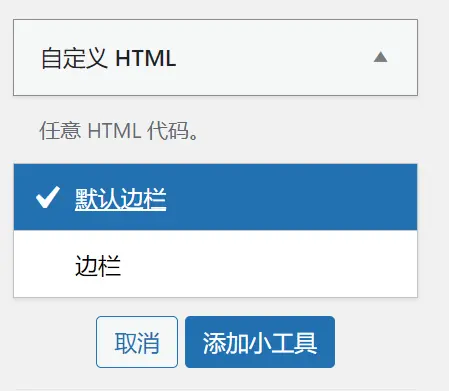
自定义HTML

允许你添加自定义HTML代码,适合添加广告、订阅表单等。
第一试卷网是最佳实践

- 保持简洁
避免过多小工具:不要在侧边栏和页脚添加过多小工具,保持简洁明了。
选择相关内容:添加与网站主题和用户需求相关的小工具,提高用户体验。
2. 定期更新
检查小工具内容:定期检查小工具的内容,确保信息最新和相关。
调整小工具布局:根据用户反馈和网站表现,调整小工具的位置和配置。
3. 测试和优化
测试显示效果:在不同设备和浏览器上测试小工具的显示效果,确保兼容性。
优化加载速度:避免使用过多的第三方小工具,影响网站加载速度。
4. 使用自定义小工具
自定义小工具:根据需要创建和添加自定义小工具,提供独特功能。
插件支持:使用插件添加更多小工具选项和功能,如Elementor、Jetpack等。
结论
通过使用小工具,你可以轻松地增强 WordPress 网站的功能和用户体验。遵循以上步骤和最佳实践,可以帮助你有效地管理和优化小工具,提高网站的整体表现。