问题
在 Flutter 中,我们应该怎么使用 Text 挂件来处理文本溢出问题呢?
在这篇文章中,我们将使用不同的方法来解决 Flutter 中文本的溢出问题。
Row(
children: const [
Text(
"Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis temporibus alias eligendi quas ullam atque numquam repudiandae est minima doloribus!",
),
],
),
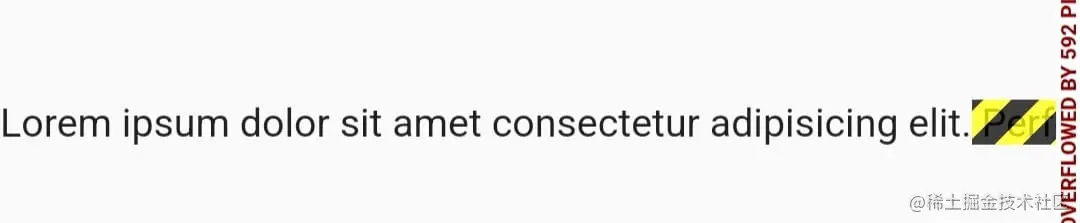
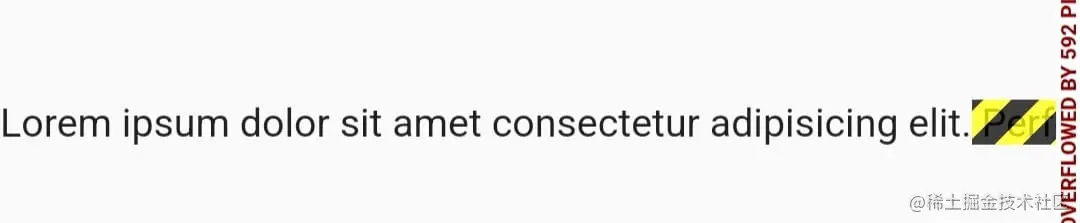
当文本占据的位置比 Row 挂件的可用位置多的时候,文本溢出就会发生。

解决方案
1. 使用 Expanded 挂件包裹 Text 挂件
Row(
children: const [
Expanded(
child: Text(
"Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis temporibus alias eligendi quas ullam atque numquam repudiandae est minima doloribus!",
),
),
],
),
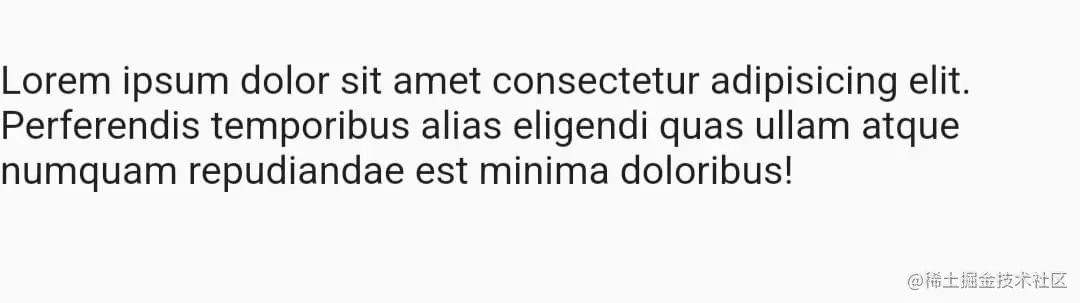
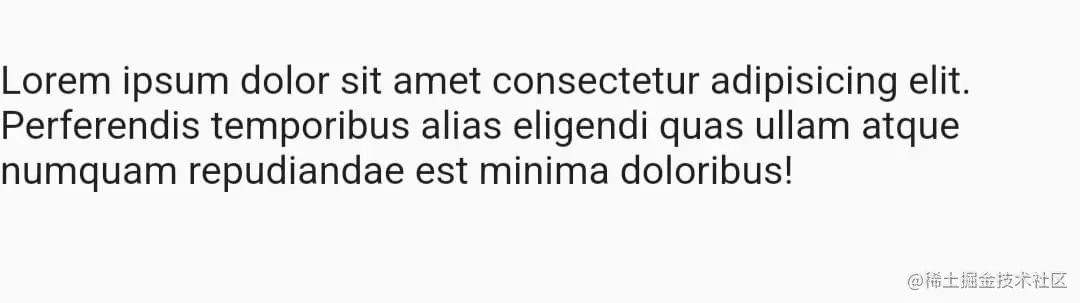
这会使得文本可多行展示:

