父
<UserContext.Provider value={user}>
<Admin
dataProvider={dataProvider}
basename='/categoryman'
layout={appLayout}
i18nProvider={i18nProvider}
> <Resource name='t_sys_tenant' recordRepresentation="name" />
<Resource name='t_prod_category' recordRepresentation="category_name" list={CategoryList} create={CategoryAdd} edit={CategoryEdit} hasEdit />
<Resource name='t_prod_style' list={StyleList} create={<StyleAdd />} edit={<StyleEdit />} show={StyleShow} hasEdit />
<CustomRoutes>
<Route path="myFirstPage/:mycode" element={
<ListM exporter={false} filter={{ category_id: code }} resource="t_prod_style">
<StyleFilterPage handleInfo={handleInfo}></StyleFilterPage>
</ListM>
} />
<Route path="myStylePage/:mycode" element={<SecondFirstPage />} />
</CustomRoutes>
</Admin>
</UserContext.Provider>子
import { Fragment, useEffect } from "react";
import { Datagrid, useListContext, TopToolbar, BulkExportButton, BulkDeleteButton, CreateButton, List, ReferenceManyCount, TextField, EditButton } from "react-admin"
import { useParams } from "react-router-dom";
const StyleFilterPage = (props: any) => {
const { mycode } = useParams();
const { data, isLoading } = useListContext();
useEffect(() => {
props.handleInfo&& props.handleInfo(data)
}, [data]);
return (
<>
<Datagrid rowClick='edit'>
<TextField source='code' />
<TextField source='style_name' />
<EditButton></EditButton>
</Datagrid>
</>
)
}
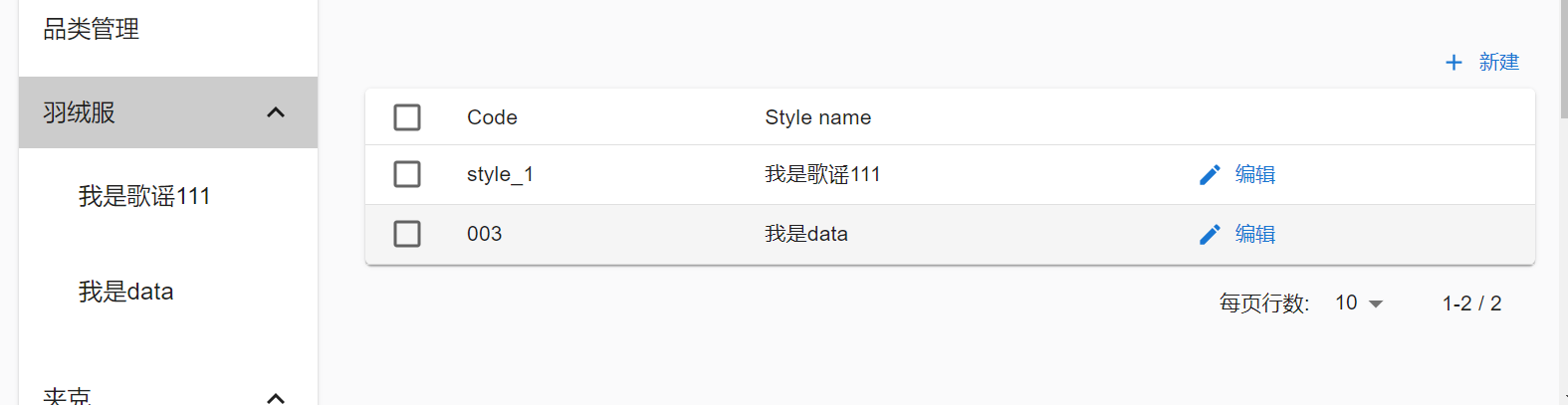
export default StyleFilterPage;运行结果