声明:该学习笔记内容均来自于菜鸟教程:https://www.runoob.com/及AcWing:https://www.acwing.com/about/,如涉及侵权我将即刻删除文章
这篇博客是我自己在学习HTML的时候所做的笔记,只是方便各位学习知识,交流知识,本文仅用作技术分享.
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
学习HTML前要做的准备
虽然说HTML甚至可以用记事本来写,但是还是推荐使用一个好的IDE
推荐一款我在用的IDE:
VS Code:https://code.visualstudio.com/
在这里就先不做VS Code的安装教程了,可以去B站搜一下,还是很全的https://www.bilibili.com/
推荐几款VS Code的插件:


Fitten Code: Faster and Better AI Assistant 一个好用的AI,可以猜测你想要写的代码加以提示
打开代码文件,输入一段代码,Fitten Code 就会为您自动补全代码
按下 Tab 键接受所有补全建议
按下Ctrl + → 键(mac系统为Command+→)接收单个词补全建议
用户可通过点击左上角工具栏中的Fitten Code – 开始对话或者使用快捷键Ctrl+Alt+C(mac系统为Control+Option+C)打开对话窗口进行对话:


中文插件,英语不好的同志的救星,含金量MAX
PS:输入英文叹号,再点击回车,可以直接生成一段简单的HTML模板

推荐几个学习HTML的网站:
菜鸟教程: https://www.runoob.com/
AcWing: https://www.acwing.com/about/
接下来,开始我们的HTML学习之旅
HTML 元素语法
-
HTML 元素以开始标签起始
-
HTML 元素以结束标签终止
-
元素的内容是开始标签与结束标签之间的内容
-
某些 HTML 元素具有空内容(empty content)
-
空元素在开始标签中进行关闭(以开始标签的结束而结束)
-
大多数 HTML 元素可拥有属性

-
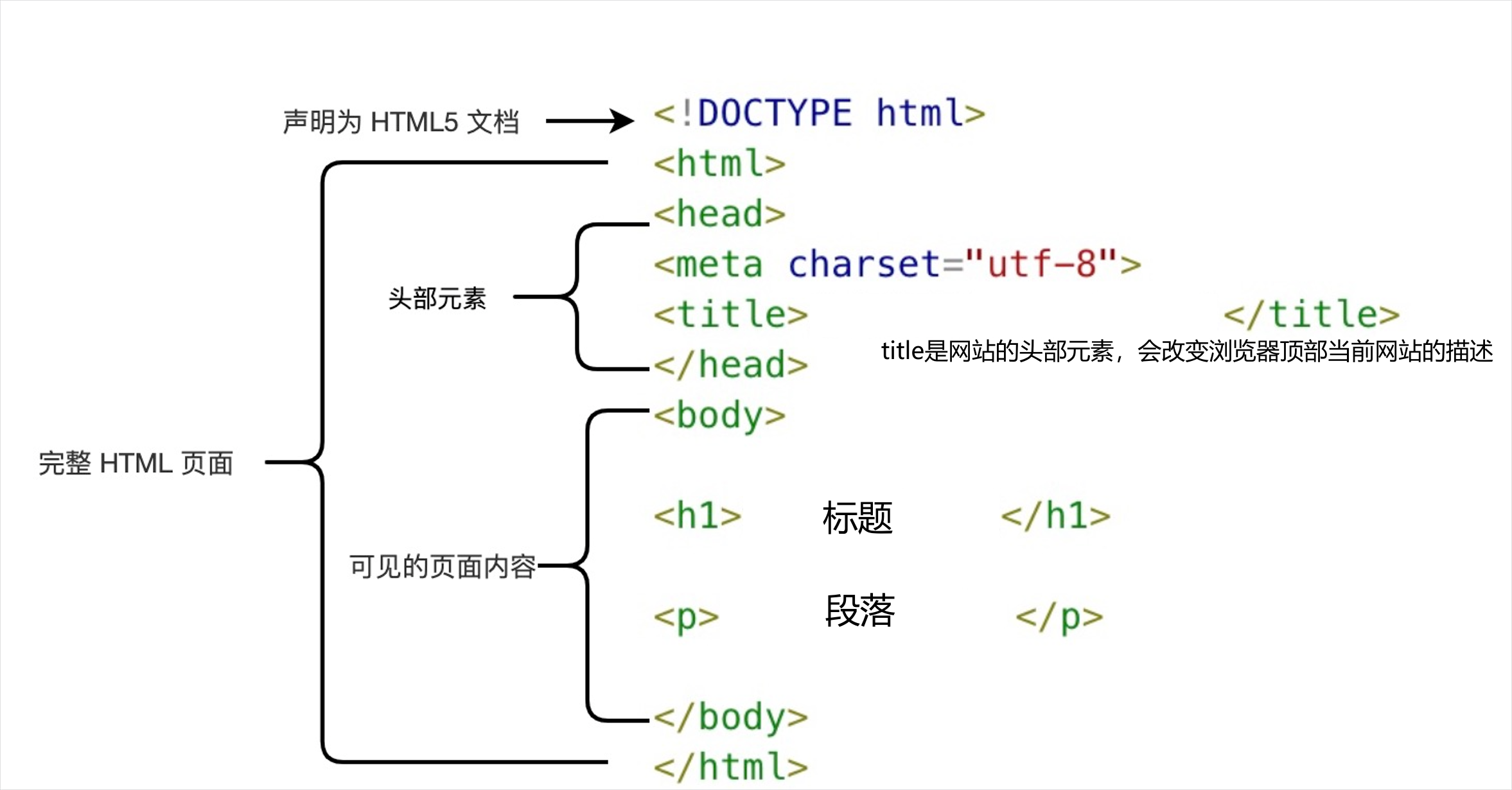
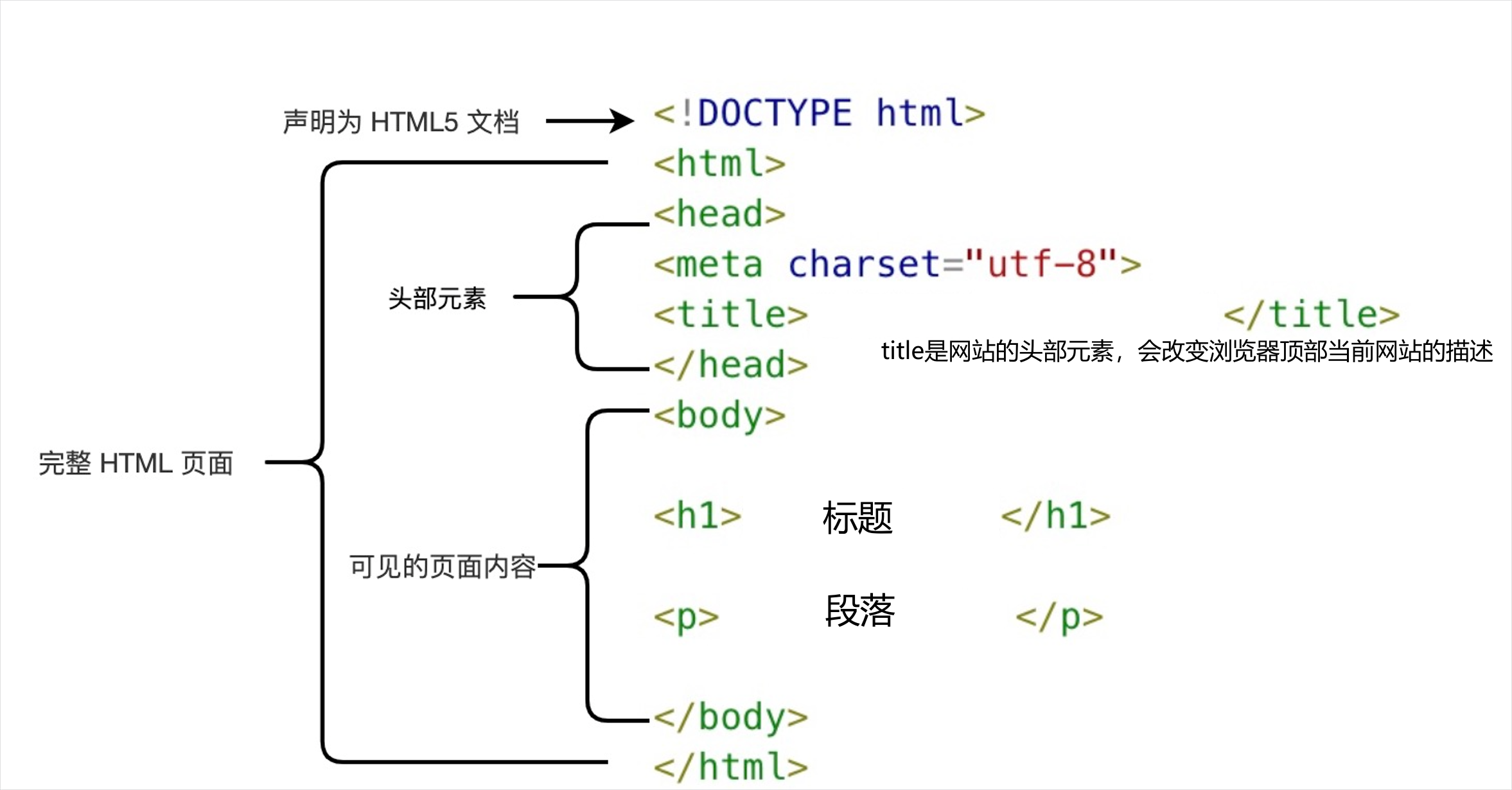
<!DOCTYPE html>声明为 HTML5 文档 -
<html>元素是 HTML 页面的根元素 -
<head>元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
(中文乱码:目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。) -
<title>元素描述了文档的标题 -
<body>元素包含了可见的页面内容 -
<h1>元素定义一个大标题(数字可改变,h1最大,h6最小) -
<p>元素定义一个段落 示例:<p>段落 -
<p>这个<br>段落<br>演示了分行的效果</p> -
<a href="https://www.cnblogs.com/zydow">这是一个链接使用了href属性. -
<img src="//dev-img.mos.moduyun.com/20241120/6f0a7993-01f1-41ec-98ba-3fdededb6298.png" width="800" height="450" /> -
HTML图像
示例:
-
<br>换行 -
<hr>水平线 -
<!-- 这是一个注释 -->注释
HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(
<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如
<br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使
在所有浏览器中都是有效的,但使用
<br /> 其实是更长远的保障。
HTML 属性
属性是 HTML 元素提供的附加信息。
属性总是以 name="value" 的形式写在标签内,name 是属性的名称,value 是属性的值。
例如:<a href="https://www.cnblogs.com/zydow">这就是一个链接使用了href属性.
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
PS:在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号
例如:name='zy "zydow" dow'

文本格式化
<b>加粗文本</b><br><br>
<i>斜体文本</i><br><br>
<code>电脑自动输出</code><br><br>
这是 <sub> 下标</sub> 和 <sup> 上标</sup>、

表单

<form>标签
HTML<form>元素表示文档中的一个区域,此区域包含交互控件,用于向Web服务器提交信息。
<input>标签
HTML<input>用来填写内容,常见类型有:
<input type="text">:创建基础的单行文本框。
<input type="number">:用于让用户输入一个数字。其包括内置验证以拒绝非数字输入。浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。
<input type="email">:带有 “email” (电子邮箱) 类型标记的输入框元素 (<input>) 能够让用户输入或编辑一个电子邮箱地址,此外,如果指定了multiple属性,用户还可以输入多个电子邮箱地址。在表单提交前,输入框会自动验证输入值是否是一个或多个合法的电子邮箱地址 (非空值且符合电子邮箱地址格式). CSS 伪标签 :valid 和 :invalid 能够在校验后自动应用。
<input type="password">:<input> 元素 里有一种叫做 “password” 的值,给我们一个方法让用户更加安全的输入密码。这个元素是作为一行纯文本编辑器控件呈现的,其中文本被遮蔽以致于无法读取,通常通过用诸如星号(“*”)或点(“•”)等符号替换每个字符来实现。这个符号会根据用户的浏览器和操作系统来具体显示哪个。
<input type="radio">: 的 radio 类型元素默认渲染为小型圆圈图表,填充即为激活,类似于之前描述额复选框(checkbox)类型。单选按钮允许你选择单一的值来提交表单。
常用属性有:
name: 名称
id: 唯一ID
maxlength:最大长度
minlength:最小长度
required:是否必填
placeholder:当表单控件为空时,控件中显示的内容
<textarea>标签:HTML <textarea>元素表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表