2. 使用 Expanded 挂件包裹 Text 挂件,并使用 maxLine
Row(
children: const [
Expanded(
child: Text(
"Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis temporibus alias eligendi quas ullam atque numquam repudiandae est minima doloribus!",
maxLines: 1,
),
),
],
),
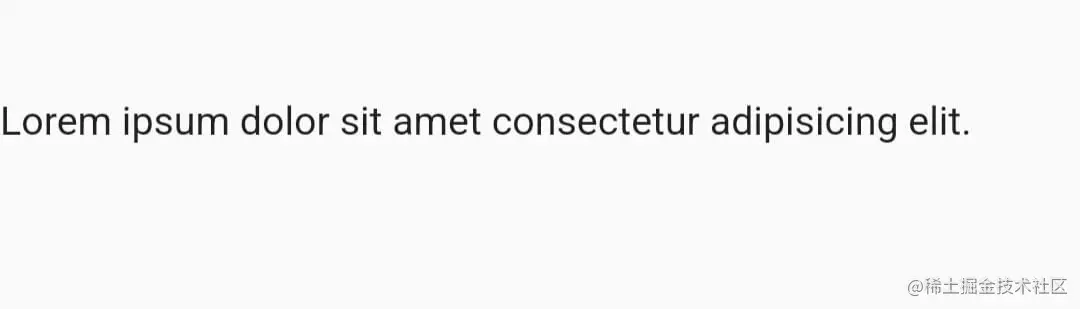
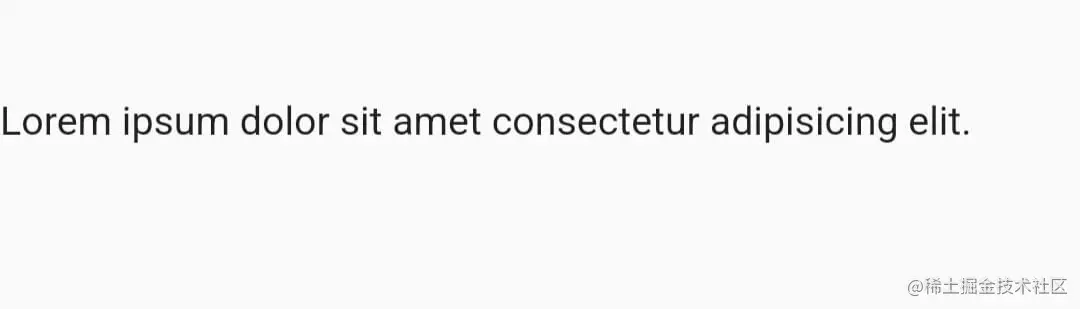
使用 maxLines: 1 使得我们的文本当单行展示,而不是多行完全展示。

