1、获取url
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
let url = window.location.href;
alert(url);
});
});
</script>
</head>
<body>
<button>点我</button>
</body>
</html>
2、获取url参数
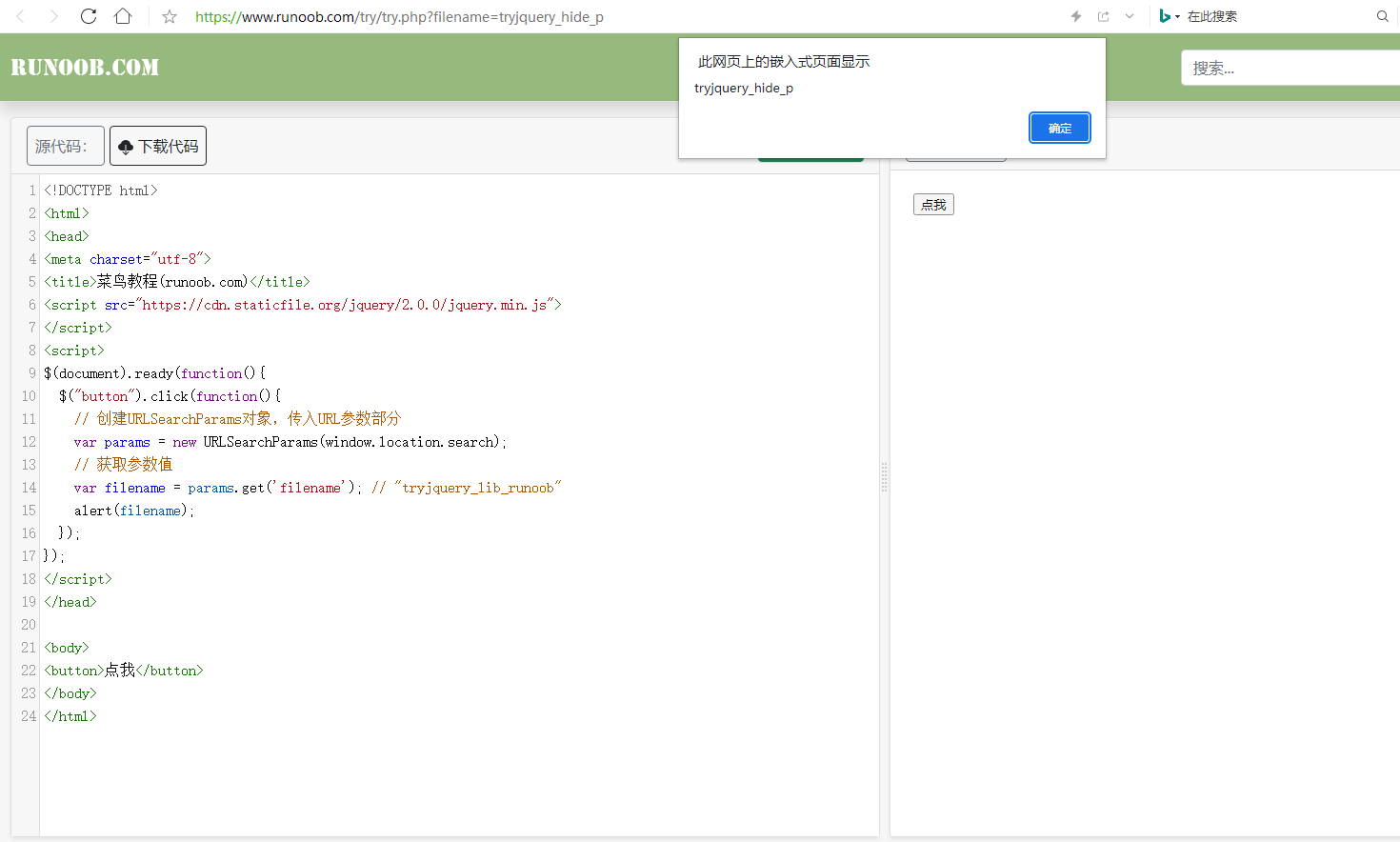
使用URLSearchParams对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// 创建URLSearchParams对象,传入URL参数部分
var params = new URLSearchParams(window.location.search);
// 获取参数值
var filename = params.get('filename'); // "tryjquery_lib_runoob"
alert(filename);
});
});
</script>
</head>
<body>
<button>点我</button>
</body>
</html>在上述代码中,window.location.search 返回URL的查询参数部分(即?后面的部分),然后使用URLSearchParams对象来解析参数。你可以使用get方法来获取指定参数的值。

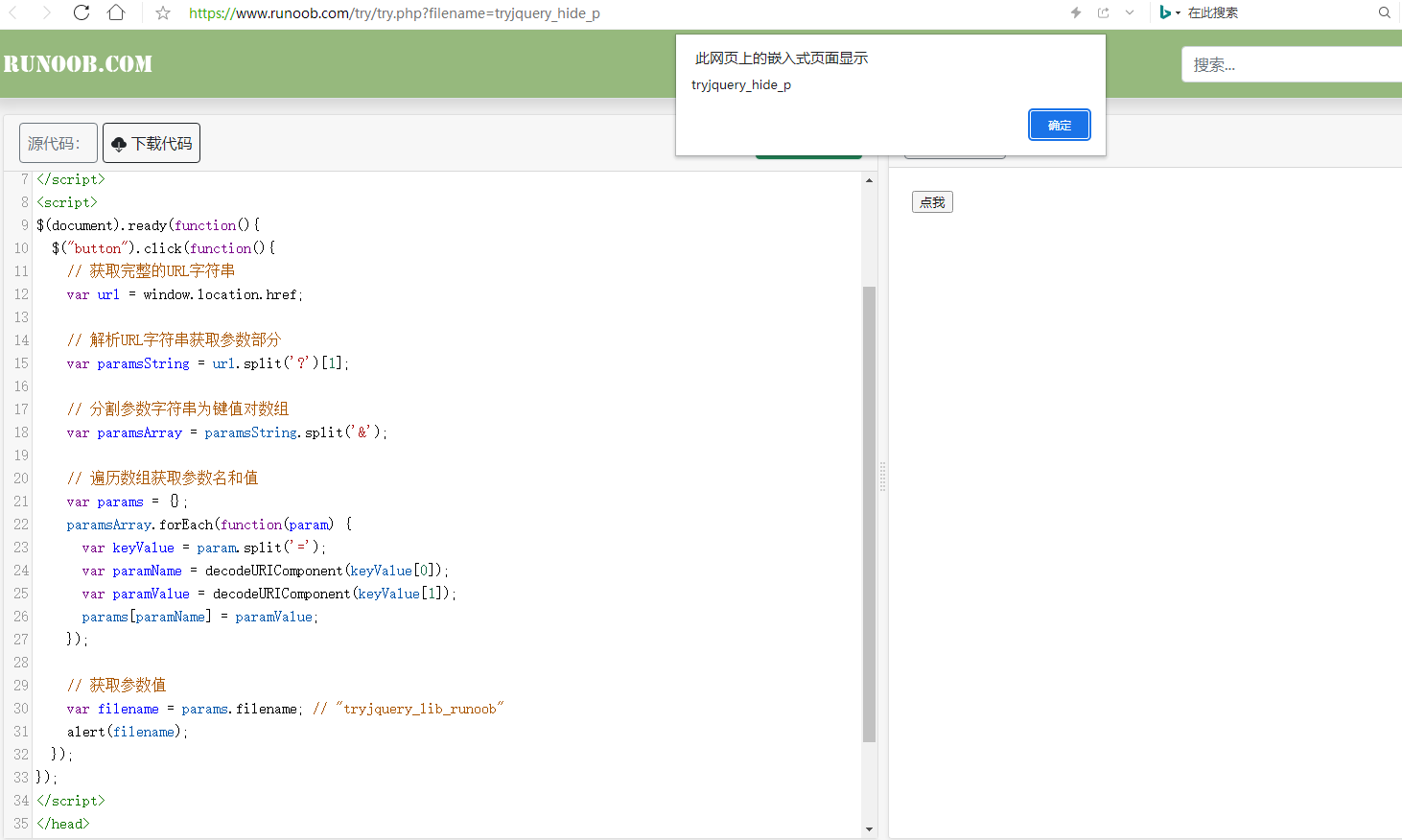
手动解析URL字符串
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// 获取完整的URL字符串
var url = window.location.href;
// 解析URL字符串获取参数部分
var paramsString = url.split('?')[1];
// 分割参数字符串为键值对数组
var paramsArray = paramsString.split('&');
// 遍历数组获取参数名和值
var params = {};
paramsArray.forEach(function(param) {
var keyValue = param.split('=');
var paramName = decodeURIComponent(keyValue[0]);
var paramValue = decodeURIComponent(keyValue[1]);
params[paramName] = paramValue;
});
// 获取参数值
var filename = params.filename; // "tryjquery_lib_runoob"
alert(filename);
});
});
</script>
</head>
<body>
<button>点我</button>
</body>
</html>在上述代码中,首先获取完整的URL字符串,然后使用split方法将参数部分与URL字符串分离开。
接下来,将参数字符串分割为键值对数组,并遍历数组将参数名和值存储在一个对象中。最后,可以通过参数名来访问参数值。

以上两种方法都可以用于获取URL地址栏中的参数值,你可以根据自己的需求选择其中一种。
创作不易,如果您觉得这篇文章对您有帮助,欢迎点赞、收藏、转发,有不同的见解可以评论区留言。感谢支持!
