一, 使用2.3.2引擎版本
二, 测试设计
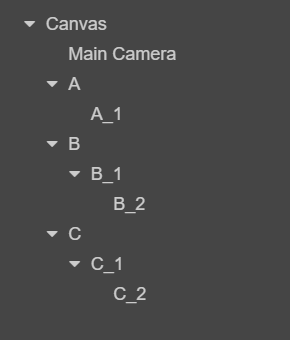
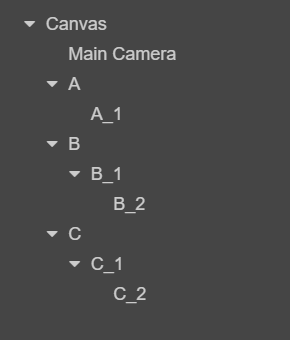
1, 场景

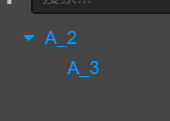
a, 其中A_2/A_3做成Prefab, 使用A_1.ts脚本挂载到A_1节点上

2, 代码设计
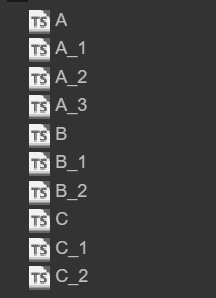
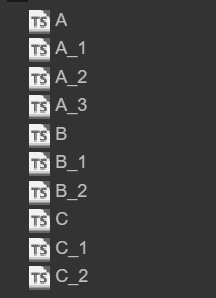
a, 为A(包括子节点)到C(包括子节点)添加一个和节点名字一样的脚本, 如下图

b, 以A.ts为例,代码如下
const {ccclass, property} = cc._decorator;
@ccclass
export default class A extends cc.Component {
protected onLoad() {
cc.log(`onLoad : %cA` , `color:#F00`);
}
protected start() {
cc.log(`start : %cA` , `color:#0F0`);
}
}
三, 测试
1, 使用动态加载方式加载A_2节点
A_1.ts代码如下
const {ccclass, property} = cc._decorator;
@ccclass
export default class A_1 extends cc.Component {
// @property(cc.Prefab)
// private a_2: Prefab = null;
protected onLoad() {
//开始加载A_2,Prefab
cc.loader.loadRes("Prefabs/A_2",cc.Prefab, (error, resource) => {
let a_2: cc.Node = cc.instantiate(resource);
this.node.addChild(a_2);
});
cc.log(`onLoad : %cA_1` , `color:#F00`);
// let my_A_2: cc.Node = cc.instantiate(this.a_2);
// this.node.addChild(my_A_2);
}
protected start() {
cc.log(`start : %cA_1` , `color:#0F0`);
}
}
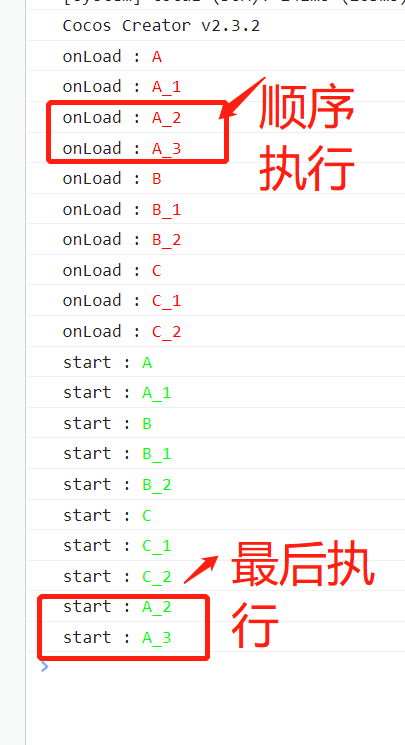
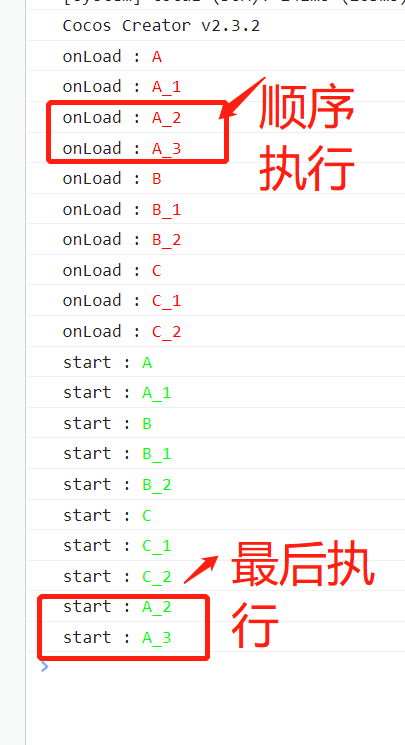
运行结果

2, 使用UI挂载方式加载A_2节点
A_1.ts代码如下
const {ccclass, property} = cc._decorator;
@ccclass
export default class A_1 extends cc.Component {
@property(cc.Prefab)
private a_2: cc.Prefab = null;
protected onLoad() {
// //开始加载A_2,Prefab
// cc.loader.loadRes("Prefabs/A_2",cc.Prefab, (error, resource) => {
// let a_2: cc.Node = cc.instantiate(resource);
// this.node.addChild(a_2);
// });
cc.log(`onLoad : %cA_1` , `color:#F00`);
let my_A_2: cc.Node = cc.instantiate(this.a_2);
this.node.addChild(my_A_2);
}
protected start() {
cc.log(`start : %cA_1` , `color:#0F0`);
}
}
结果如下

之所以通过loader加载A_2的顺序不那么正常, 因为加载需要时间. 如果是改到挂载Ui上, 或者事先预加载. 顺序就好了.