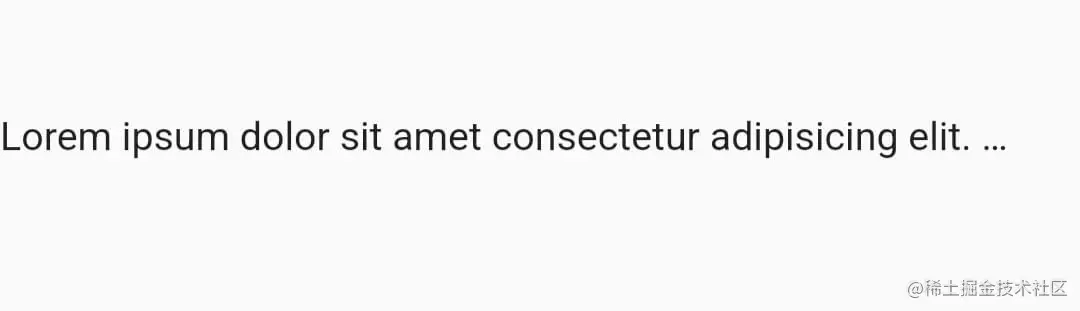
3. 使用 Expanded 挂件包裹 Text 挂件,并使用 Text 挂件的 ellipsis 属性
Row(
children: const [
Expanded(
child: Text(
"Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis temporibus alias eligendi quas ullam atque numquam repudiandae est minima doloribus!",
maxLines: 1,
overflow: TextOverflow.ellipsis,
),
),
],
),
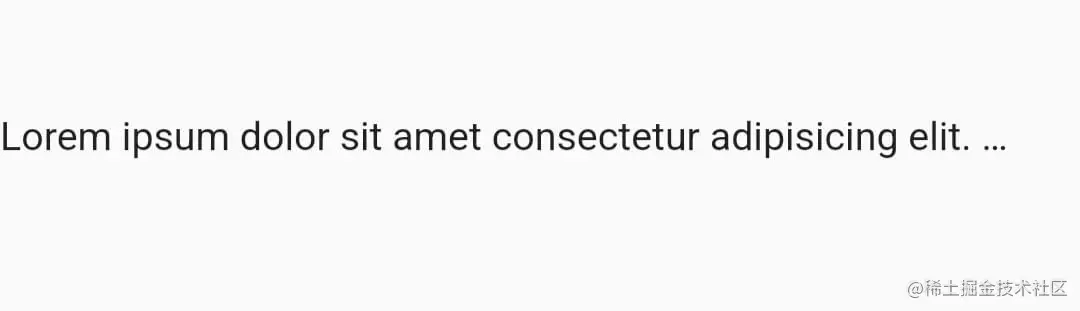
使用 overflow: TextOverflow.ellipsis,如果文本不在特定的最大宽度内,则超出的范围的字符串将会被替代,如下:

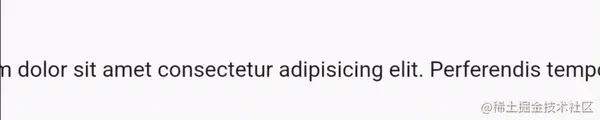
4. 使用 SingleChildScrollView 挂件包裹 Text 挂件,并被放在 Expended 挂件中,然后设定其水平属性
Row(
children: const [
Expanded(
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Text(
"Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis temporibus alias eligendi quas ullam atque numquam repudiandae est minima doloribus!",
),
),
),
],
),
这会使得文本在一行滚动展示:

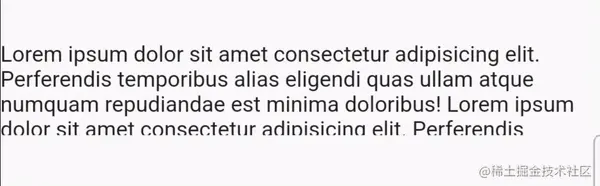
5. 使用 SingleChildScrollView 挂件包裹 Text 挂件,并被放在 Expended 挂件中,然后设定垂直滚动
Row(
children: [
Expanded(
child: Container(
height: 60,
child: const SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Text(
"Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis temporibus alias eligendi quas ullam atque numquam repudiandae est minima doloribus! Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis temporibus alias eligendi quas ullam atque numquam repudiandae est minima doloribus! Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis temporibus alias eligendi quas ullam atque numquam repudiandae est minima doloribus!",
),
),
),
),
],
),
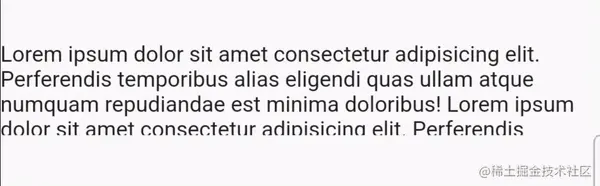
如果文本放在 container中,并设定了高度,就像上面代码,设定了文本垂直滚动效果:

以上就是全部的内容,我希望这些能够解决你的问题。
本文是译文,采用意译。原文链接:medium.com/@fz3hra/flu…
推荐阅读
- 五子棋 - JavaScript 实现 - 两人对战