程序员如果敲一会就停半天,抱着一杯茶,表情拧巴,那才是在编程
重要消息
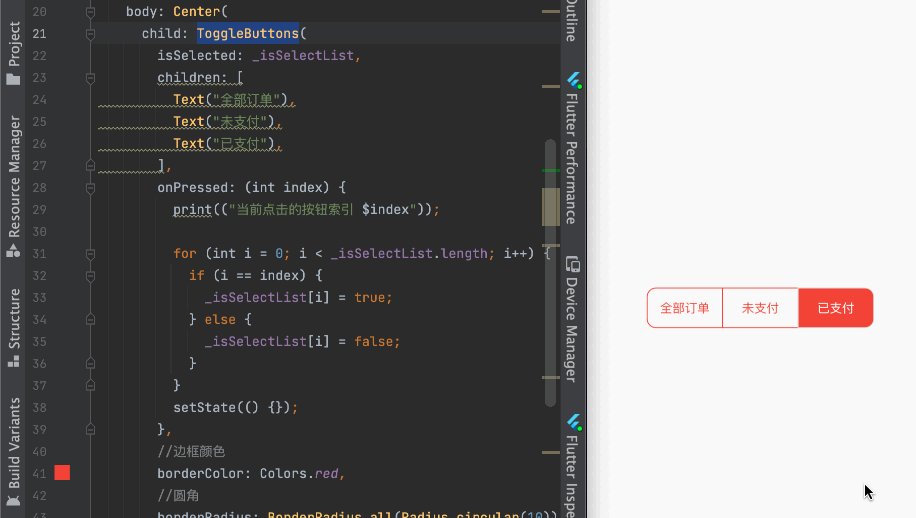
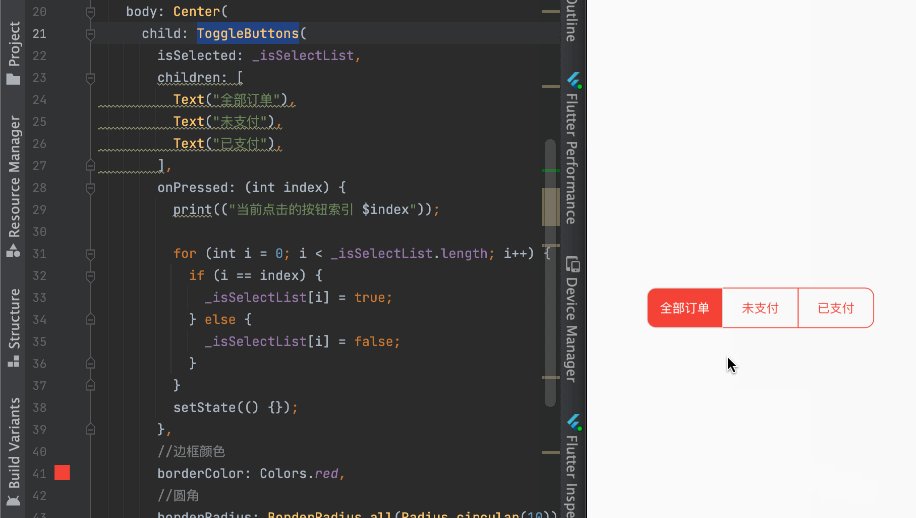
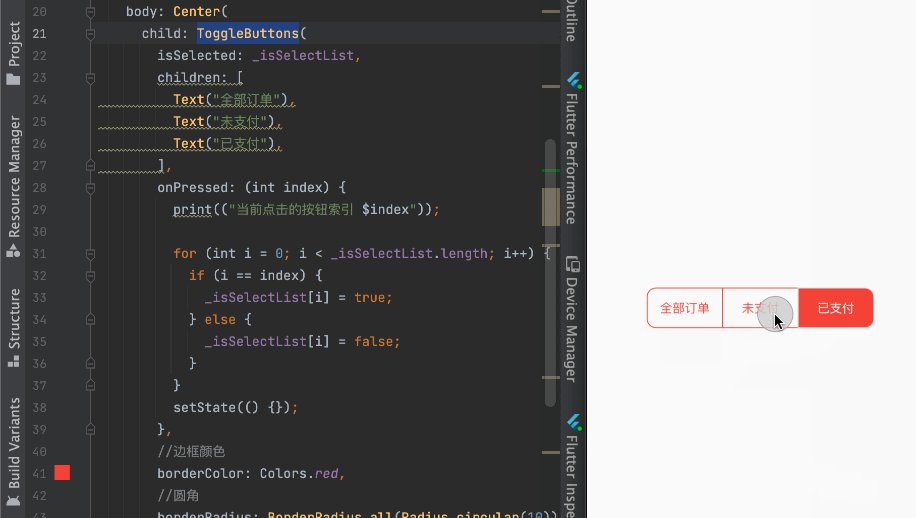
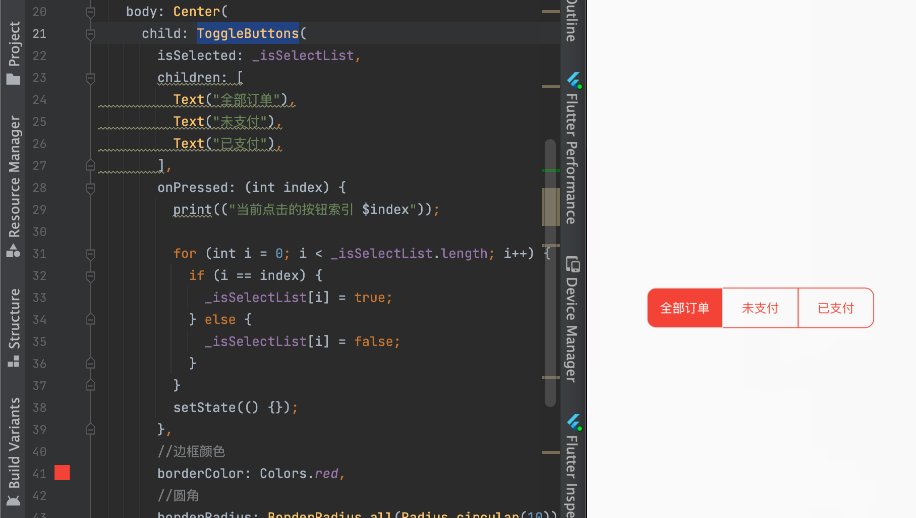
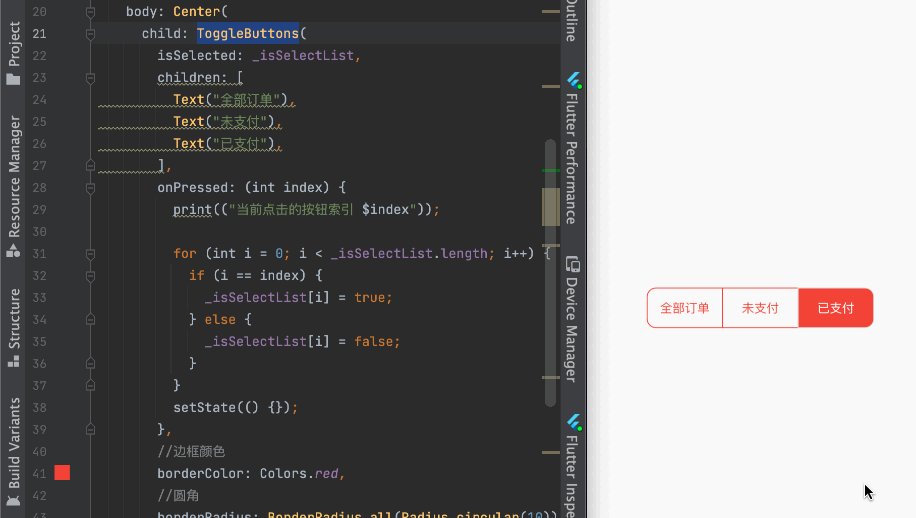
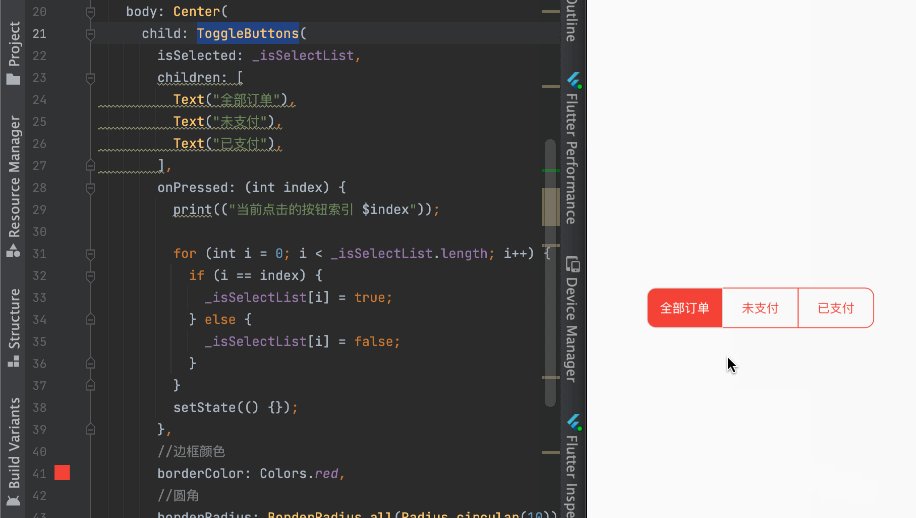
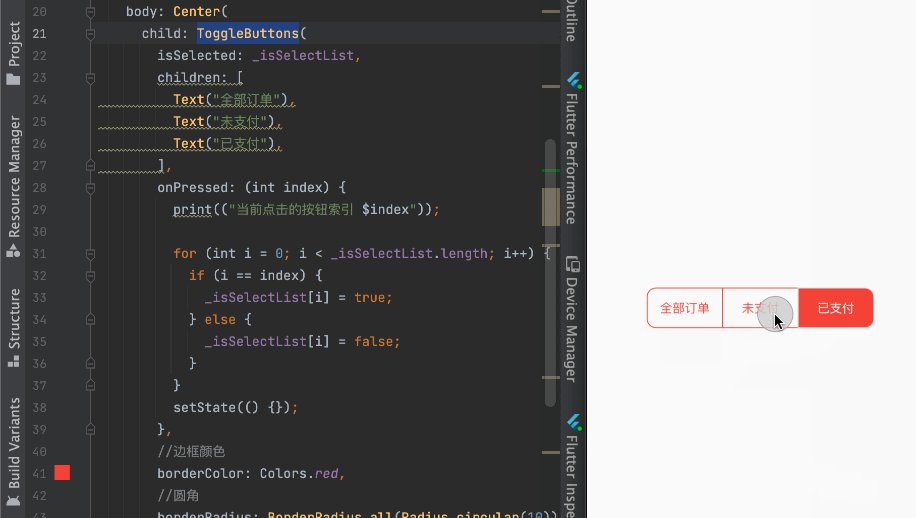
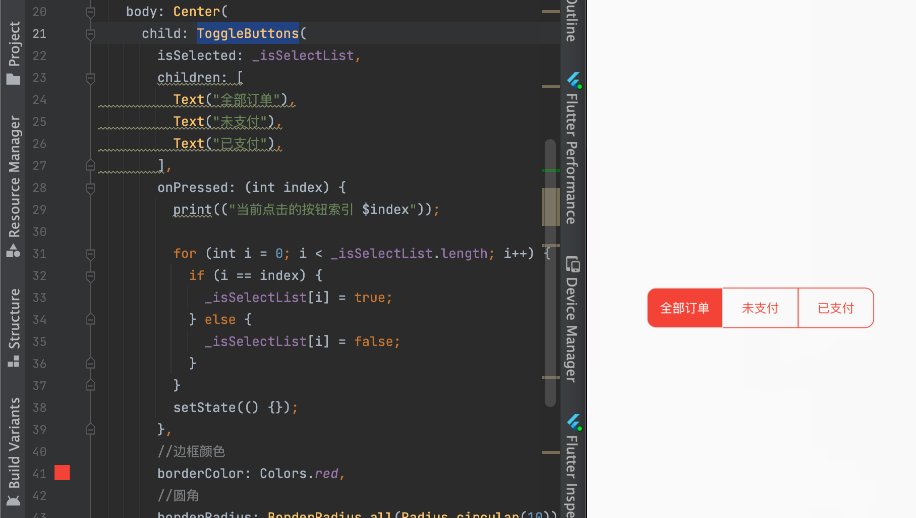
1 本文章效果

2 ToggleButtons 基本使用
ToggleButtons 是 一组切换按钮。
ToggleButtons中的children 属性配置的是一个数组,可以装填多个 widget,显示出来的按钮组是按顺序排列的。
每个按钮的状态由isSelected控制,这是一个bool列表,用于确定按钮是处于未选中状态还是已选中状态。
2.1 测试用例页面
class ToggleButtons01 extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return ToggleButtons01State();
}
}
class ToggleButtons01State extends State with SingleTickerProviderStateMixin {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("ToggleButtons "),
),
body: Center(child: buildToggleButtons()),
);
}
2.2 ToggleButtons 的核心使用代码
//按钮对应的选中状态
final List<bool> _isSelectList = [true, false, false];
///ToggleButtons的基本使用
Widget buildToggleButtons() {
return ToggleButtons(
isSelected: _isSelectList,
onPressed: (int index) {
print(("当前点击的按钮索引 $index"));
for (int i = 0; i < _isSelectList.length; i++) {
if (i == index) {
_isSelectList[i] = true;
} else {
_isSelectList[i] = false;
}
}
setState(() {});
},
//边框颜色
borderColor: Colors.red,
//圆角
borderRadius: const BorderRadius.all(Radius.circular(10)),
//未选中的文本的颜色
color: Colors.red,
//选中的填充背景色
fillColor: Colors.red,
//选中的文本颜色
selectedColor: Colors.white,
//设置每个按钮的宽度与高度
constraints: const BoxConstraints(minHeight: 44, minWidth: 84),
//设置方向
direction: Axis.horizontal,
//按钮组
children: const [
Text("全部订单"),
Text("未支付"),
Text("已支付"),
],
);
}
2.3 constraints 属性配置
配置 BoxConstraints ,BoxConstraints 就是继承自 Constraints 然后有最小和最大的宽高,最小值都是0,最大值都是无限大。
完毕