rc-tree的使用
大家好 我是歌谣 最近还是一直在研究react-admin和material ui这一套
自己需要手动去做一个树状组件 所以这边找到了一个插件依赖 rc-tree安装过程
yarn add rc-tree简单使用
const STYLE = `
.rc-tree-child-tree {
display: block;
}
.node-motion {
transition: all .3s;
overflow-y: hidden;
}
`;
function getTreeData() {
// big-data: generateData(1000, 3, 2)
return [
{
key: '0',
title: 'node 0',
children: [
{ key: '0-0', title: 'node 0-0' },
{ key: '0-1', title: 'node 0-1' },
{
key: '0-2',
title: 'node 0-2',
children: [
{ key: '0-2-0', title: 'node 0-2-0' },
{ key: '0-2-1', title: 'node 0-2-1' },
{ key: '0-2-2', title: 'node 0-2-2' },
],
},
{ key: '0-3', title: 'node 0-3' },
{ key: '0-4', title: 'node 0-4' },
{ key: '0-5', title: 'node 0-5' },
{ key: '0-6', title: 'node 0-6' },
{ key: '0-7', title: 'node 0-7' },
{ key: '0-8', title: 'node 0-8' },
{
key: '0-9',
title: 'node 0-9',
children: [
{ key: '0-9-0', title: 'node 0-9-0' },
{
key: '0-9-1',
title: 'node 0-9-1',
children: [
{ key: '0-9-1-0', title: 'node 0-9-1-0' },
{ key: '0-9-1-1', title: 'node 0-9-1-1' },
{ key: '0-9-1-2', title: 'node 0-9-1-2' },
{ key: '0-9-1-3', title: 'node 0-9-1-3' },
{ key: '0-9-1-4', title: 'node 0-9-1-4' },
],
},
{
key: '0-9-2',
title: 'node 0-9-2',
children: [
{ key: '0-9-2-0', title: 'node 0-9-2-0' },
{ key: '0-9-2-1', title: 'node 0-9-2-1' },
],
},
],
},
],
},
{
key: '1',
title: 'node 1',
// children: new Array(1000)
// .fill(null)
// .map((_, index) => ({ title: `auto ${index}`, key: `auto-${index}` })),
children: [
{
key: '1-0',
title: 'node 1-0',
children: [
{ key: '1-0-0', title: 'node 1-0-0' },
{
key: '1-0-1',
title: 'node 1-0-1',
children: [
{ key: '1-0-1-0', title: 'node 1-0-1-0' },
{ key: '1-0-1-1', title: 'node 1-0-1-1' },
],
},
{ key: '1-0-2', title: 'node 1-0-2' },
],
},
],
},
];
}
const defaultExpandedKeys = ['0', '0-2', '0-9-2'];<style dangerouslySetInnerHTML={{ __html: STYLE }} />
<Tree
defaultExpandAll={true}
defaultExpandedKeys={defaultExpandedKeys}
motion={motion}
treeData={getTreeData()}
/>
</div>务必引入样式
import Tree from 'rc-tree';
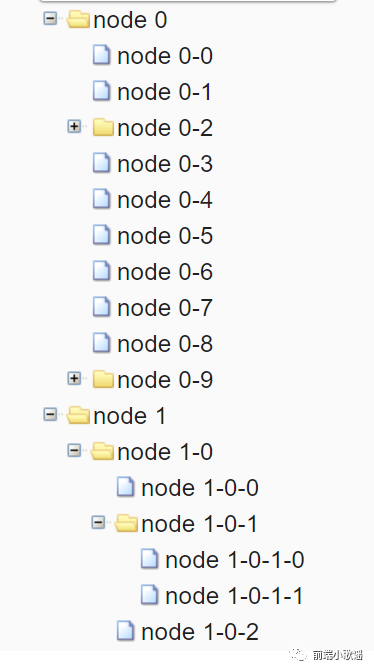
import "rc-tree/assets/index.css"运行结果

总结
大家好 我是歌谣 向加入前端最强学习交流群私信我
github地址https://github.com/geyaoisnice/Rc-tree-demo
