Flutter 自定义一个右侧可滑动 左侧为按钮的组件
var topicList = ["圈子话题1","圈子话题2","圈子话题3","圈子话题4-天气很好","圈子话题5","圈子话题6"];
@override
Widget build(BuildContext context){
return SizedBox(
height:40 ,
child:
Stack(
children:[
Container(
height: 40,
margin: EdgeInsets.fromLTRB( 10, 0, 40, 0),
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: [
for (int i = 0 ;i < topicList.length;i++)
//TopicItem为自定义组件
TopicItem(topicString: topicList[i]) ,
],
),//Row
),//SingleChildScrollView
),//Container
Container(
width: 40,
height:40,
margin: EdgeInsets.only(left:336),
child: ElevatedButton(
onPressed: ()=>{
},
style:const ButtonStyle(backgroundColor: MaterialStatePropertyAll(Colors.black)),
child:const Image(image: AssetImage("image/detail_cell.png"),),
),//ElevatedButton
)//Container
],//children
)//Stack
);//SizedBox
}
TopicItem自定义组件:
class TopicItem extends StatelessWidget{
final String topicString;
const TopicItem({Key? key,required this.topicString}):super(key:key);
@override
Widget build(BuildContext context){
return Card(
child:SizedBox(
child: Text(topicString,style:const TextStyle(fontSize: 16),),
),
);
}
}
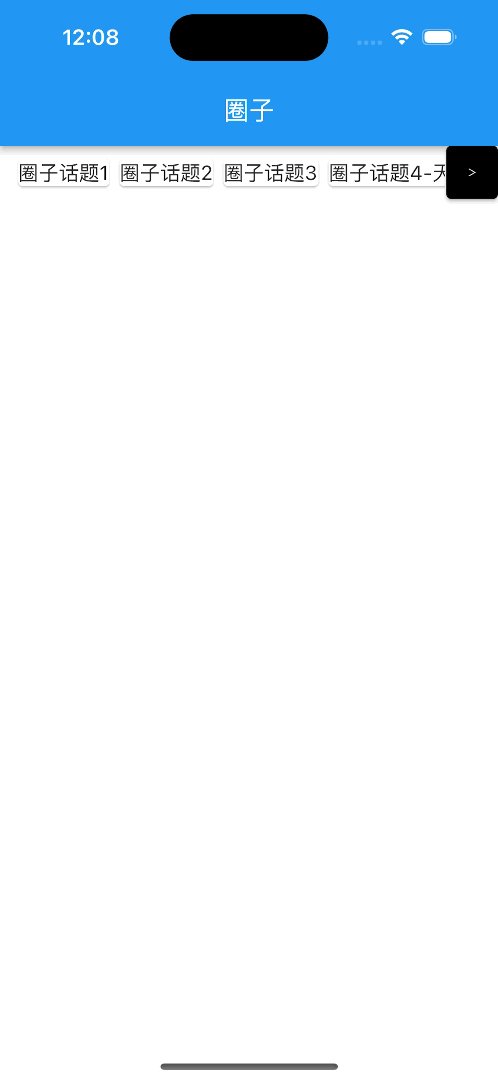
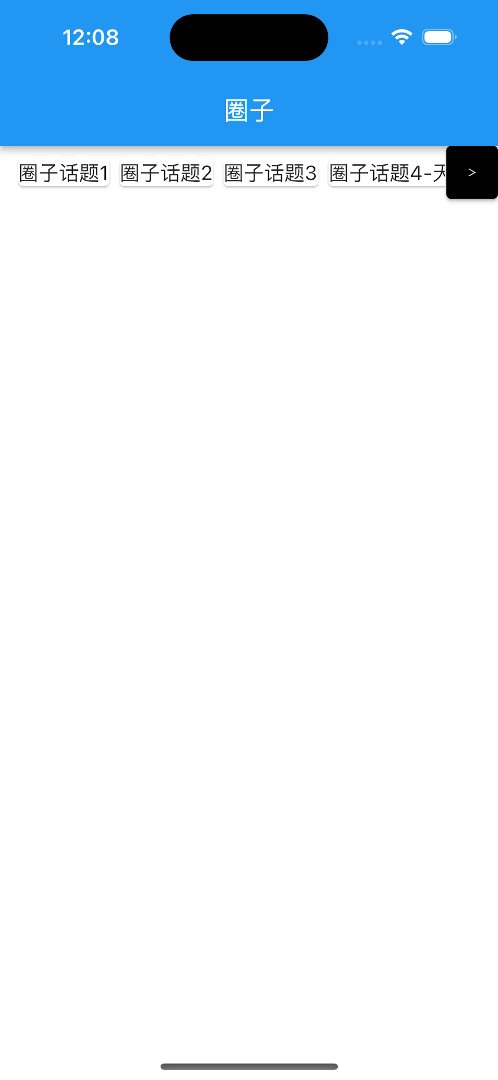
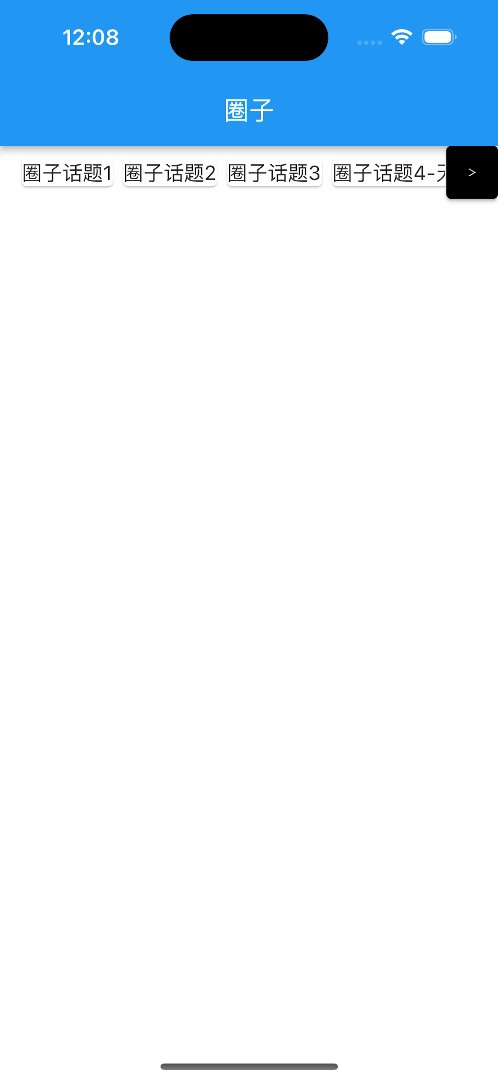
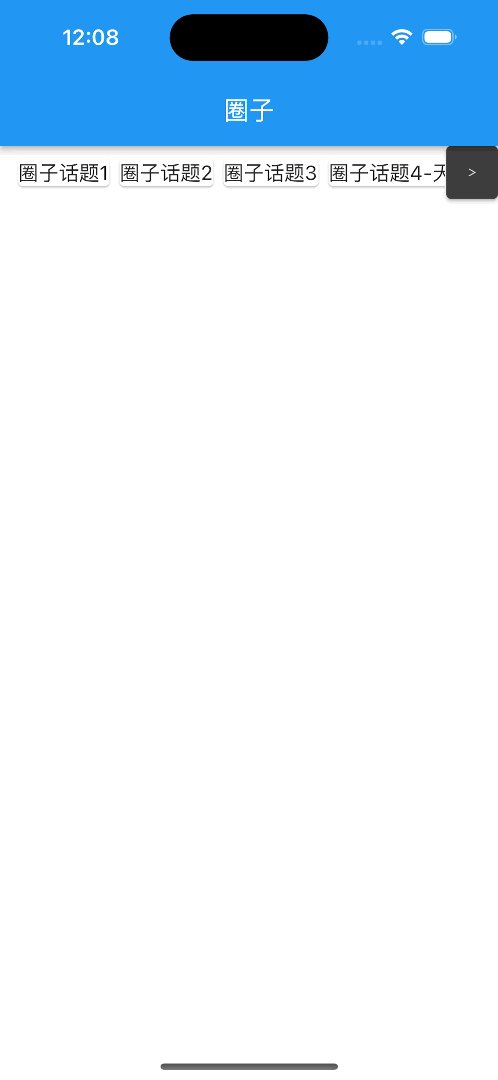
效果如下: