我是歌谣 微信公众号关注前端小歌谣带你进入前端巅峰人才交流群
import React from "react";
import { List, useRecordContext, Datagrid, TextField, EditButton, BooleanField } from 'react-admin';
const PostPanel = () => {
const record = useRecordContext();
return (
<div dangerouslySetInnerHTML={{ __html: record.name }} />
);
};
const DatagridExpandList = () => (
<List resource="t_geyao_person">
<Datagrid expand={<PostPanel />}>
<TextField source="id" />
<TextField source='name'></TextField>
<TextField source='sex'></TextField>
<TextField source='salary'></TextField>
<BooleanField source='status'></BooleanField>
</Datagrid>
</List>
)
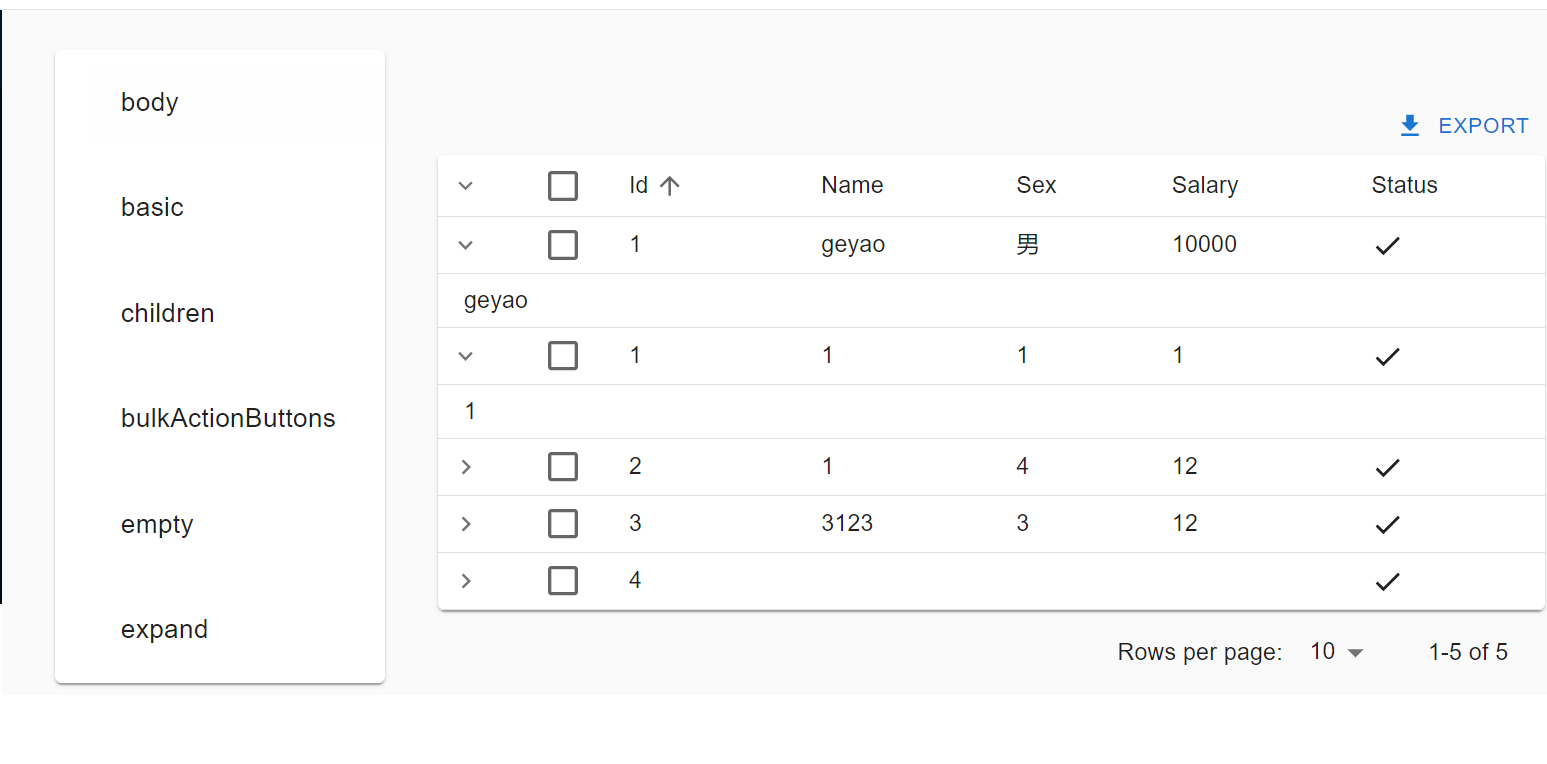
export default DatagridExpandList运行结果