【本文正在参加2023年第一期优质创作者激励计划】
napi_generator(二)——NAPI框架生成工具实测
个人简介:
深圳技术大学FSR实验室大三学生,正于九联科技实习,共同学习研究鸿蒙南向开发知识。 博客主页:https://ost.51cto.com/person/posts/15624680
前言
在上一篇博客我们简单介绍了napi框架生成工具的安装和使用,本篇将利用该工具,实现简单的北向应用调用南向提供的NAPI接口获取数据的案例。
测试环境
- OpenHarmony-3.2-Beta5
- 九联UnionPi-Tiger开发板
- Visual Studio Code(版本需1.62.0及以上)
- USB_Burning_Tool烧录工具
- napi_generator工具可执行文件或vs code插件
- DevEco Studio 3.1.0.200
参考
子系统,部件,模块的创建可以先看这一篇:【FFH】子系统,部件,模块编译构建全实践 napi_generator工具的介绍可以看这篇:[FFH]napi_generator(一)——NAPI框架生成工具介绍 NAPI框架生成工具使用说明——作者:深圳开鸿数字产业发展有限公司
实现流程
一. 编译构建实现
目录结构:
mysubsys
├── napi_test
│ ├── BUILD.gn
│ ├── bundle.json
│ └── napi_generator_test
│ ├── @ohos.napi_generator_test.d.ts
1. 新增mysubsys子系统
在子系统下新建一个属于自己的名为mysubsys子系统,并在源码下建立相应的mysubsys目录。
"mysubsys": {
"path": "mysubsys",
"name": "mysubsys"
}
2. 新增napi_test部件
在mysubsys目录下新建文件夹napi_test,并创建bundle.json部件配置文件。
{
"name": "@ohos/napi_test",
"description": "mysubsys test for bundle.json",
"version": "3.1",
"license": "MIT",
"publishAs": "code-segment",
"segment": {
"destPath": "mysubsys/napi_test"
},
"dirs": {},
"scripts": {},
"licensePath": "COPYING",
"component": {
"name": "napi_test",
"subsystem": "mysubsys",
"syscap": [],
"features": [],
"adapted_system_type": [],
"rom": "",
"ram": "",
"deps": {
"components": [],
"third_party": []
},
"build": {
"sub_component": [
"//mysubsys/napi_test:my_napi_group"
],
"inner_kits": [],
"test": []
}
}
}
同时创建BUILD.gn作为部件入口:
import("//build/ohos.gni")
group("my_napi_group") {
deps = [
"napi_generator_test:hello_napi_generator"
]
}
新建目录napi_generator_test存放模块文件。
mkdir napi_generator_test
3. 产品配置中添加相应子系统及部件
在vendor/unionman/unionpi_tiger/config.json文件为musubsys添加部件,musubsys为之前自己添加的子系统,产品没有mysubsys则根据模板进行创建。 
二. NAPI接口开发
1. 编写接口定义ts文件
在napi_generator_test目录下创建文件@ohos.napi_generator_test.d.ts,这里的hello_napi_generator要与BUILD.gn指定的动态库名一致,该ts文件定义了get_Hello_Generator()接口,返回字符串类型数据,提供给北向应用调用。
declare namespace hello_napi_generator {
function get_Hello_Generator(): string;
}
export default hello_napi_generator;
2. 使用工具生成模板
由上一部编写的@ohos.napi_generator_test.d.ts生成NAPI框架代码:  路径选择napi_generator_test下即可,配置如下:
路径选择napi_generator_test下即可,配置如下:  模板生成成功后生成如下文件:
模板生成成功后生成如下文件: 
3. 实现NAPI接口
修改文件hello_napi_generator.cpp,实现定义的接口,本案例中直接为接口输出返回一个字符串.
#include "hello_napi_generator.h"
namespace hello_napi_generator {
bool get_Hello_Generator(std::string& out)
{
out = " HELLO NAPI GENERATOR! \r\n";
return true;
}
}
修改BUILD.gn编译规则
这里指定依赖ace_napi根据所在路径进行修改,子系统和部件需和你定义的一致。
import("//build/ohos.gni")
ohos_shared_library("hello_napi_generator")
{
sources = [
"hello_napi_generator_middle.cpp",
"hello_napi_generator.cpp",
"tool_utility.cpp",
]
include_dirs = [
".",
"//third_party/node/src",
]
deps=[
"//foundation/arkui/napi:ace_napi", # 根据指定路径修改
]
remove_configs = [ "//build/config/compiler:no_rtti" ]
cflags=[
]
cflags_cc=[
"-frtti",
]
ldflags = [
]
relative_install_dir = "module"
part_name = "napi_test" # 修改为你的部件名
subsystem_name = "mysubsys" # 修改为你的子系统
}
三. NAPI接口应用开发
-
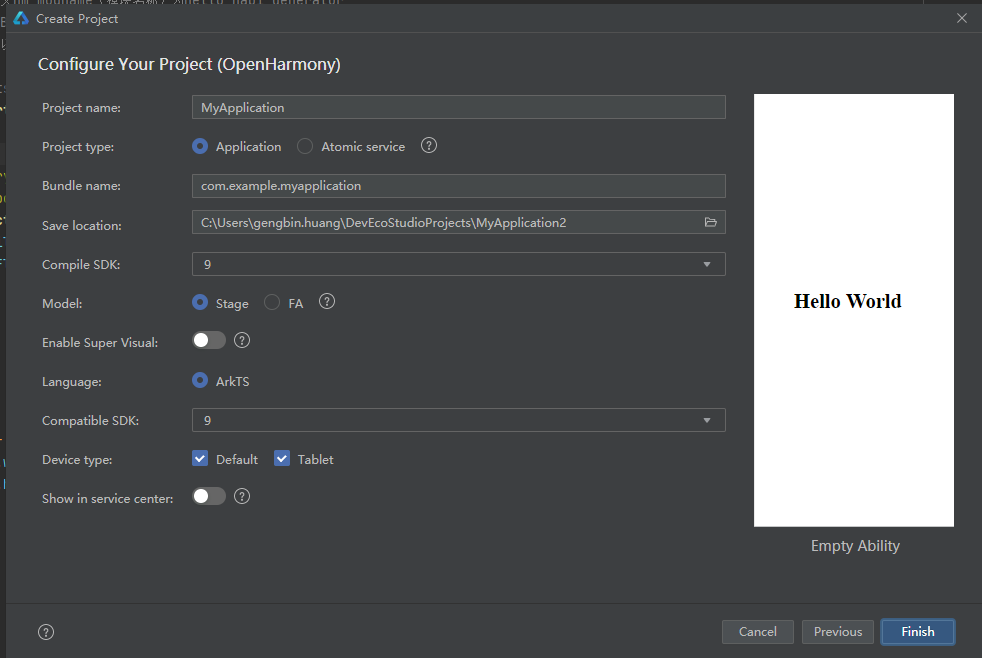
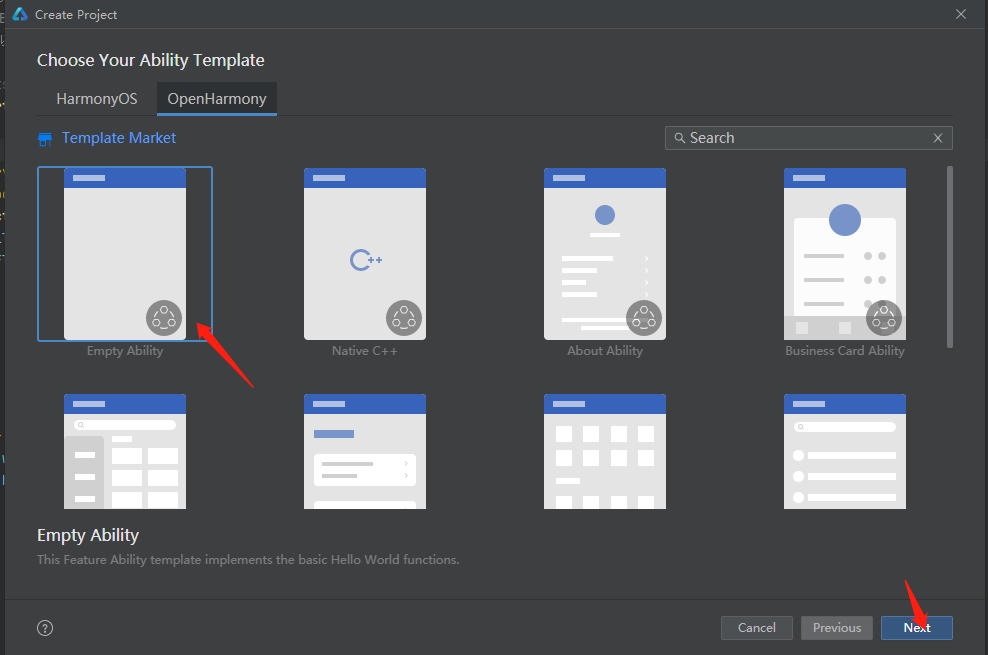
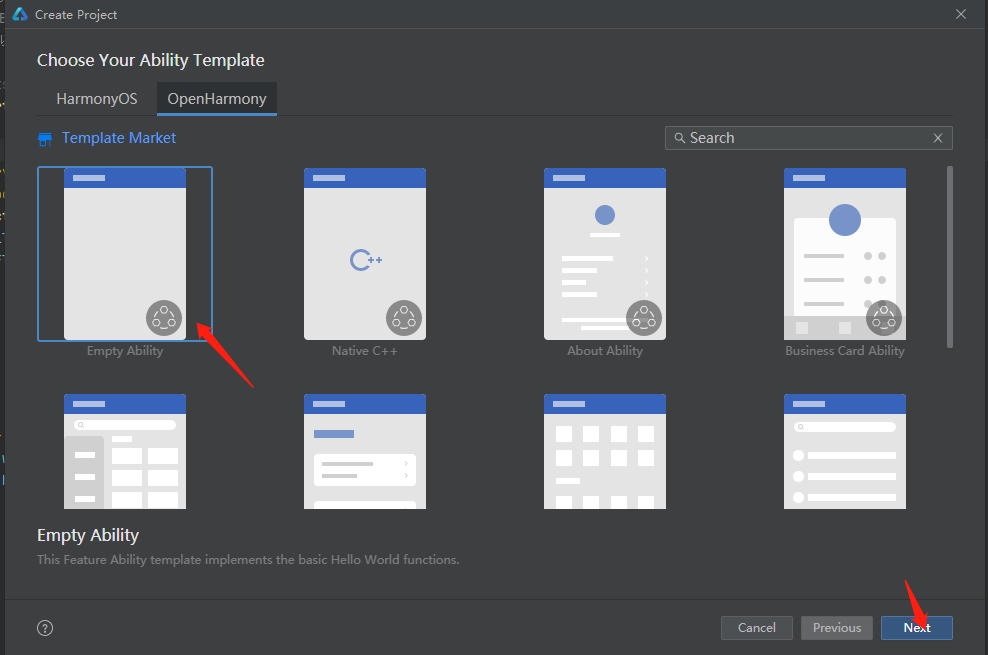
打开Deveco Studio,新建一个OpenHarmony工程
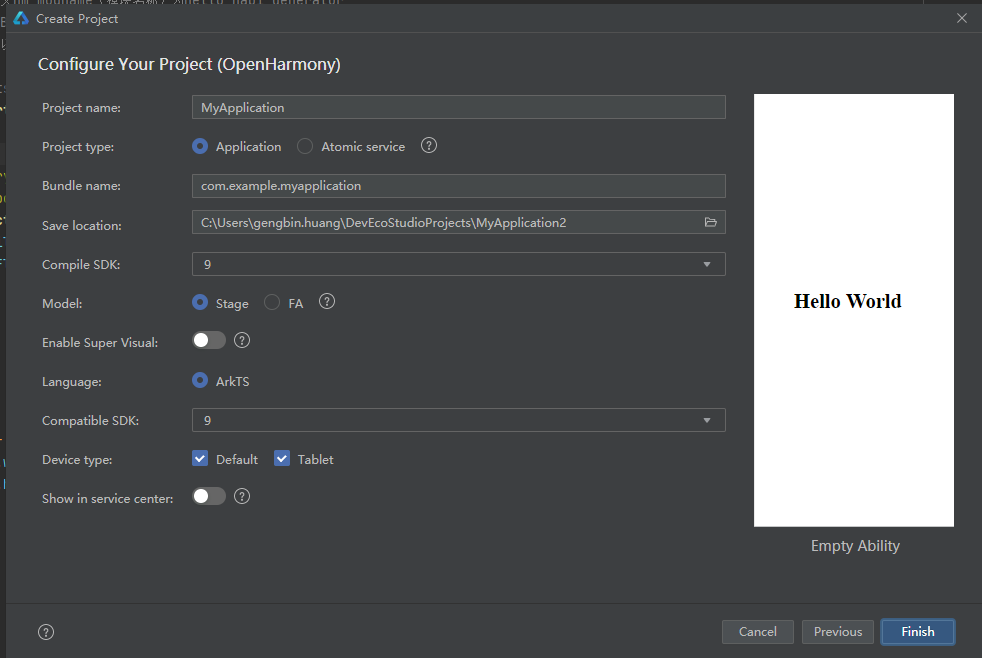
 配置选择默认即可,使用ArkTS。
配置选择默认即可,使用ArkTS。 
-
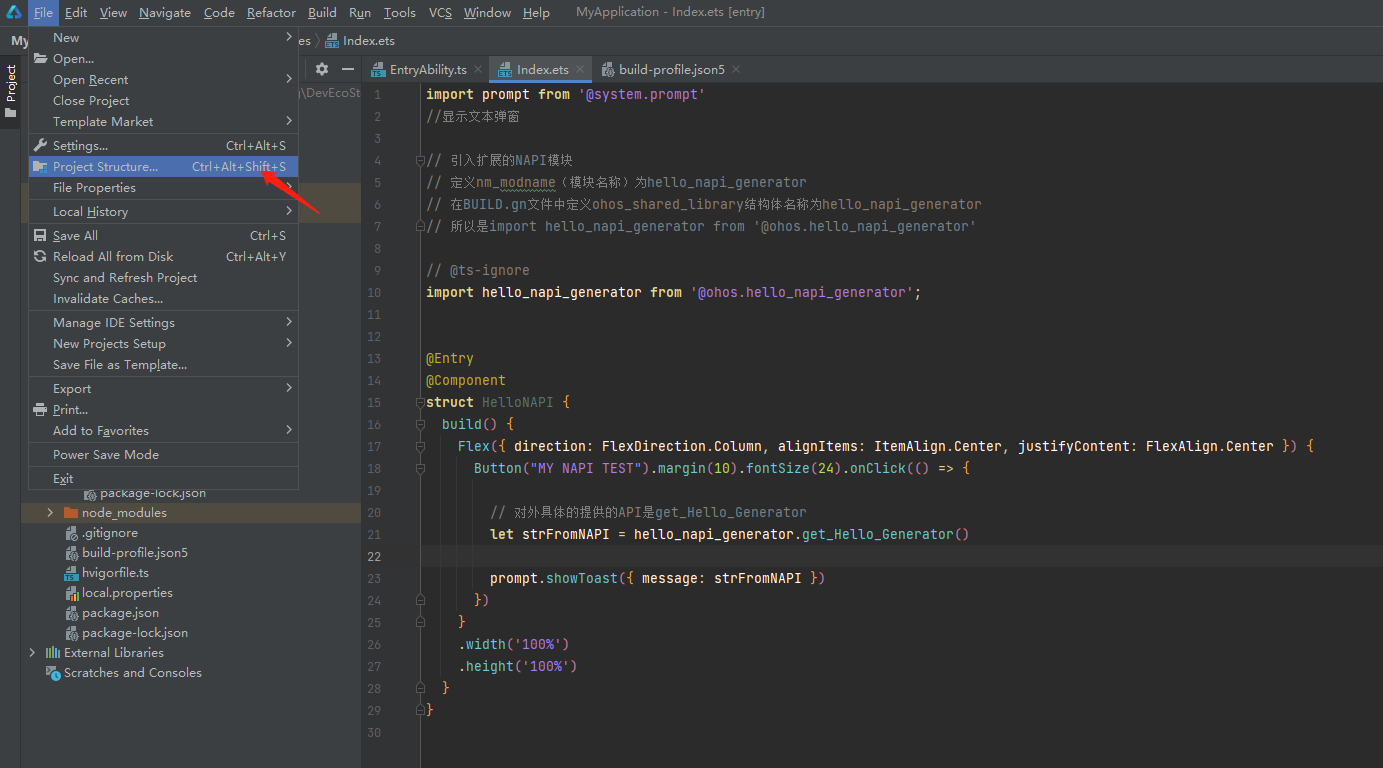
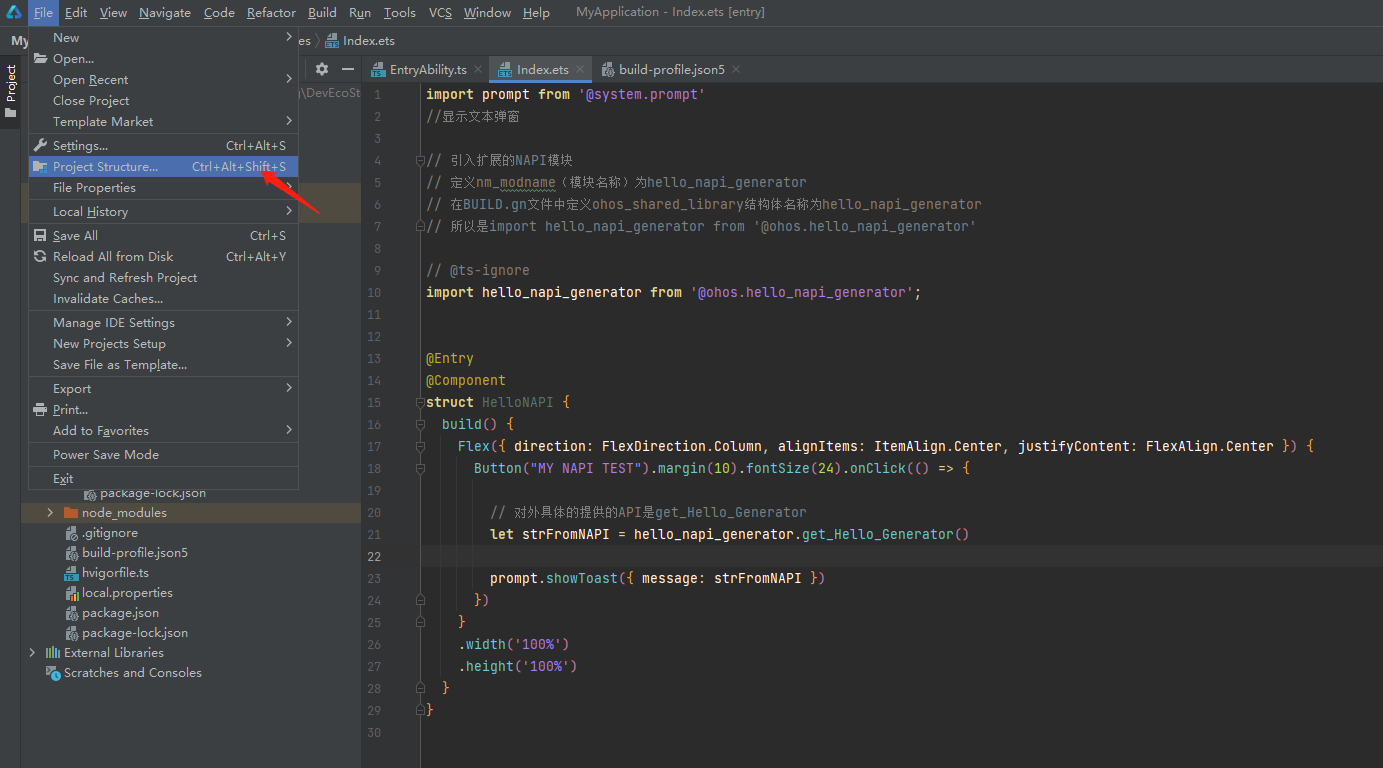
修改src/main/ets/pages/Index.ets文件,新建一个Button,Button调用NAPI接口hello_napi_generator.get_Hello_Generator()获取南向接口返回的字符串,并通过弹窗组件输出。
import prompt from '@system.prompt'
//显示文本弹窗
// 引入扩展的NAPI模块
// 定义nm_modname(模块名称)为hello_napi_generator
// 在BUILD.gn文件中定义ohos_shared_library结构体名称为hello_napi_generator
// 所以是import hello_napi_generator from '@ohos.hello_napi_generator'
// @ts-ignore
import hello_napi_generator from '@ohos.hello_napi_generator';
@Entry
@Component
struct HelloNAPI {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button("MY NAPI GENERATOR TEST").margin(10).fontSize(24).onClick(() => {
// 对外具体的提供的API是get_Hello_Generator
let strFromNAPI = hello_napi_generator.get_Hello_Generator()
prompt.showToast({ message: strFromNAPI })
})
}
.width('100%')
.height('100%')
}
}
-
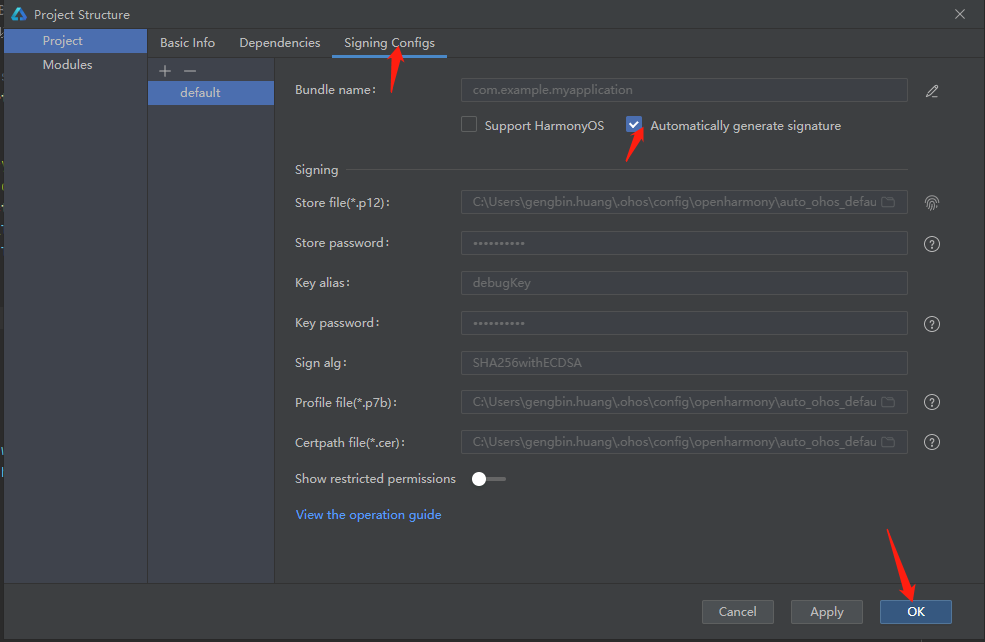
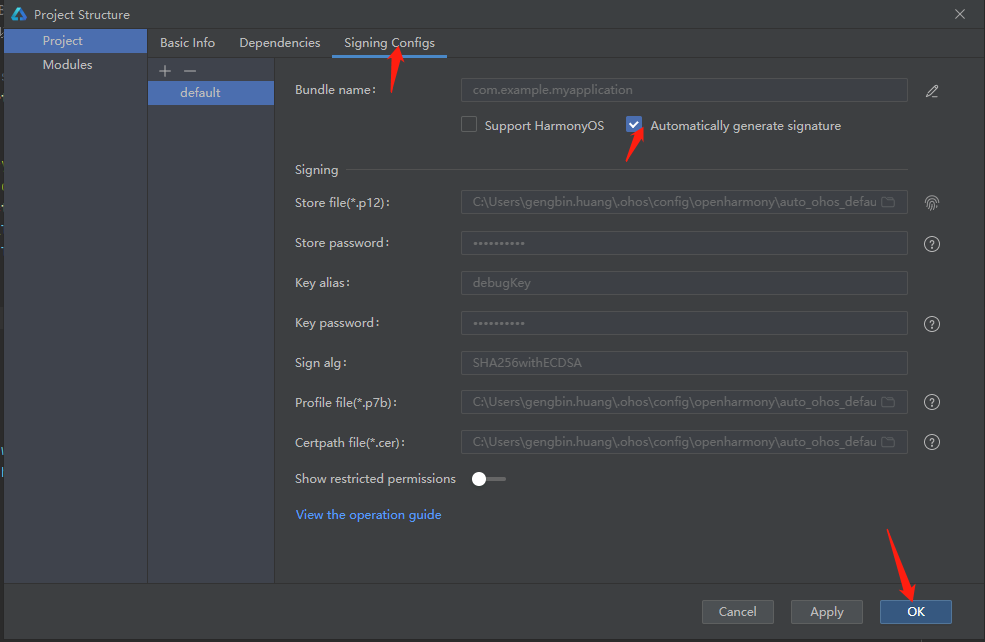
点击File->Project Structure,进行自动签名


-
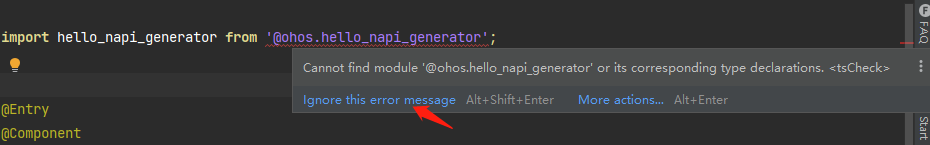
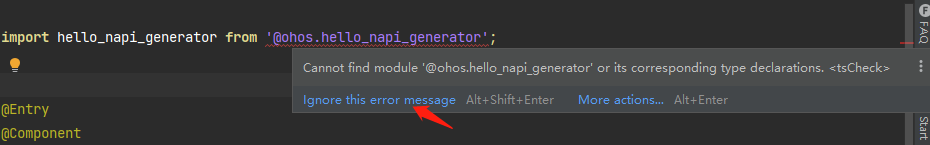
导入ts包或者忽略报错 根据教程要将@ohos.napi_generator_test.d.ts放到OpenHarmony SDK目录ets\api目录下,不过最新版的Deveco Studio使用API9放到指定路径后还是找不到,个人北向接触得比较少,不知道什么原因。不过虽然编译会报错,将报错忽略后依然可以正常运行,也就是可以不用上述步骤也可以跑得通。

-
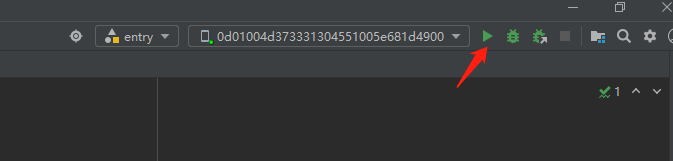
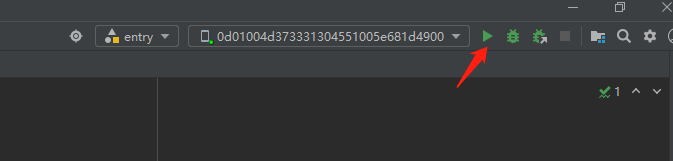
连接开发板,将应用安装到开发板

四. 运行结果展示

后记
对于南向NAPI接口的实现,我只写了一行代码,也就是out = " HELLO NAPI GENERATOR! \r\n";,然后北向就可以调用到了,确实震撼到我了,对于需要和北向交互又苦于NAPI接口设计的繁琐步骤的南向开发者来说,简直是一款神器,后面有时间研究研究能不能使用Callback和Promise异步操作模型以及发掘一下其他功能。
附件链接:https://ost.51cto.com/resource/2573
本文作者:FFH杞人

 配置选择默认即可,使用ArkTS。
配置选择默认即可,使用ArkTS。