抛出问题:一进入页面就开启一个定时器,每隔1秒count就加1,如何实现 示例:
<body>
<div id="app">
{{ n }}
<button @click="add">执行</button>
</div>
<script>
let vm = new Vue({
el: "#app",
data:{
n: 1
},
methods: {
add(){
// this.n ++
setInterval(()=>{
this.n ++
},1000)
}
},
// 特定时期调用特定函数(这就是 生命周期函数/钩子函数 )
// 表示页面渲染完成之后
mounted(){
setInterval(()=>{
this.n ++
},1000)
}
})
// 外部执行 不推荐,开启了定时器,最后要销毁的
// setInterval(()=>{
// vm.n ++
// },1000)
</script>
</body>
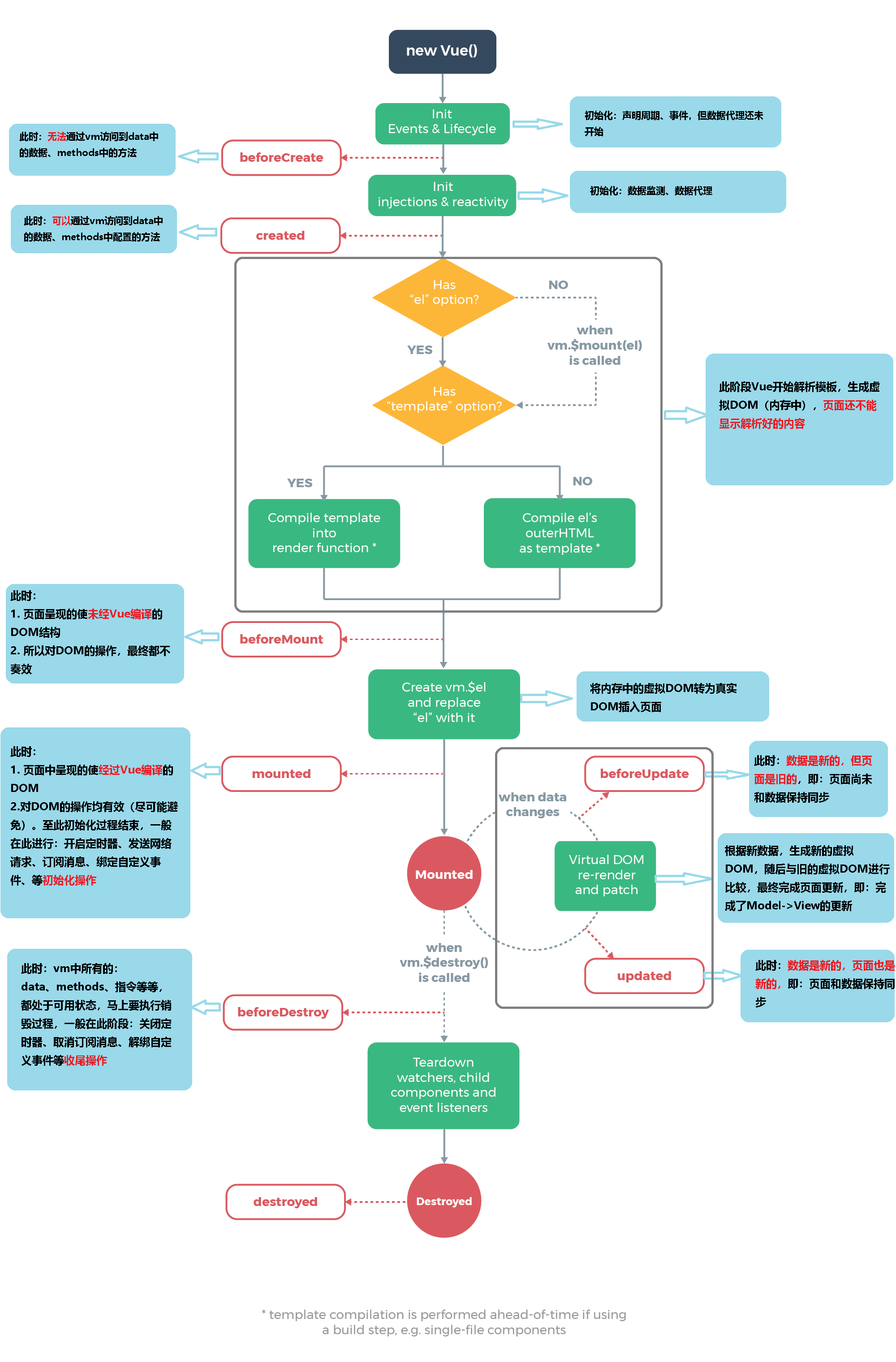
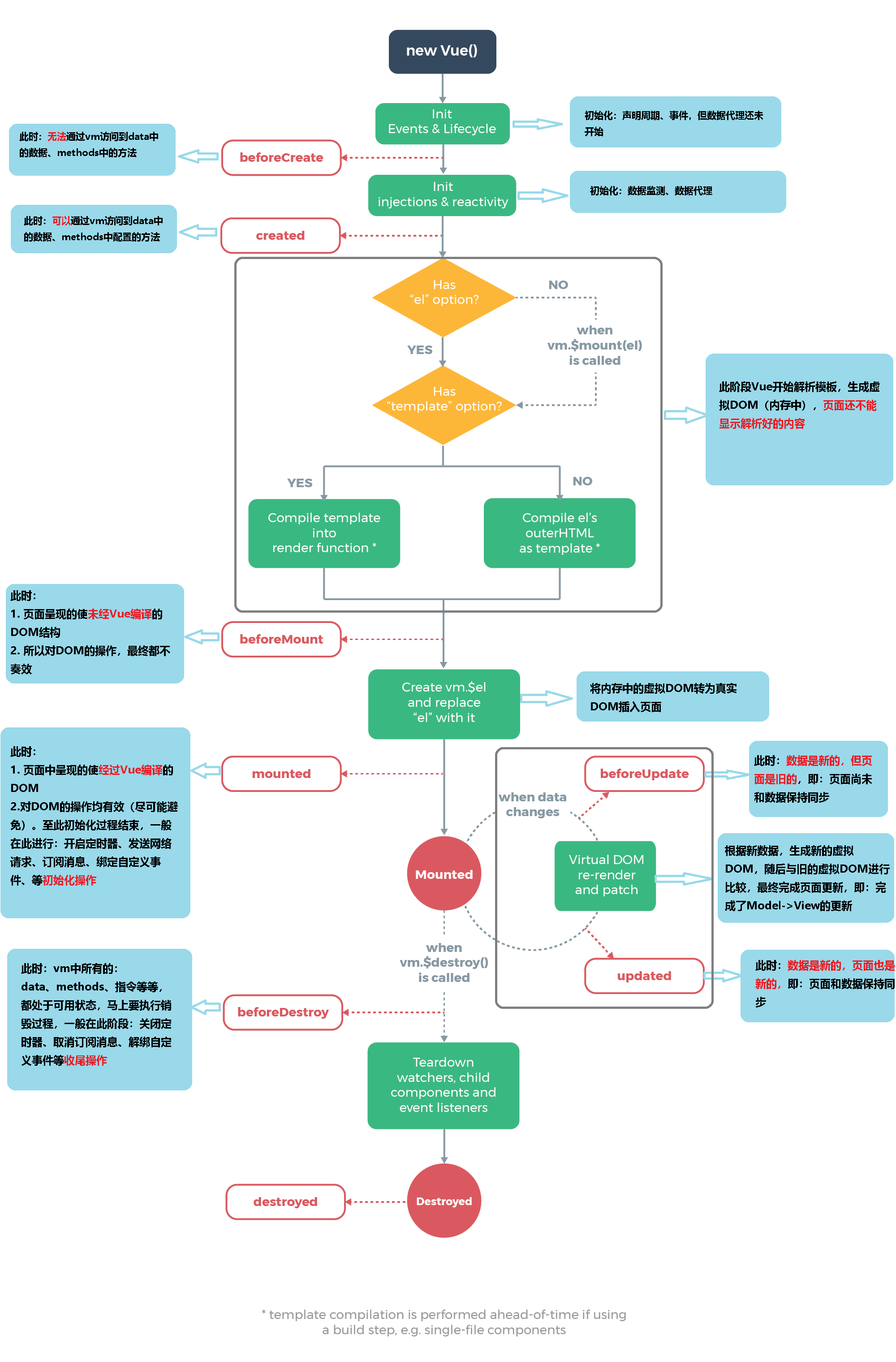
下面正式进入生命周期
1. 生命周期
- 常用的生命周期钩子:
mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
- 关于销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何消息
- 销毁后自定义事件会失效
- 一般不会在
beforeDestroy操作数据,因为即便操作数据,也不会在触发更新流程了 vm.$destroy():完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。
- vm的生命周期
- 将要创建 ==> 调用
beforeCreate函数 - 创建完毕 ==> 调用
created函数 - 将要挂载 ==> 调用
beforeMount函数 - (重要)挂载完毕 ==> 调用
mounted函数 =====>【重要的钩子】 - 将要更新 ==> 调用
beforeUpdate函数 - 更新完毕 ==> 调用
updated函数 - (重要)将要销毁 ==> 调用
beforeDestroy函数 =====>【重要的钩子】 - 销毁完毕 ==> 调用
destroyed函数
- 将要创建 ==> 调用
- 注意:
