Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
试用了一下,样例展示还不错,兼容多个开发环境,一次编码,完成两个平台应用的生成,有点意思!
样例链接:https://flutterchina.club/get-started/codelab/
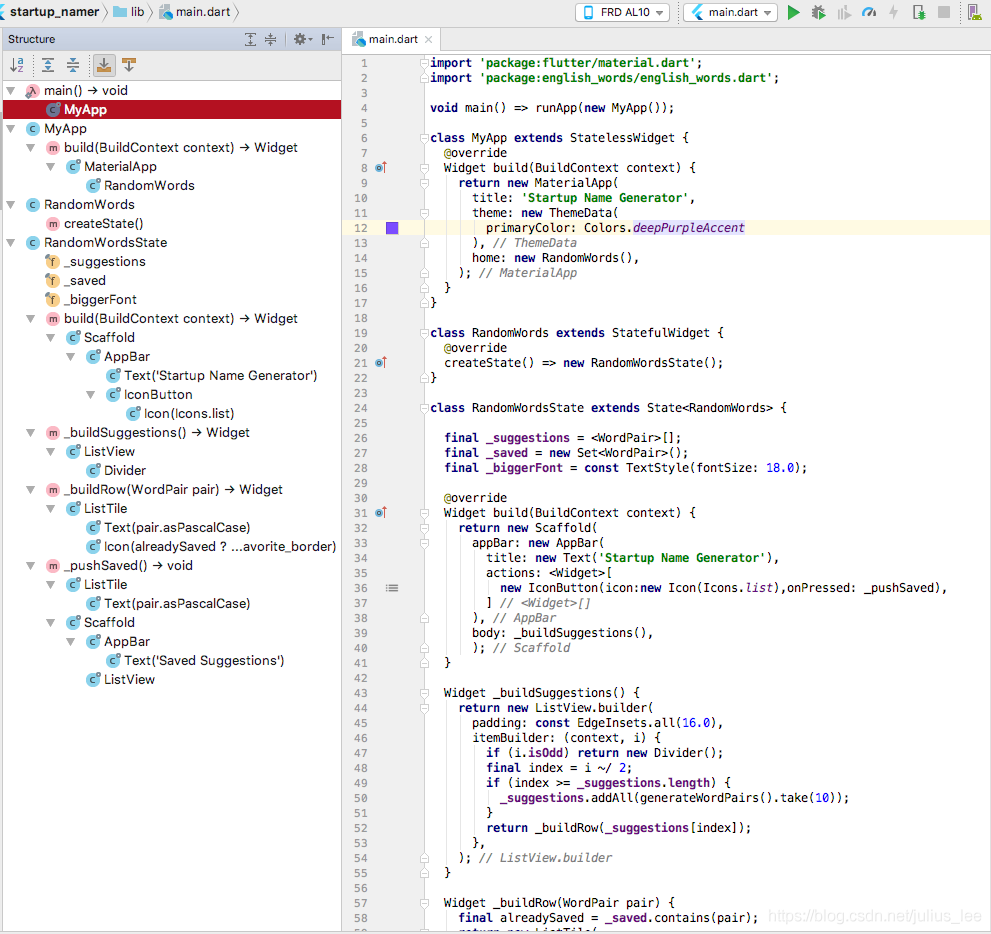
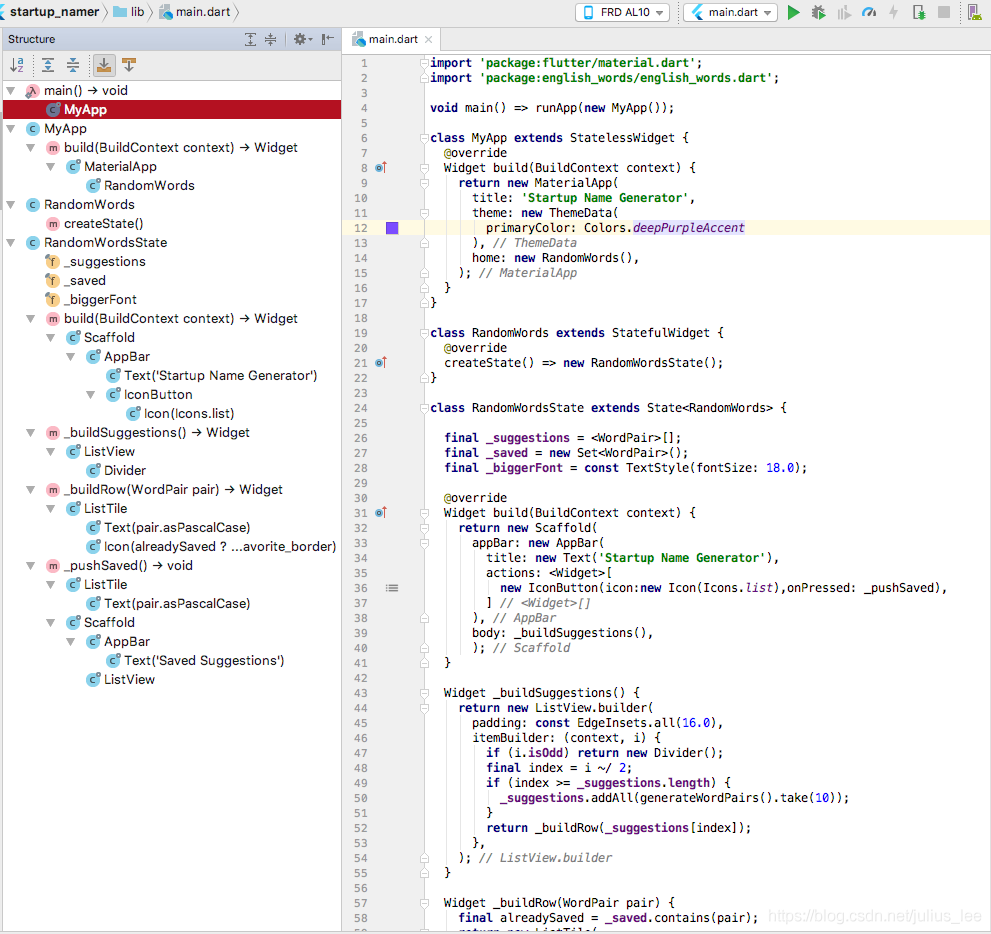
环境搭建,调试安装,那些就不写了,这里只看完成后,这个样例应用的组成和各个对象的分工

import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Startup Name Generator',
theme: new ThemeData(
primaryColor: Colors.deepPurpleAccent
),
home: new RandomWords(),
);
}
}
class RandomWords extends StatefulWidget {
@override
createState() => new RandomWordsState();
}
class RandomWordsState extends State<RandomWords> {
final _suggestions = <WordPair>[];
final _saved = new Set<WordPair>();
final _biggerFont = const TextStyle(fontSize: 18.0);
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Startup Name Generator'),
actions: <Widget>[
new IconButton(icon:new Icon(Icons.list),onPressed: _pushSaved),
]
),
body: _buildSuggestions(),
);
}
Widget _buildSuggestions() {
return new ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context, i) {
if (i.isOdd) return new Divider();
final index = i ~/ 2;
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
},
);
}
Widget _buildRow(WordPair pair) {
final alreadySaved = _saved.contains(pair);
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: new Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
),
onTap: (){
setState(() {
if (alreadySaved) {
_saved.remove(pair);
} else {
_saved.add(pair);
}
});
}
);
}
void _pushSaved(){
Navigator.of(context).push(
new MaterialPageRoute(
builder: (context){
final tiles = _saved.map(
(pair){
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
)
);
}
);
final divided = ListTile
.divideTiles(
context: context,
tiles: tiles
)
.toList();
return new Scaffold(
appBar: new AppBar(
title: new Text('Saved Suggestions'),
),
body: new ListView(children: divided),
);
}
)
);
}
}
为了后面比较各个属性的设置,后续code会有所调整,但都以此为模板,再此基础上修改,我们来看APP的改变情况;
1. 引用了两个库:
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
第一个material.dart内容:
......
export 'src/material/theme.dart';
export 'src/material/theme_data.dart';
export 'src/material/time.dart';
export 'src/material/time_picker.dart';
export 'src/material/toggleable.dart';
export 'src/material/tooltip.dart';
export 'src/material/two_level_list.dart';
export 'src/material/typography.dart';
export 'src/material/user_accounts_drawer_header.dart';
export 'widgets.dart';
为应用程序提供了一些基础功能,例如标题栏,material 图标和主题
第二个 english_words.dart 作为库来使用
是一个名为english_words的开源软件包 ,其中包含数千个最常用的英文单词以及一些实用功能.
