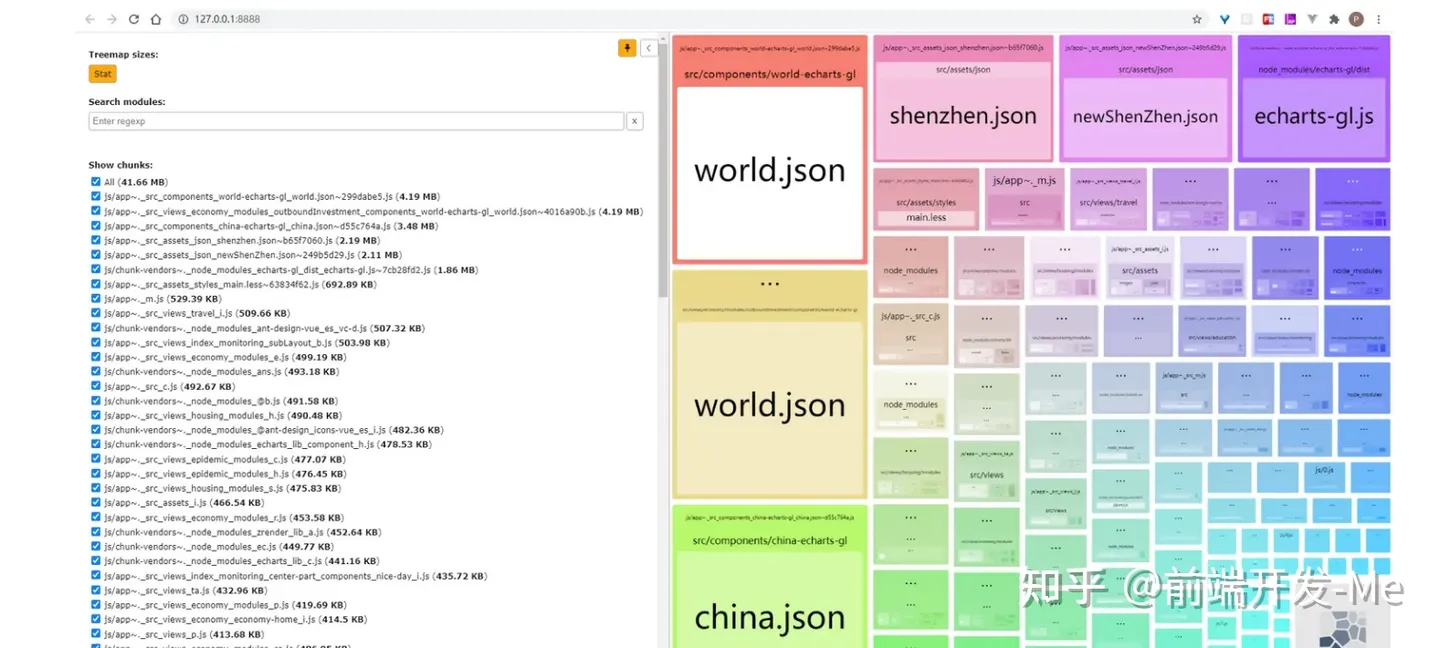
当我们需要分析打包文件dist里哪些资源可以进一步优化时,就可以使用包分析器插件webpack-bundle-analyzer。NPM上的介绍是使用交互式可缩放树图可视化 webpack 输出文件的大小。
我的是vue2项目。
1、webpack-bundle-analyzer插件的安装
$ npm install --save-dev webpack-bundle-analyzer2、在 webpack.config.js 中找到 chainWebpack,加入以下配置
module.exports = {
chainWebpack: config => {
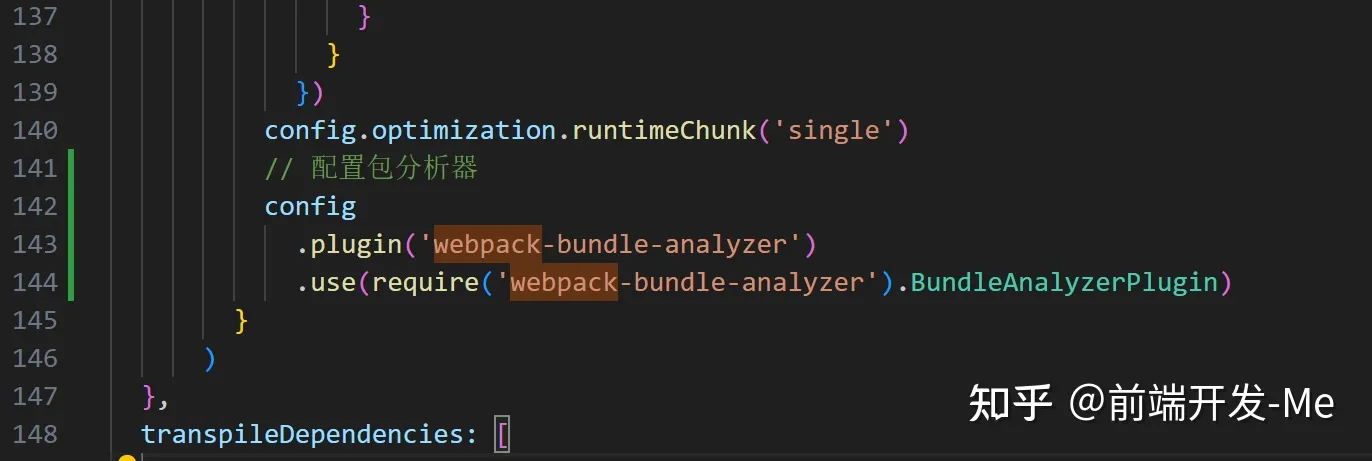
// 配置包分析器
config.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}
3、在package.json的scripts中添加以下命令行
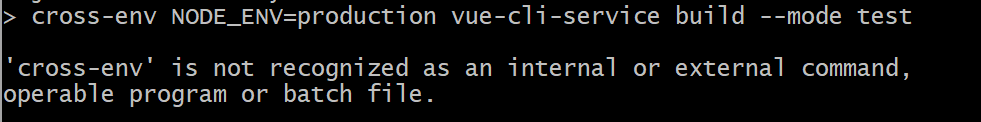
"analyz": "cross-env NODE_ENV=production vue-cli-service build --mode test"4、npm run analyz重新运行项目

报错了,“'cross-env' is not recognized as an internal or external command, operable program or batch file.”
解决方法:
webpack打包报错,原因是windows不支持 cross-env,安装模块即可:
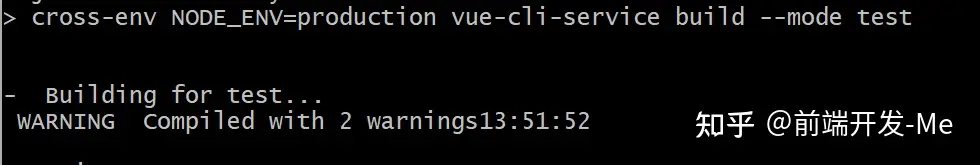
npm install -g cross-env5、npm run analyz重新运行项目


6、浏览器会自动打开127.0.0.1:8888(我们手动输入localhost:8888也是可以的)