需求:混合图设置全局选项,柱状图找出最大值,设置y轴动态最大刻度(最大值*2)
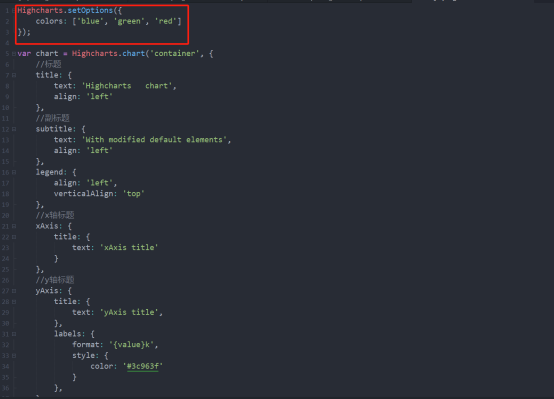
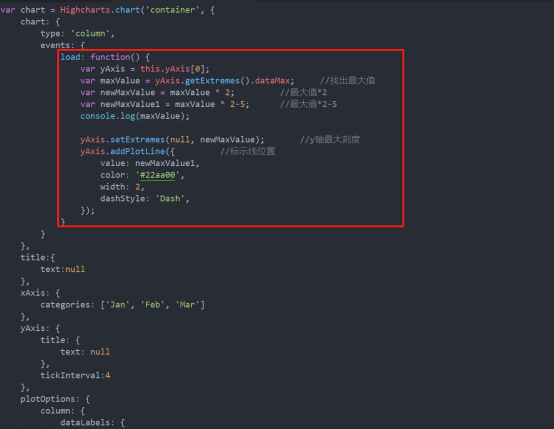
分析:混合图设置全局选项首先用Highcharts.setOptions() 方法,使用该方法预定义颜色、任务命令中提到的符号以及所有其他图表选项,找出最大值用图表的load 事件找出最大值,并设置y轴动态最大刻度
解决:
源代码:


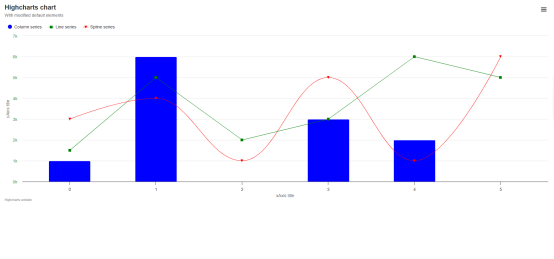
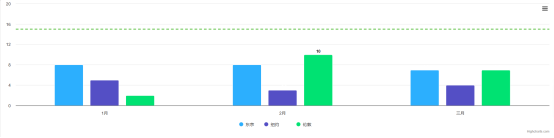
示例


需要注意的是,上述示例只是一个简单的示范,实际使用时需要根据具体的数据和需求进行适当的调整和扩展。
Highcharts提供了丰富的配置选项,也可以参考Highcharts官方文档来了解更多细节和API用法。
希望这些信息对大家有所帮助!如果您有任何其他问题,请随时提问。
混合图设置全局选项+柱状图设置y轴动态最大刻度以上两表为例进行总结:
混合图设置全局选项
- 使用Highcharts.setOptions() 方法
- 设置想要的属性,例如颜色(color)符号(symbol)
设置y轴动态最大刻度
- 首先在图表属性(chart)中使用events事件属性
- 接着调用lode方法获取y轴最大值maxValue
- 获取到最大值maxValue,最大值maxValue*2、3。。。
- Y轴最大刻度会根据最大值和最大值*的数变化而变化


