写前端页面的时候,移动端页面开发需要模拟触摸事件,在电脑上操作不太方便,使用物理机可以操作起来会更舒服。
但是在使用物理机触摸屏幕的时候,调试起来有有点不太方便,好在谷歌浏览器给我们提供了真机调试的功能。一些人可能会使用UC浏览器进行调试,但是在Mac电脑上无法安装UC浏览器。想起来谷歌浏览器用的更广泛,经常使用,还是使用谷歌浏览器调试真机吧。
操作
- 手机连接USB
- 打开开发者控制台,选择远程调试
remote devices
控制台
- 配置
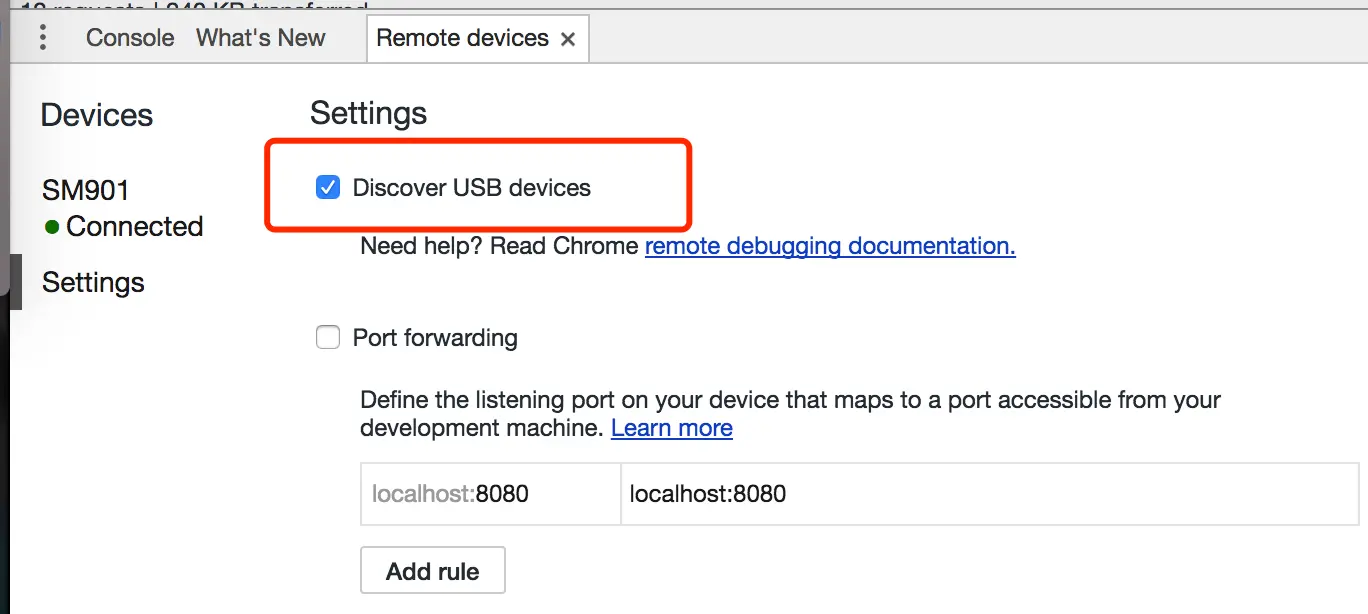
remote devices,在手机端信任此电脑。等到设备哪里看到手机型号为connected之后,就可以了。

发现USB设备
- 调试页面,你访问的页面可以点击 设备符号看到,点击你的浏览器访问的页面。点insepect
访问记录
- 开始调试,和普通的PC端页面调试差不多,不过是在真手机上。
调试页面
注意:调试界面是要翻的才可获取的不然就是404
作者:Real_man
