文章目录
- 1、实现动画的移动
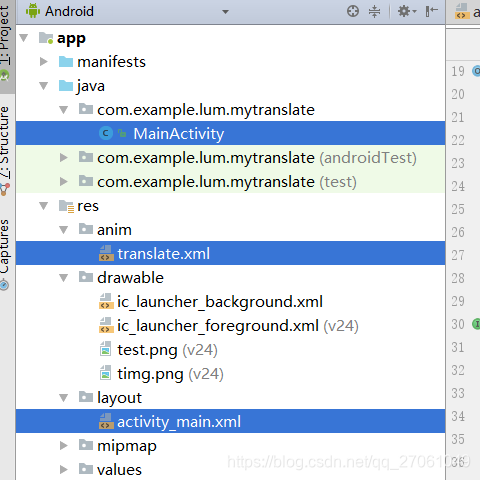
- 2、文件结构
- 3、activity.xml文件
- 4、translate.xml 定义的动画属性 文件
- 5、ManiActivity 文件
1、实现动画的移动

2、文件结构

1)activity_main.xml 定义的是两个图片,一个按钮。
2)translate.xml 定义的是动画属性
3)ManiActivity.java 是功能文件
3、activity.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.lum.mytranslate.MainActivity">
<ImageView
android:id="@+id/image_one_id"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/timg"/>
<ImageView
android:id="@+id/image_two_id"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/test"/>
<Button
android:id="@+id/but_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="移动"
/>
</LinearLayout>4、translate.xml 定义的动画属性 文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="10" android:toXDelta="100"
android:fromYDelta="10" android:toYDelta="100"
android:duration="5000"/>
<!--
fromXDelta : 动画再X 轴方向的起始坐标
toXDelta : 动画在X轴方向的结束坐标
fromYDelta : 动画在 Y 轴方向的起始坐标
toYDelta : 动画在Y轴方向的结束坐标
-->
</set>5、ManiActivity 文件
package com.example.lum.mytranslate;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.AnimationUtils;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private String TAG = "MainActivity: ";
private ImageView imageViewOne,imageViewTwo;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageViewOne = (ImageView) findViewById(R.id.image_one_id);
imageViewTwo = (ImageView) findViewById(R.id.image_two_id);
button = (Button) findViewById(R.id.but_id);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()) {
case R.id.but_id:
translateFromXml();
translateFromCode();
break;
default:
break;
}
}
//从xml 文件加载移动属性
private void translateFromXml() {
//定义Animation 对象
Animation animation = AnimationUtils.loadAnimation(this,R.anim.translate);
//开始动画
imageViewOne.startAnimation(animation);
}
//从代码动态 加载移动属性
private void translateFromCode() {
AnimationSet animationSet = new AnimationSet(true);
TranslateAnimation translateAnimation = new TranslateAnimation(50,200,50,200);
translateAnimation.setDuration(5000);
animationSet.addAnimation(translateAnimation);
imageViewTwo.startAnimation(animationSet);
}
}文章参考:
《Android 典型技术模块开发详解》
本人郑重声明,本博客所编文章、图片版权归权利人持有,本博只做学习交流分享所用,不做任何商业用途。访问者可將本博提供的內容或服务用于个人学习、研究或欣赏,不得用于商业使用。同時,访问者应遵守著作权法及其他相关法律的规定,不得侵犯相关权利人的合法权利;如果用于商业用途,须征得相关权利人的书面授权。若文章、图片的原作者不愿意在此展示內容,请及时通知在下,將及时予以刪除。