使用方法:
1. Depend on it
Add this to your package's pubspec.yaml file:
dependencies: english_words: ^3.1.5
2. Install it
You can install packages from the command line:
with pub:
$ pub get
with Flutter:
$ flutter packages get
Alternatively, your editor might support pub get or flutter packages get.
3. Import it
Now in your Dart code, you can use:
import 'package:english_words/english_words.dart';
本样例中关键点是向配置中添加这个库的引用
即:在pubspec.yaml中,将english_words(3.1.0或更高版本)添加到依赖项列表
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.0
english_words: ^3.1.0
void main() => runApp(new MyApp());
main函数使用了(=>)符号, Dart中单行函数或方法的简写
2.StatelessWidget
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Startup Name Generator',
theme: new ThemeData(
primaryColor: Colors.deepPurpleAccent
),
home: new RandomWords(),
);
}
}
APP继承 StatelessWidget,应用本身也成为一个widget
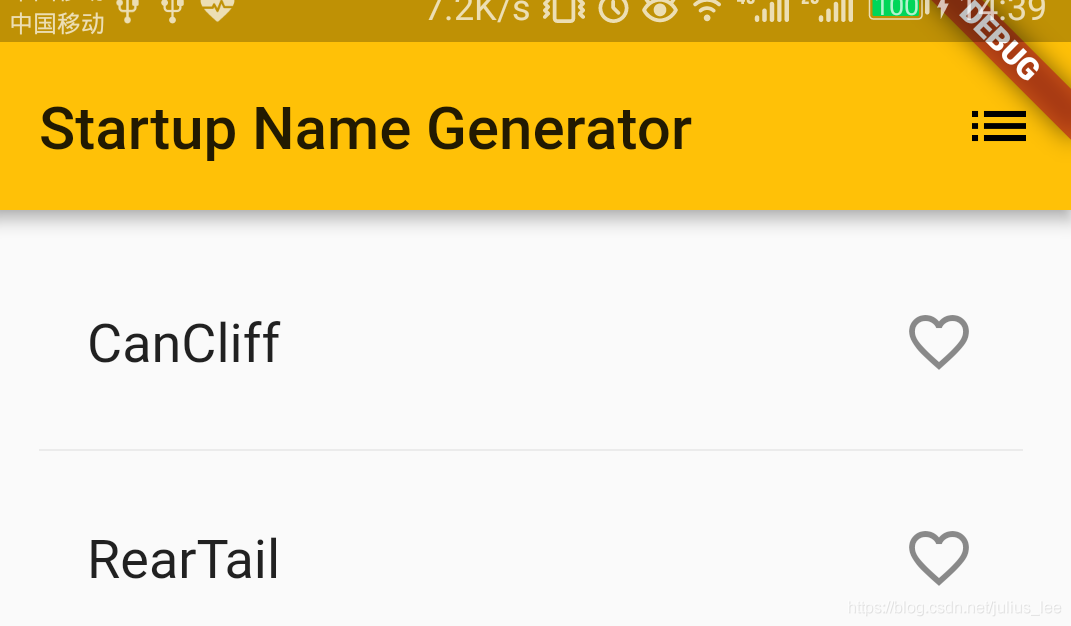
可以通过如下属性修改主界面标题栏的背景颜色:
theme: new ThemeData(
primaryColor: Colors.amber //主题黄色
