Unigui可以使用WebSocket进行客户端之间的实时互相发消息。WebSocket是一种支持双向通信的网络协议,可以使客户端和服务器之间实时地进行数据交换。现在的uniGUI最新版本,经过几个版本的迭代,已经完美支持WebSocket。
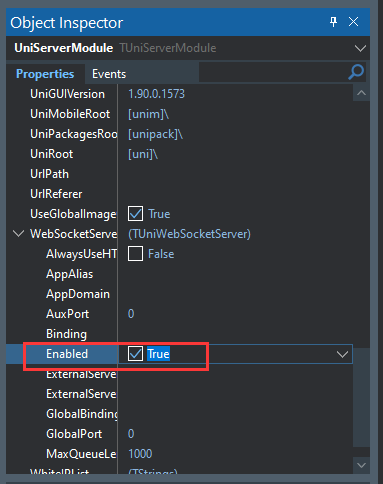
用起来,也非常简单,默认情况下,已经打开WebSocket。

打开demos中的第一个例子: C:\Program Files (x86)\FMSoft\Framework\uniGUI\Demos\Desktop\WebSocket-Basic
在Main单元,可以看到:
1.如何广播一个消息:
BroadcastMessage('message', ['text', UniEdit1.Text], [boIgnoreCurrentSession])
参数说明:
Msg:字符串类型,发送消息的名称
Args:array of TVarRec,消息值,这是一个数组
Options:TUniBroadcastOption,这是一个枚举类型,声明如下代码:
TUniBroadcastOption = (
boClientOnly,
boIgnoreCurrentSession
);boClientOnly:此选项将强制WebSocket消息仅发送到客户端。不会向服务器发送Ajax请求。应该使用JavaScript事件处理程序在客户端本地处理该消息。UI元素将在JavaScript事件处理程序中根据BroadcastMessage方法中发送的参数进行更新。
如果未设置此选项,则每个WebSocket消息还将向服务器发送Ajax请求,以请求服务器更新UI。
boIgnoreCurrentSession:
指示不应将WebSocket消息发送到当前会话。即,当消息在会话上下文中发起时,它应该被传播到除调用了BroadcastMessage方法的当前会话之外的所有其他会话。
用这个参数。来解决当前Session不处理自己发送的消息,也就是说,不触发当前Session的MainForm.OnBroadcastMessage事件。
2.如何接收一个消息:
uniGUI的MainForm有OnBroadcastMessage事件,用来接收消息。
procedure TMainForm.UniFormBroadcastMessage(const Sender: TComponent;
const Msg: string; const Params: TUniStrings);
begin
if Msg = 'message' then
begin
ShowMessage(Params['text'].AsString);
end;
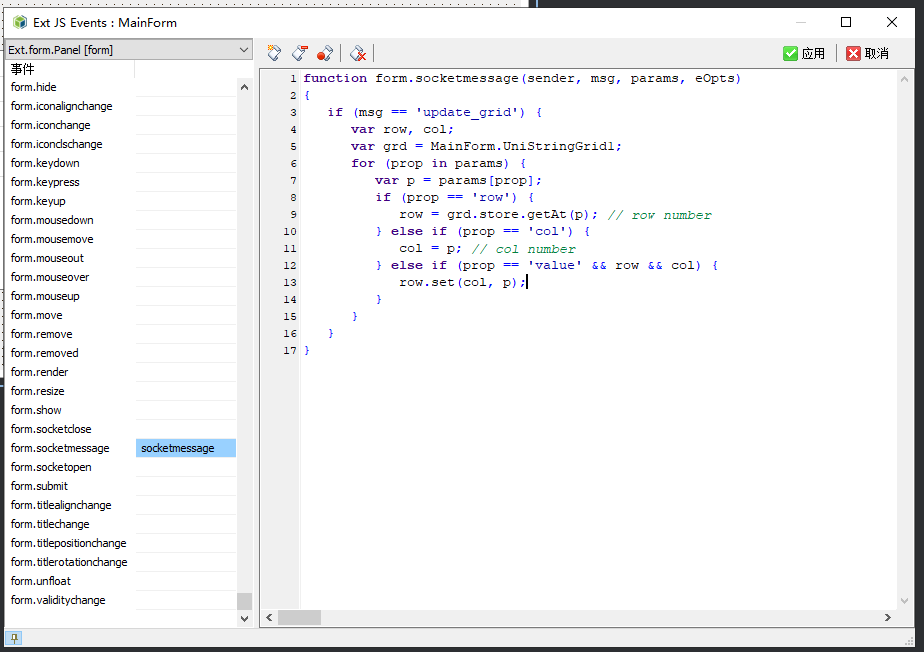
end;也可用JS来接收消息,如下图,是官方的例子: