<Admin
dataProvider={dataProvider}
basename='/categoryman'
layout={appLayout}
i18nProvider={i18nProvider}
> <Resource name='t_sys_tenant' recordRepresentation="name" />
<Resource name='t_prod_category' list={CategoryList}
create={CategoryAdd} edit={CategoryEdit} hasEdit />
<Resource name='t_prod_style' list={StyleList} create={StyleAdd}
edit={StyleEdit} hasEdit />
<CustomRoutes>
<Route path="myFirstPage/:mycode" element={<MyFirstPage />} />
<Route path="myStylePage/:mycode" element={<SecondFirstPage />} />
</CustomRoutes>
</Admin>styleAdd.tsx
import { Create, ReferenceInput, SelectInput, useNotify, Toolbar, SaveButton, SimpleForm, TextInput, DateInput, required, TopToolbar } from 'react-admin';
export const StyleAdd = () => {
return (
<Create redirect="/categoryman/t_prod_category"
>
<SimpleForm>
<ReferenceInput source="tenant_id" reference="t_sys_tenant" />
<TextInput source="code" />
<TextInput source="style_name" />
</SimpleForm>
</Create>
)
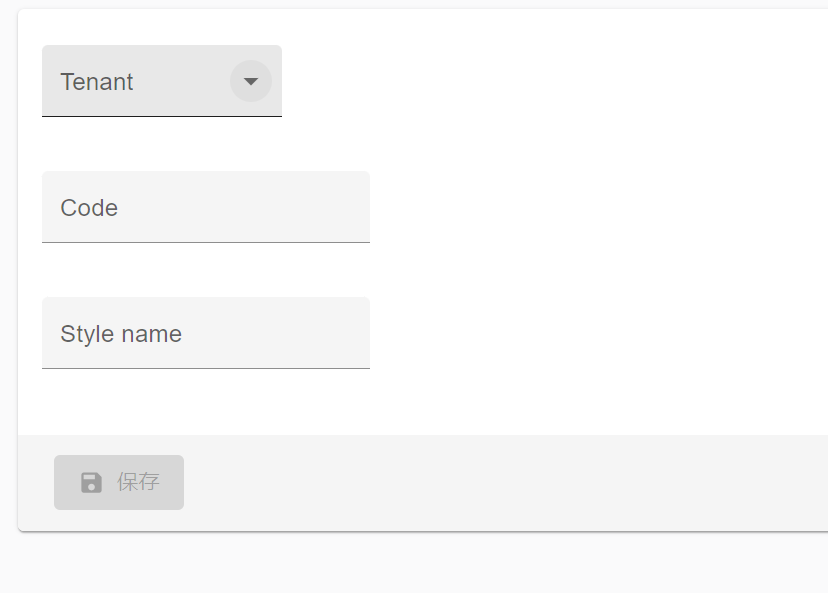
}运行结果