),
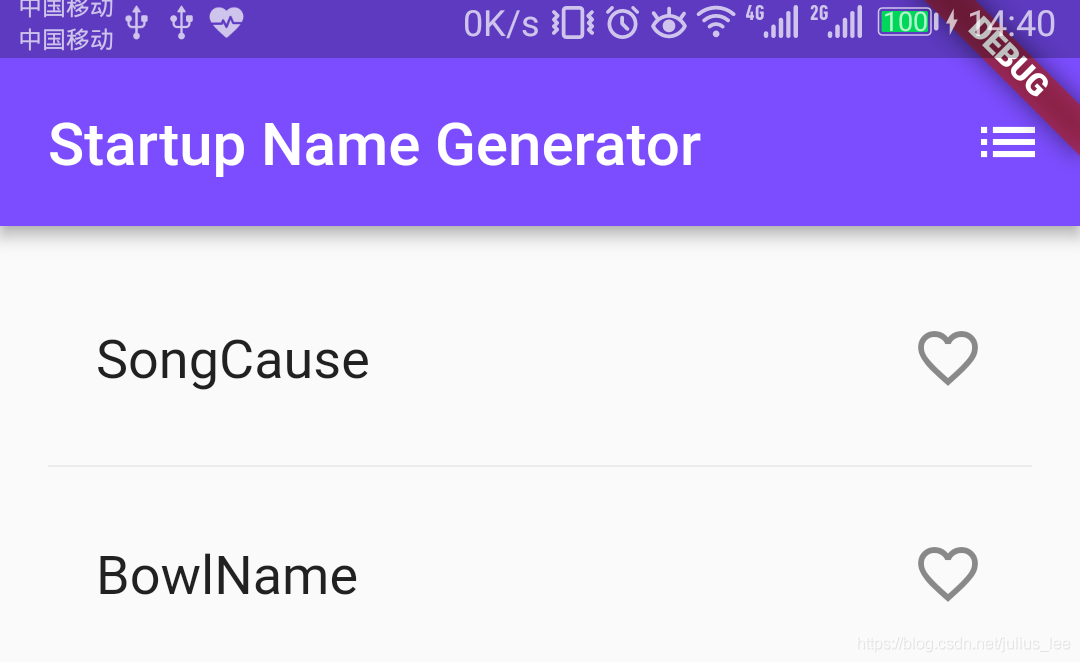
theme: new ThemeData(
primaryColor: Colors.deepPurpleAccent //主题紫色
),
如图:


Flutter框架中,控件类又细分为有状态控件类(继承StatefulWidget抽象类)和无状态控件类(继承StatelessWidget抽象类),两者的差别在于是否有状态
class RandomWords extends StatefulWidget {
@override
createState() => new RandomWordsState();
}
随机单词的来源,详细定义如下:
class RandomWordsState extends State<RandomWords> {
final _suggestions = <WordPair>[];
final _saved = new Set<WordPair>();
final _biggerFont = const TextStyle(fontSize: 18.0);
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Startup Name Generator'),
actions: <Widget>[
new IconButton(icon:new Icon(Icons.list),onPressed: _pushSaved),
]
),
body: _buildSuggestions(),
);
}
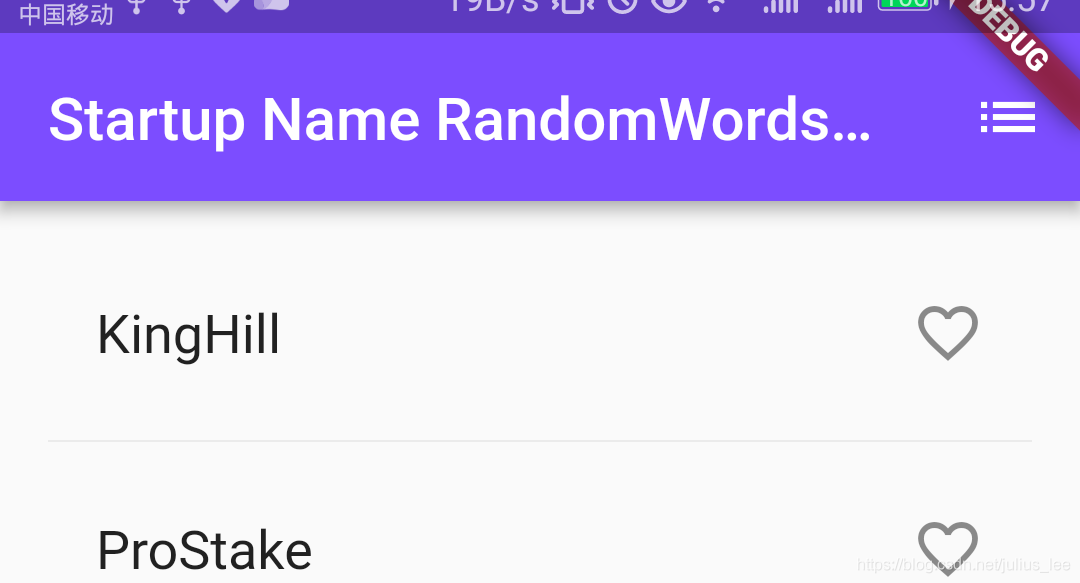
修改 title值:
title: new Text('Startup Name RandomWords Generator'),
展示如下:

标题名称被修改了
修改内容字体大小
final _biggerFont = const TextStyle(fontSize: 8.0);

字体被缩小了很多。
源自:
https://flutterchina.club/get-started/codelab/