$destory方法进入销毁生命周期,进入beforeDestroy后,销毁页面。vue-tools就不在监视,并且页面dom与Vue断了联系,点击页面事件已经无反应 示例:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app" :x="n">
<h2>当前的n值是:{{ n }}</h2>
<button @click="add">添加</button>
<button @click="bye">销毁</button>
</div>
<script>
const vm = new Vue({
el: "#app",
// template:'<h2>当前的n值是:{{ n }}</h2><button @click="add">添加</button> <button @click="bye">销毁</button> ', // 模板不能空格
// template:`
// <div>
// <template>
// <h2>当前的n值是:{{ n }}</h2>
// <button @click="add">添加</button>
// <button @click="bye">销毁</button>
// </template>
// </div>
// `,
// template:`
// <div>
// <h2>当前的n值是:{{ n }}</h2>
// <button @click="add">添加</button>
// <button @click="bye">销毁</button>
// </div>
// `,
data: {
n: 1
},
methods: {
add(){
console.log("add")
this.n ++
},
bye(){
this.$destroy()
}
},
beforeCreate() {
console.log('beforeCreate');
// console.log(this)
// debugger
},
created() {
console.log('created');
// console.log(this)
// debugger
},
beforeMount() {
console.log('beforeMount');
console.log(this);
// 最终都不奏效
// document.querySelector("h2").innerText = "哈哈"
// debugger
},
mounted() {
console.log('mounted');
console.log(this.$el)
// 可以修改真实DOM,不推荐
// document.querySelector("h2").innerText = "哈哈"
// console.log(this)
// debugger
},
beforeUpdate() {
console.log('beforeUpdate');
// console.log(this.n)
// debugger
},
updated() {
console.log('updated');
// this.n = 99
// console.log(this.n)
// debugger
},
beforeDestroy() {
console.log('beforeDestroy');
console.log(this.n)
this.n = 99
// debugger
},
destroyed() {
console.log('destroyed');
// console.log(this)
// debugger
},
})
// vm.$mount("#app")
</script>
</body>
</html>
回归问题:beforeDestroy生命周期内清除定时器
<body>
<div id="app">
<p v-text="n"></p>
<h2>此时的n值是:{{ n }}</h2>
<button @click="n=99">n值设置为99</button>
<button @click="bye">停止</button>
</div>
<script>
let vm = new Vue({
el: "#app",
data:{
n: 1
},
methods: {
bye(){
// 手动清除定时器,DOM和Vue还有联系,所以点击n=99还能实现
// clearInterval()
// clearInterval(this.timer)
// 手动调用$destory方法进入销毁生命周期,对比区别:进入beforeDestroy后,销毁页面。vue-tools就不在监视。并且页面dom与Vue断了联系,点击n=99,已经无反应
this.$destroy()
}
},
mounted(){
console.log("mounted")
this.timer = setInterval(()=>{
console.log('setInterval')
this.n ++
},1000)
},
beforeDestroy(){
console.log(111);
clearInterval(this.timer)
}
})
</script>

 示例:
示例: