我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣带你进入前端技术群
import {
useList,
ListContextProvider,
Datagrid,
TextField,
useGetList
} from 'react-admin';
export const RUserListData = () => {
const { data, isFetching } = useGetList(
't_geyao_person',
{ page: 1, perPage: 10 }
);
const listContext = useList({ data, isFetching });
return (
<ListContextProvider value={listContext}>
<Datagrid>
<TextField source="id" />
<TextField source="name" />
</Datagrid>
</ListContextProvider>
);
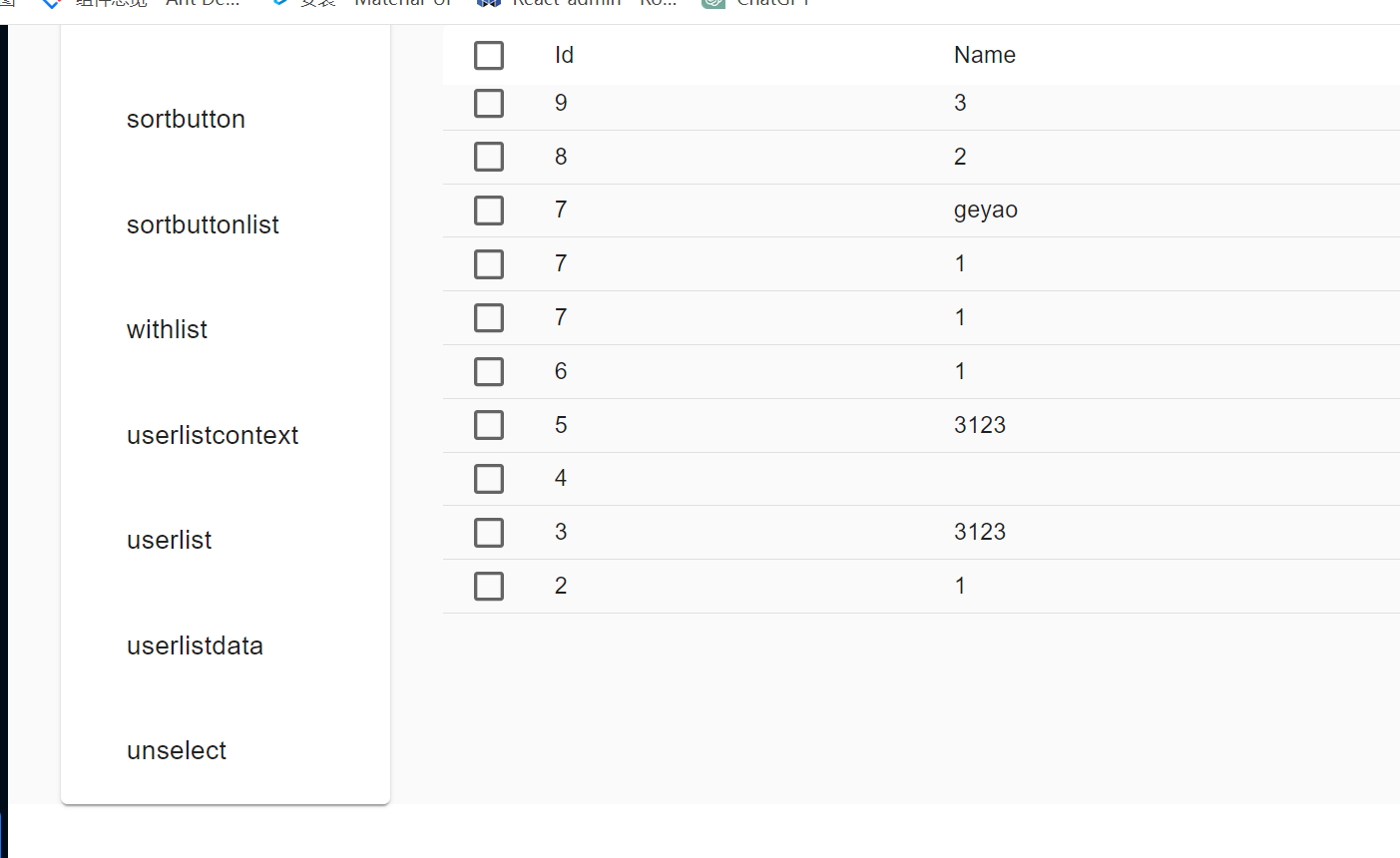
};运行结果