一 : 资源
Ⅰ,Egret3D官方文档 : https://developer.egret.com/cn/docs/3d/docs/guide/getting-started-introduction/
 Ⅱ,安装3D编辑器(以前叫paper , 现在交 Egret Pro) 地址 : http://developer.egret.com/cn/docs/3d/
Ⅱ,安装3D编辑器(以前叫paper , 现在交 Egret Pro) 地址 : http://developer.egret.com/cn/docs/3d/
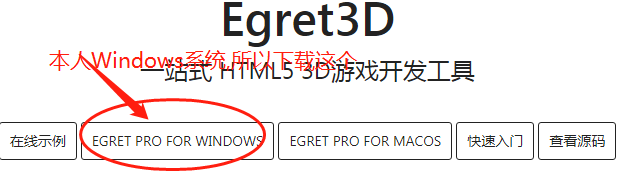
①,确定3D编辑器如下  ②,下载并安装paper编辑器
②,下载并安装paper编辑器  ③,安装完毕出现如下图标
③,安装完毕出现如下图标 
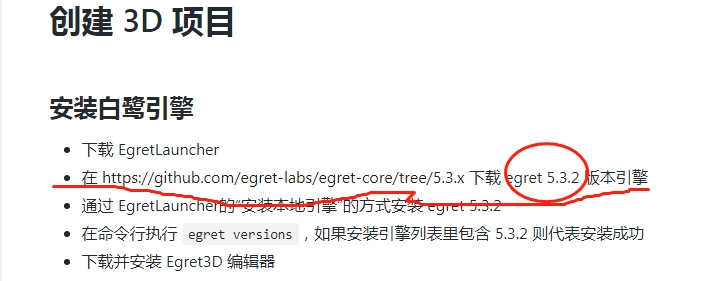
二 : 创建项目
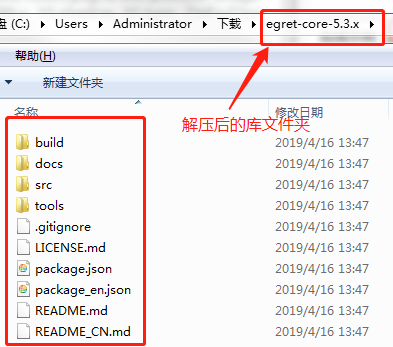
Ⅰ : 装备Egret 5.3.x版本库 , (这个是目前最新的).  ①,加压版本库如下:
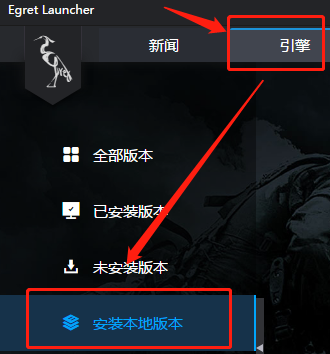
①,加压版本库如下:  ②,打开Egret Launcher软件 , 切换至安装本地版本 , 如下:
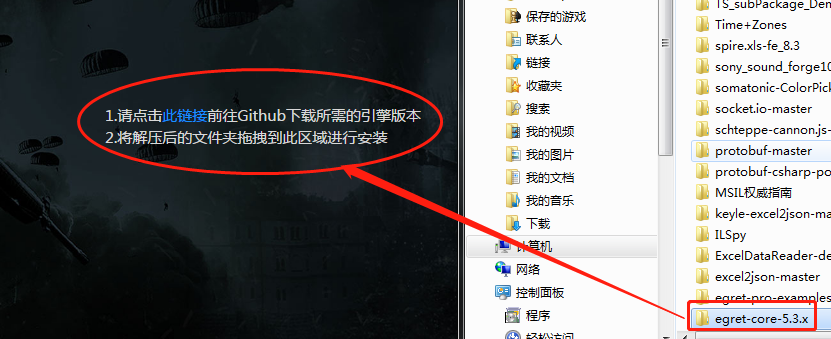
②,打开Egret Launcher软件 , 切换至安装本地版本 , 如下:  ③,将解压后的版本文件夹( egret-core-5.3.x ) 拖入到Egret Launcher工作区 , 如下
③,将解压后的版本文件夹( egret-core-5.3.x ) 拖入到Egret Launcher工作区 , 如下 
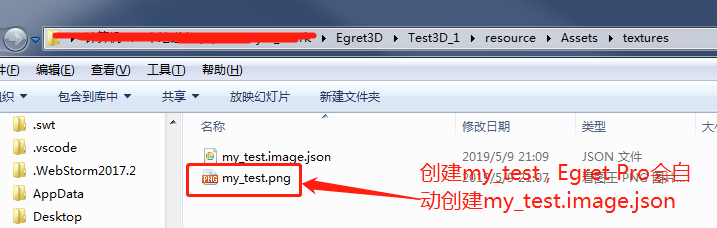
Ⅱ : 打开Egret Pro(Paper)编辑器 ①,创建纹理(建textures文件夹)
重点 : 需要在windows的资源管理器中创建图片 , 会自动生成纹理相关文件 . 目前还不支持拖动 . 这是一个bug  ②,创建材质(建materials文件夹)
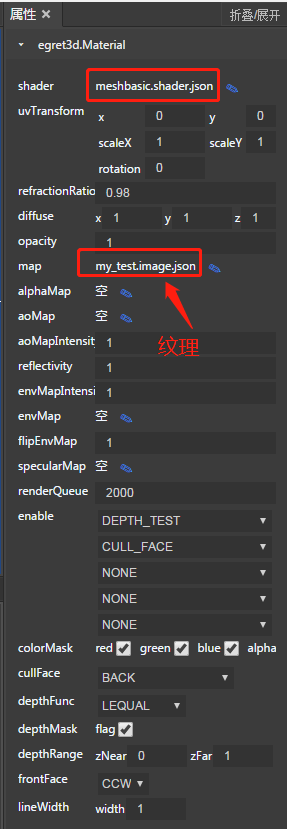
②,创建材质(建materials文件夹)  将名称命名为 my_test.mat.json 编辑材质如下:
将名称命名为 my_test.mat.json 编辑材质如下: 
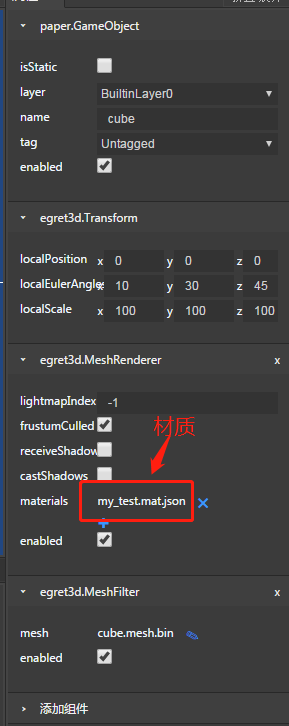
③,在默认scene中创建cube , 属性如下: 
④,scenes结构如下: 
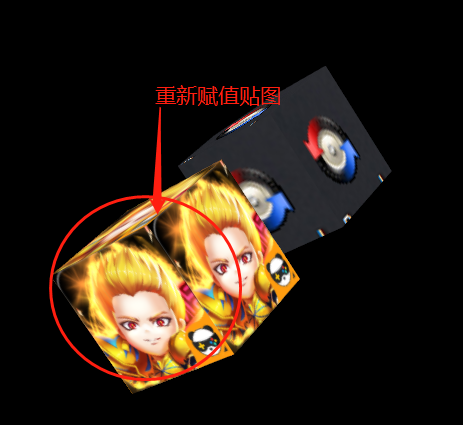
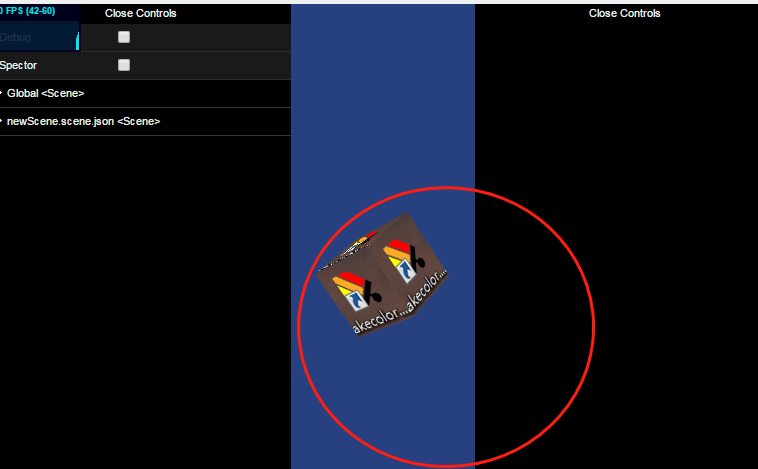
三 : 运行结果

总体来说 , 有一个简单的3D编辑器确实比Laya要好很多 . 只是Egret Pro软件还有不少的问题待优化 . 相信在不久会得到改善...
补充 --
① , 简单脚本
export default class Cube extends paper.Behaviour{
// public constructor() {
// super();
// this.onStart();
// }
onStart() : void{
let $meshFilter : egret3d.MeshFilter = this.entity.getComponent( egret3d.MeshFilter ) as egret3d.MeshFilter;
// $meshFilter.mesh = egret3d.DefaultMeshes.CUBE;
RES.getResAsync( "Assets/textures/icon.png" , (value: egret3d.Texture, key: string) : void => {
const $texture : egret3d.Texture = RES.getRes("Assets/textures/icon.png") as egret3d.Texture;
let $meshRender : egret3d.MeshRenderer = this.entity.getComponent( egret3d.MeshRenderer ) as egret3d.MeshRenderer;
( $meshRender.material as egret3d.Material).setTexture( "map" , $texture );
} , this );
}
}
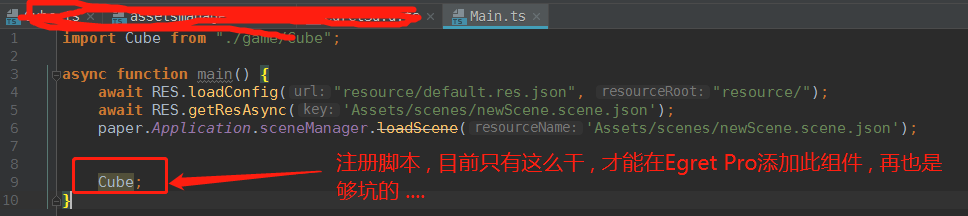
② , 注意注册脚本 Cube(自定义的) 
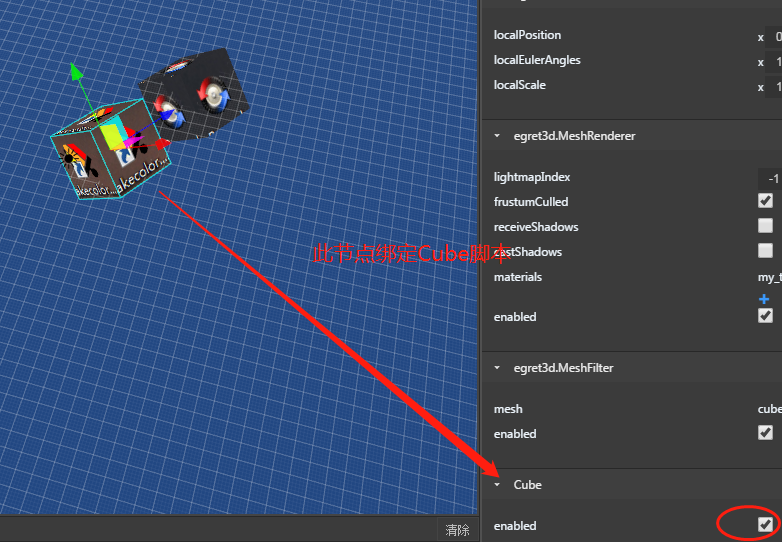
③ , 新建一个cube绑定自定义脚本Cube 
④ , 运行如下