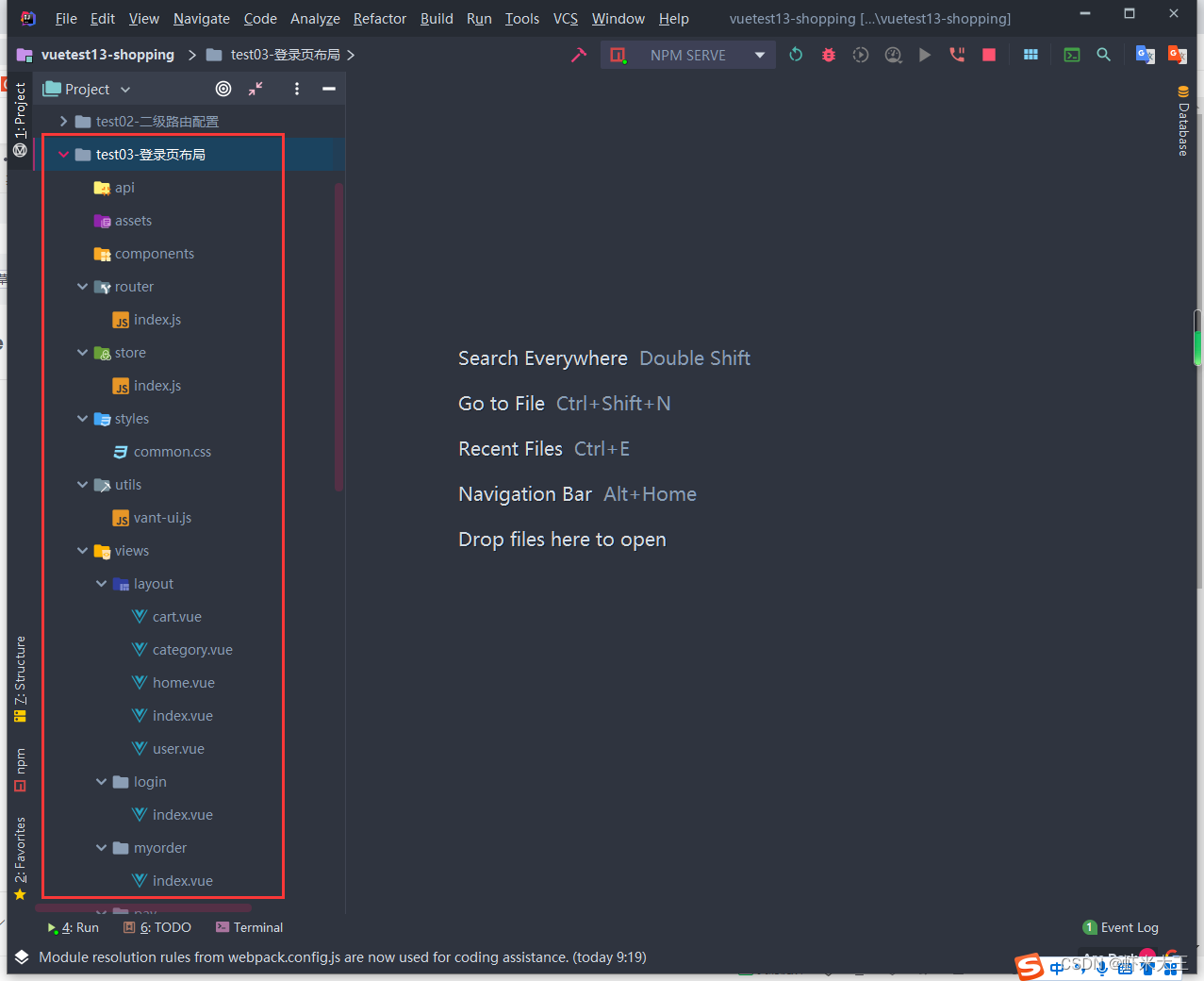
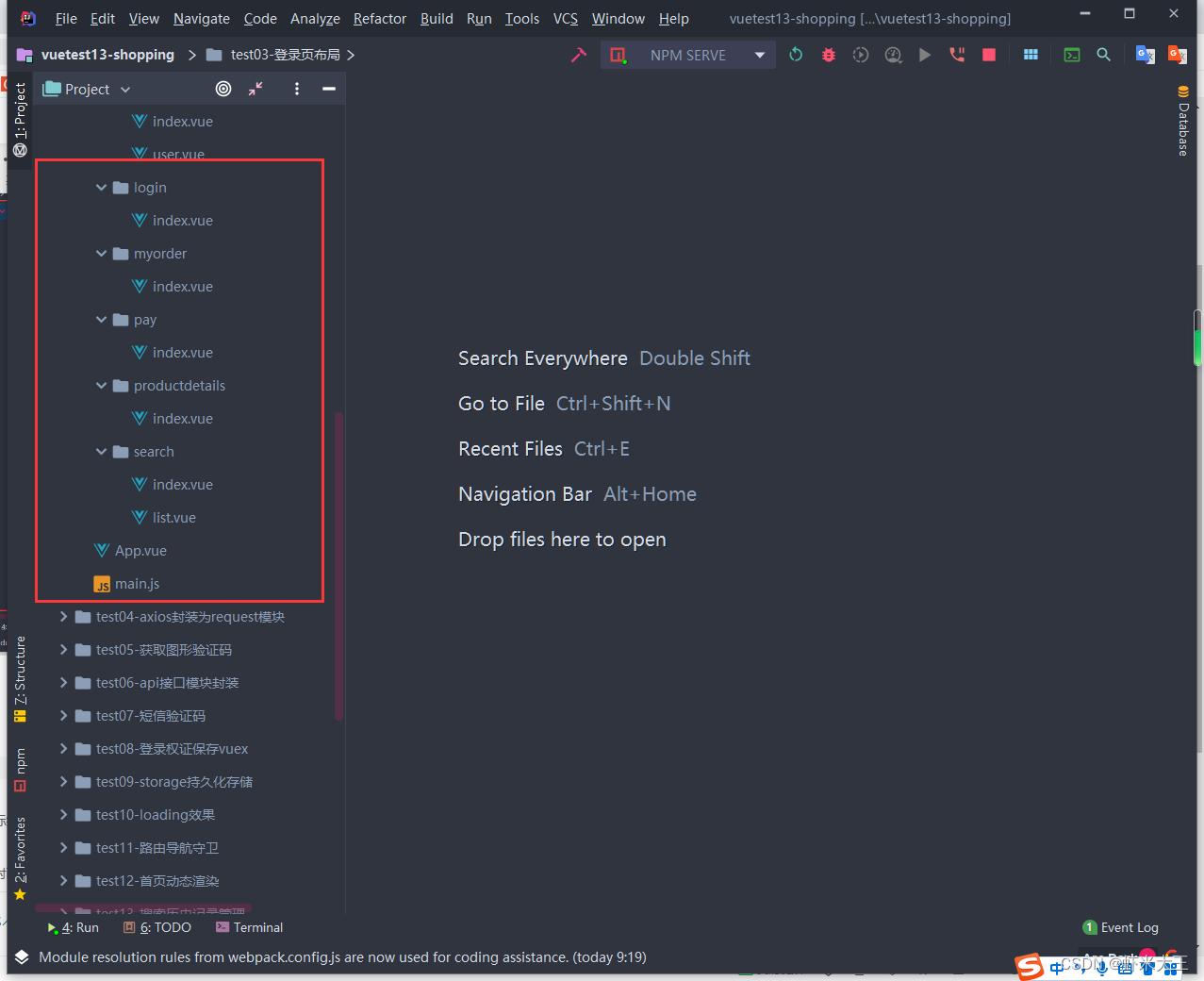
新建vue项目


main.js
import Vue from 'vue'
import App from './App.vue'
import store from "@/store";
import router from "@/router";
import '@/utils/vant-ui';
import '@/styles/common.css'
Vue.config.productionTip = false;
new Vue({
render: h => h(App),
router,
store,
}).$mount('#app');app.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>search index.vue
<template>
<div>我是Search</div>
</template>
<script>
export default {
name: "SearchIndex"
}
</script>
<style scoped>
</style>search list.vue
<template>
<div>我是List</div>
</template>
<script>
export default {
name: "ListIndex"
}
</script>
<style scoped>
</style>productDetails index.vue
<template>
<div>我是ProductDetails</div>
</template>
<script>
export default {
name: "ProductDetailsIndex"
}
</script>
<style scoped>
</style>pay index.vue
<template>
<div>我是Pay</div>
</template>
<script>
export default {
name: "PayIndex"
}
</script>
<style scoped>
</style>myorder index.vue
<template>
<div>我是MyOrder</div>
</template>
<script>
export default {
name: "MyOrderIndex"
}
</script>
<style scoped>
</style>login index.vue
<template>
<div class="login">
<!-- 头部 -->
<van-nav-bar
title="会员登录"
left-arrow
@click-left="$router.go(-1)"></van-nav-bar>
<!-- 底部 -->
<div class="container">
<div class="title">
<h3>手机号登录</h3>
<p>未注册的手机号登录后自动注册</p>
</div>
<div class="form">
<div class="form-item">
<input type="text" class="inp" placeholder="请输入手机号码" maxlength="11">
</div>
<div class="form-item">
<input type="text" class="inp" placeholder="请输入图形验证码" max="5">
<img src="" alt="">
</div>
<div class="form-item">
<input type="text" class="inp" placeholder="请输入短信验证码" >
<button>获取验证码</button>
</div>
</div>
<div class="login-btn">登录</div>
</div>
</div>
</template>
<script>
export default {
name: "LoginIndex"
}
</script>
<style scoped>
.container{
padding: 49px 29px;
}
.container .title{
margin-bottom: 20px;
}
.title h3{
font-size: 26px;
font-weight: normal;
}
.title p{
line-height: 40px;
font-size: 14px;
color: #b8b8b8;
}
.form-item{
border-bottom: 1px solid #f3f1f2;
padding: 8px;
margin-bottom: 14px;
display: flex;
align-items: center;
}
.form-item .inp{
display: block;
border:none;
outline: none;
height: 32px;
font-size: 14px;
flex: 1;
}
.form-item img{
width: 94px;
height: 31px;
}
.form-item button{
height: 31px;
border: none;
font-size: 13px;
color: #cea26a;
background-color: transparent;
padding-right: 9px;
}
.login-btn{
width: 100%;
height: 42px;
margin-top: 39px;
background: linear-gradient(90deg,#ecb53c,#ff9211,#ff9211);
color: #ffffff;
border-radius: 39px;
box-shadow: 0 10px 20px 0 rgba(0,0,0,.1);
letter-spacing: 2px;
display: flex;
justify-content: center;
align-items: center;
}
</style>layout user.vue
<template>
<div>我是user</div>
</template>
<script>
export default {
name: "UserPage"
}
</script>
<style scoped>
</style>layout index.vue
<template>
<div class="layout-index">
<!-- 二级路由出口,二级组件展示的位置 -->
<router-view></router-view>
<van-tabbar route active-color="#ee0a24" inactive-color="#000">
<van-tabbar-item to="/home" icon="wap-home-o">首页</van-tabbar-item>
<van-tabbar-item to="/category" icon="apps-o">分类页</van-tabbar-item>
<van-tabbar-item to="/cart" icon="shopping-cart-o">购物车</van-tabbar-item>
<van-tabbar-item to="/user" icon="user-o">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
name: "LayoutIndex"
}
</script>
<style scoped>
</style>layout home.vue
<template>
<div>我是Home</div>
</template>
<script>
export default {
name: "HomePage"
}
</script>
<style scoped>
</style>layout category.vue
<template>
<div>我是category</div>
</template>
<script>
export default {
name: "CategoryPage"
}
</script>
<style scoped>
</style>layout cart.vue
<template>
<div>我是cart</div>
</template>
<script>
export default {
name: "CartPage"
}
</script>
<style scoped>
</style>vant-ui.js
import Vue from 'vue'
//Vant组件库,全部导入方式
// npm i vant@latest-v2 -s
// import Vant from 'vant'
// import 'vant/lib/index.css'
// Vue.use(Vant);
//按需导入
import { Button, Tabbar, TabbarItem, NavBar } from 'vant'
//注册使用
Vue.use(Button);
//底部菜单栏
Vue.use(Tabbar);
Vue.use(TabbarItem);
//登录页顶部导航栏
Vue.use(NavBar);common.css
/*重置默认样式*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/*文字溢出省略号*/
.text-ellipsis-2{
overflow: hidden;
-webkit-line-clamp:2;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient:vertical;
}
/*
添加导航的通用样式
*/
.van-nav-bar .van-nav-bar__arrow{
color: #333333;
}store index.js
/*重置默认样式*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/*文字溢出省略号*/
.text-ellipsis-2{
overflow: hidden;
-webkit-line-clamp:2;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient:vertical;
}
/*
添加导航的通用样式
*/
.van-nav-bar .van-nav-bar__arrow{
color: #333333;
}router index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '@/views/login'
import Layout from '@/views/layout'
import MyOrder from '@/views/myorder'
import Pay from '@/views/pay'
import ProductDetails from '@/views/productdetails'
import Search from '@/views/search'
import SearchList from '@/views/search/list'
import Home from "@/views/layout/home";
import Cart from "@/views/layout/cart";
import Category from "@/views/layout/category";
import User from "@/views/layout/user";
Vue.use(VueRouter);
const router = new VueRouter({
routes:[
{ path:'/login',component:Login},
{
path:'/',
component: Layout,
redirect:'/home',
children:[
{ path:'/home',component:Home},
{ path:'/category',component:Category},
{ path:'/cart',component: Cart},
{ path:'/user',component:User}
]
},
{ path:'/search',component:Search},
{ path:'/searchList',component: SearchList},
{ path:'/productDetails/:id',component:ProductDetails},
{ path:'/pay',component:Pay},
{ path:'/myOrder',component:MyOrder}
]
});
export default router;