CSS 计数器通过一个变量来设置,根据规则递增变量。
CSS 计数器使用到以下几个属性:
- counter-reset - 创建或者重置计数器
- counter-increment - 递增变量
- content - 插入生成的内容
- counter() 或 counters() 函数 - 将计数器的值添加到元素
实例
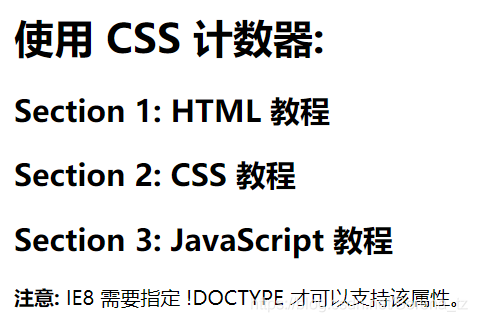
实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 计数器</title>
<style>
body {
counter-reset: section;
}
h2::before {
counter-increment: section;
content: "Section " counter(section) ": ";
}
</style>
</head>
<body>
<h1>使用 CSS 计数器:</h1>
<h2>HTML 教程</h2>
<h2>CSS 教程</h2>
<h2>JavaScript 教程</h2>
<p><b>注意:</b> IE8 需要指定 !DOCTYPE 才可以支持该属性。</p>
</body>
</html>
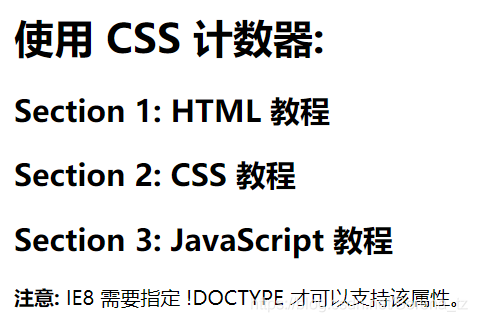
实例运行结果:

嵌套计数器
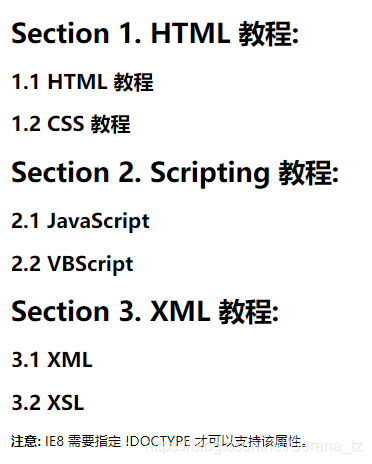
嵌套计数器代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>嵌套计数器</title>
<style>
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1::before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>HTML 教程:</h1>
<h2>HTML 教程</h2>
<h2>CSS 教程</h2>
<h1>Scripting 教程:</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML 教程:</h1>
<h2>XML</h2>
<h2>XSL</h2>
<p><b>注意:</b> IE8 需要指定 !DOCTYPE 才可以支持该属性。</p>
</body>
</html>
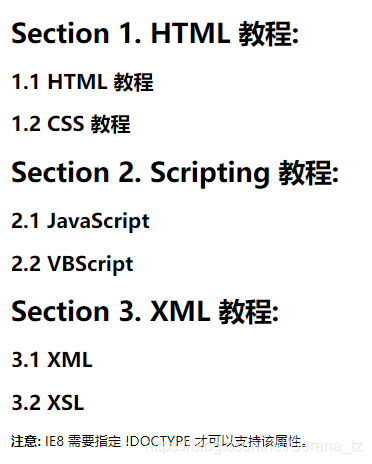
嵌套计数器运行效果如下:

CSS计数器应用于列表
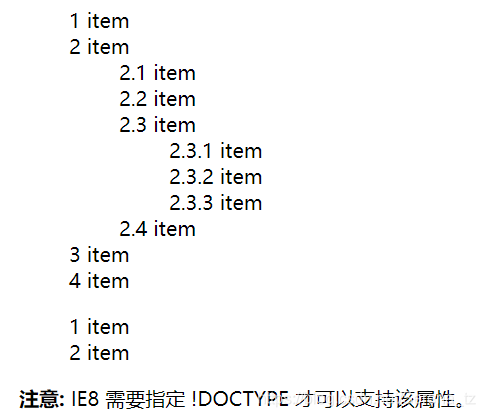
计数器也可用于列表中,列表的子元素会自动创建。这里我们使用了 counters() 函数在不同的嵌套层级中插入字符串:
CSS 实例:
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}
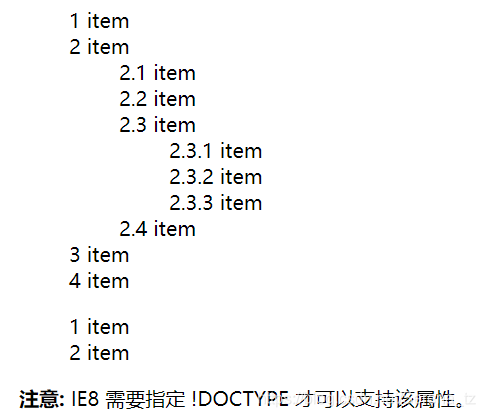
列表计数器总体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}
</style>
</head>
<body>
<ol>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>
</li>
<li>item</li>
</ol>
</li>
<li>item</li>
<li>item</li>
</ol>
<ol>
<li>item</li>
<li>item</li>
</ol>
<p><b>注意:</b> IE8 需要指定 !DOCTYPE 才可以支持该属性。</p>
</body>
</html>
运行结果如下: